7月14日(木)に配信された「世界トレンド1位2位独占!キズナアイxRライブの作り手が語るメタバースの現実」より、セッション2「熱狂を生むメタバースエンタテインメント開発制作のリアルPart1」のウェビナーの内容をご紹介します。
- 主催 :株式会社Too
- 協力 :Activ8株式会社
- 協賛 :オートデスク株式会社
- 講師 :Activ8株式会社 アートディレクター Eske Yoshinob 氏
CGアセットを運用するための開発

ここからは、Activ8株式会社のアートディレクターである私Eskeの方から、「CGアセットを運用するための開発」というテーマで話を進めていきます。
メタバースやVRライブなどの根幹を担う上で、CGアセットは欠かせない存在です。そのCGアセットを弊社で運用する際の制作現場の動きや考え方、開発の流れなどを簡単に紹介していきます。
まず最初にCGアセットについて説明します。Activ8ではAutodesk社のMayaをメインツールとして使い、キャラクターセットなどを作っています。

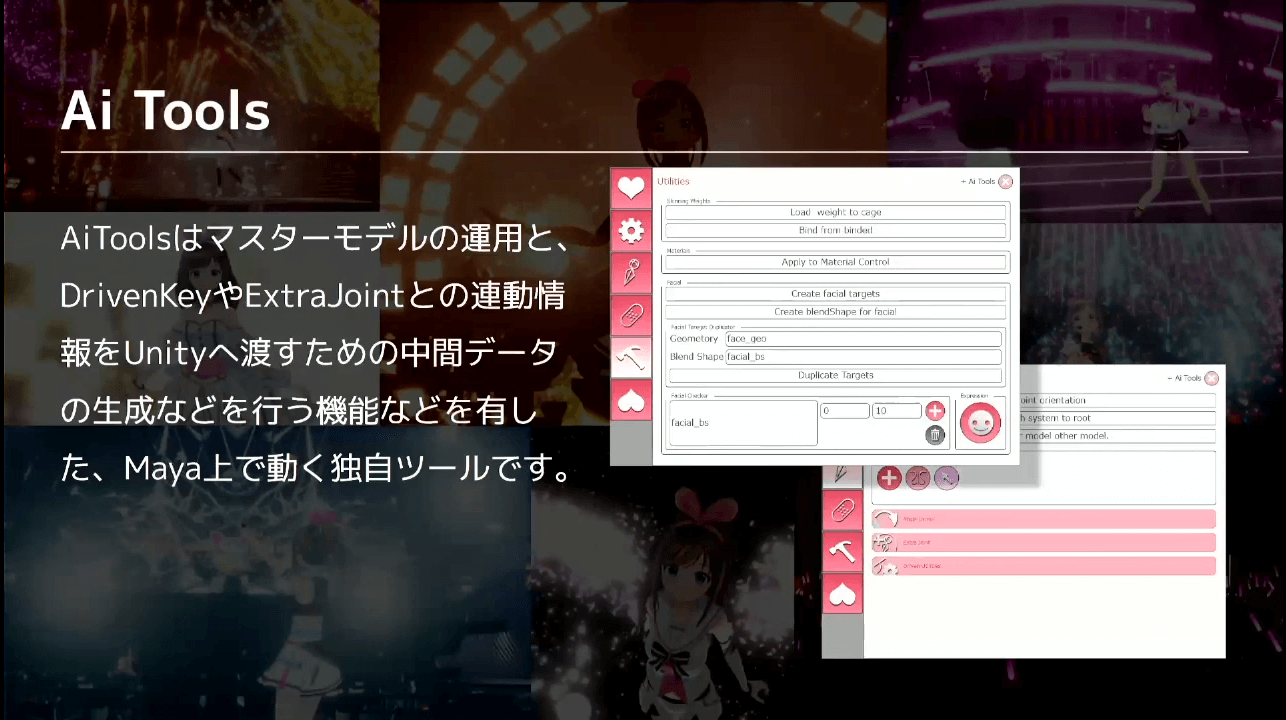
キャラクターアセットを作る上で、自社ツールとして『Ai Tools』を作成しました。Ai Toolsとは、この後に説明するマスターモデルを運用したり、DrivenKeyやExtraJointなどを作成・編集し、Unityへ渡していくためのツールのことです。

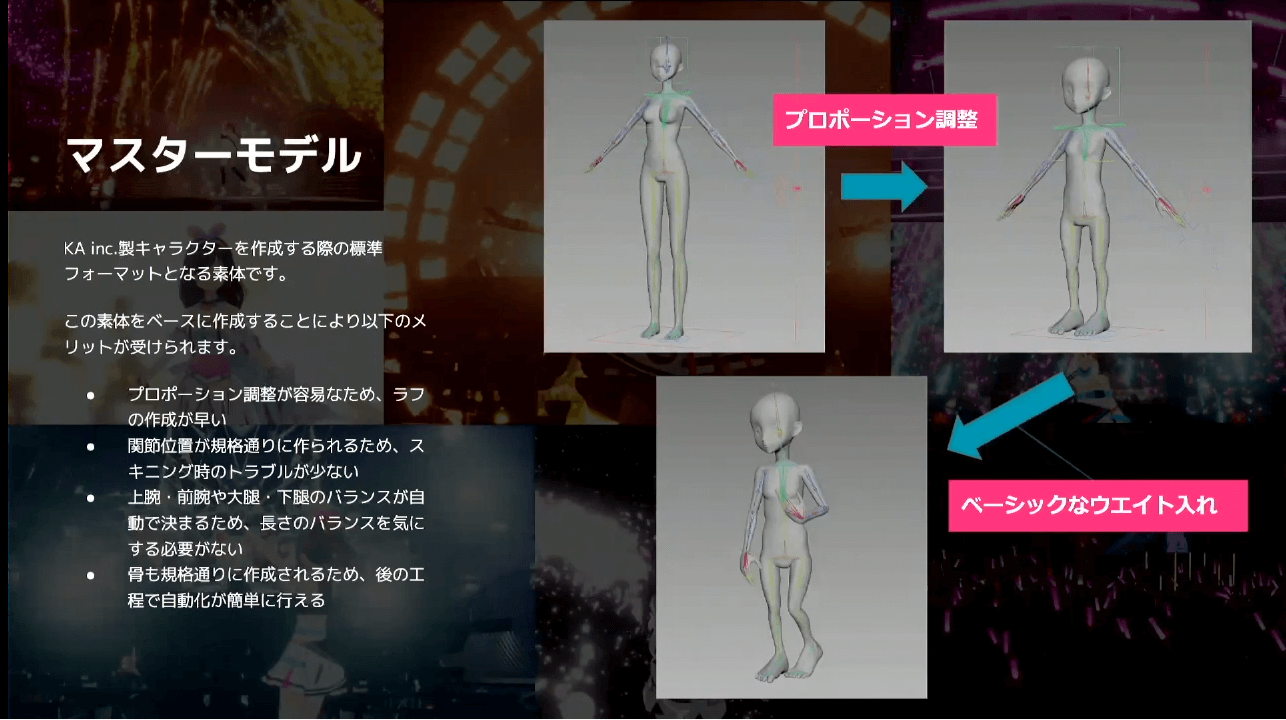
「マスターモデル」とは、キャラクターを作成する際の標準フォーマットとなる素体のことです。最初にベースとなるモデルを作ってから色々と付与することによって、制作工数を最適化することができます。
具体的には、
- プロポーション調整が容易なため、ラフの作成が早い
- 関節位置が規格通りに作られるため、スキニング時のトラブルが少ない
- 上腕・前腕や大腿・下腿のバランスが自動で決まるため、長さのバランスを気にする必要がない
- 骨も規格通りに作成されるため、後の工程で自動化が簡単に行える
などのメリットがあります。

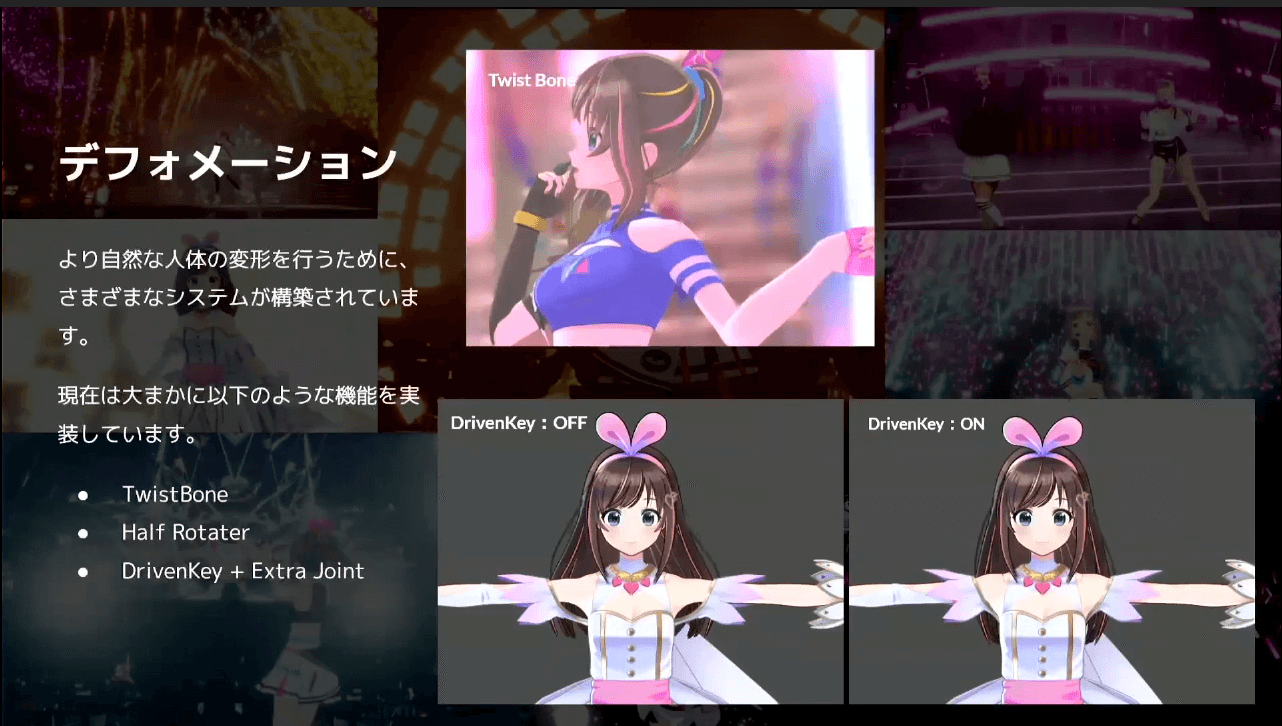
次に、デフォメーションについて説明します。デフォメーションとは、3DCGモデルの形状を変形する手法の総称のことです。キズナアイがライブで動き回る際に、自然な人体の変形を行うことでより自然な動きができる機能『TwistBone』、『Half Rotater』、『DrivenKey+Extra Joint』などを実装しています。
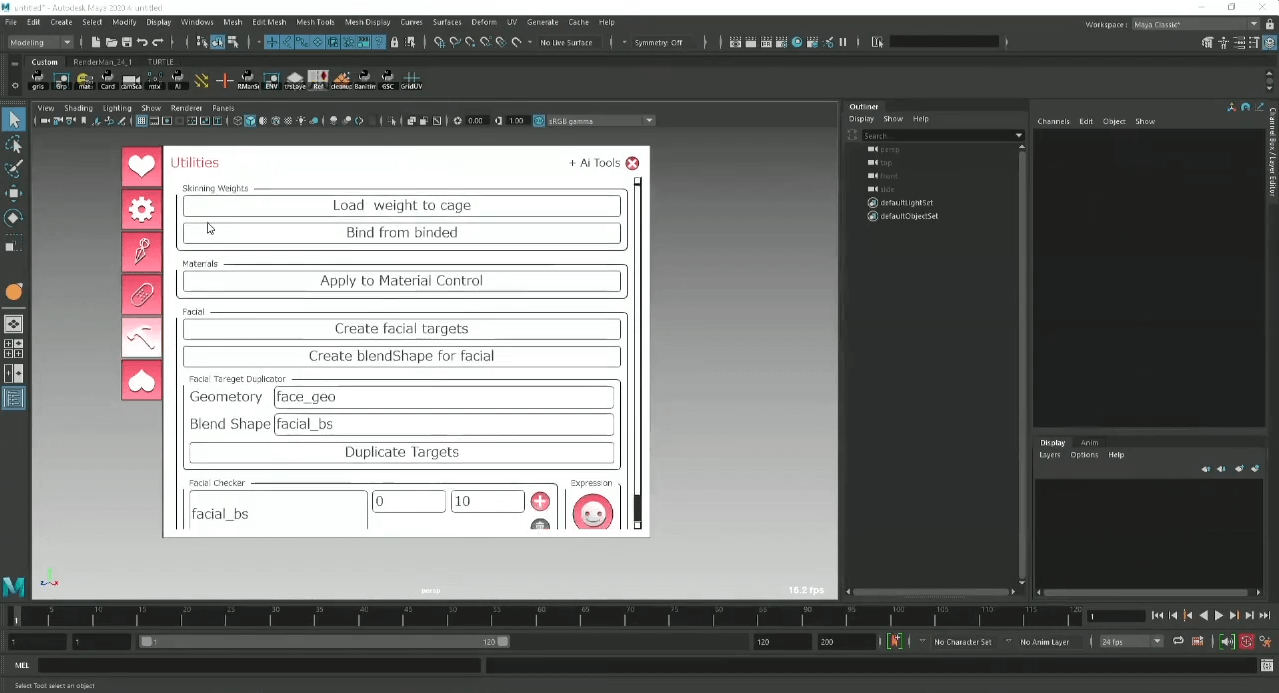
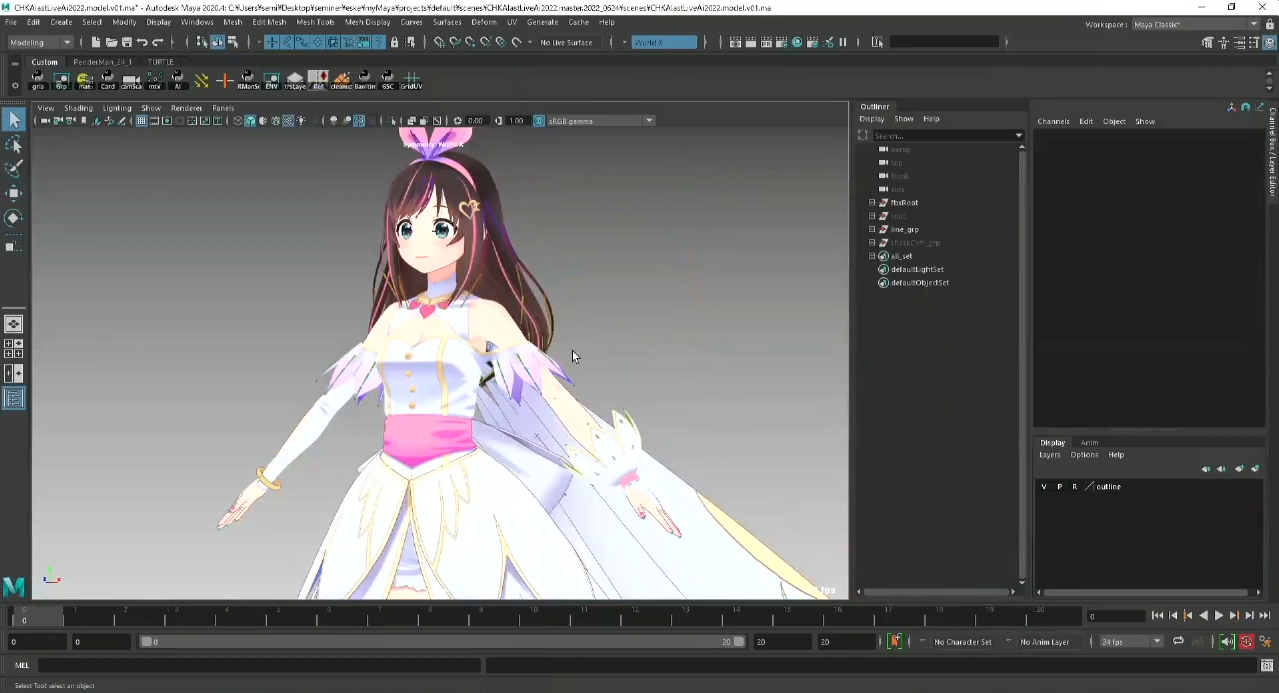
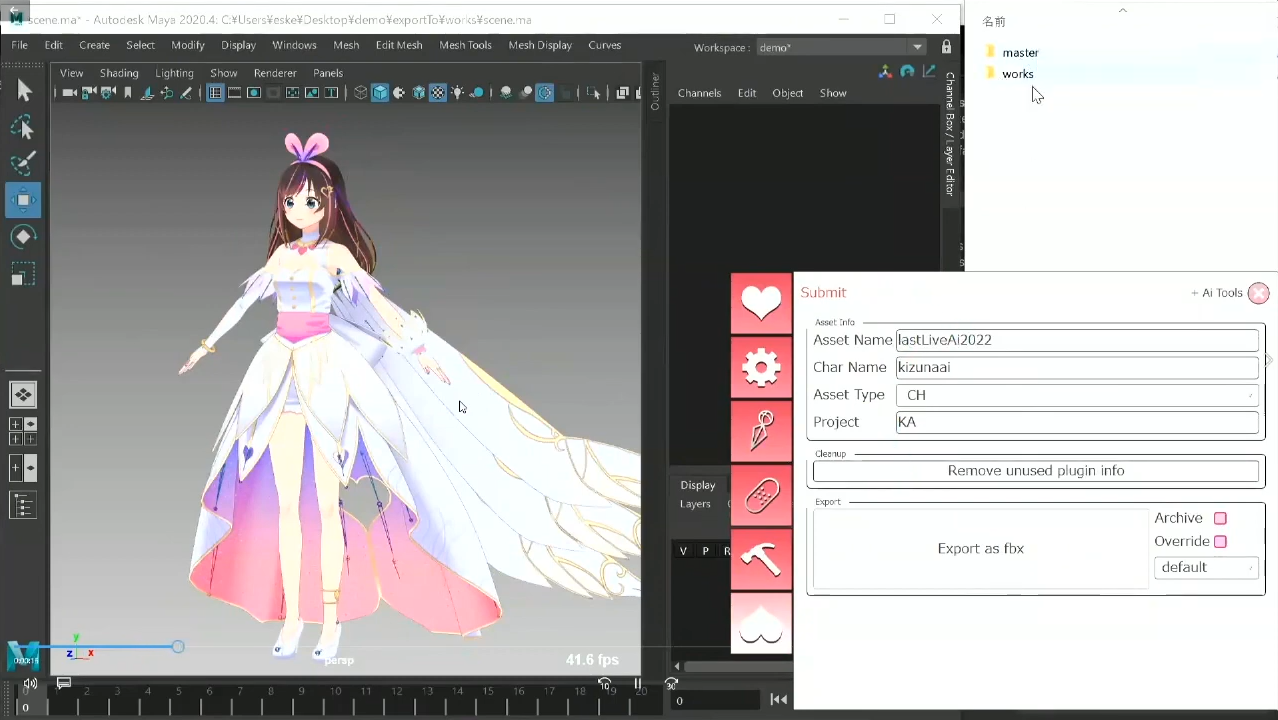
ここからは、実際に弊社で使っているMaya 2020の画面を見てもらいながら説明します。

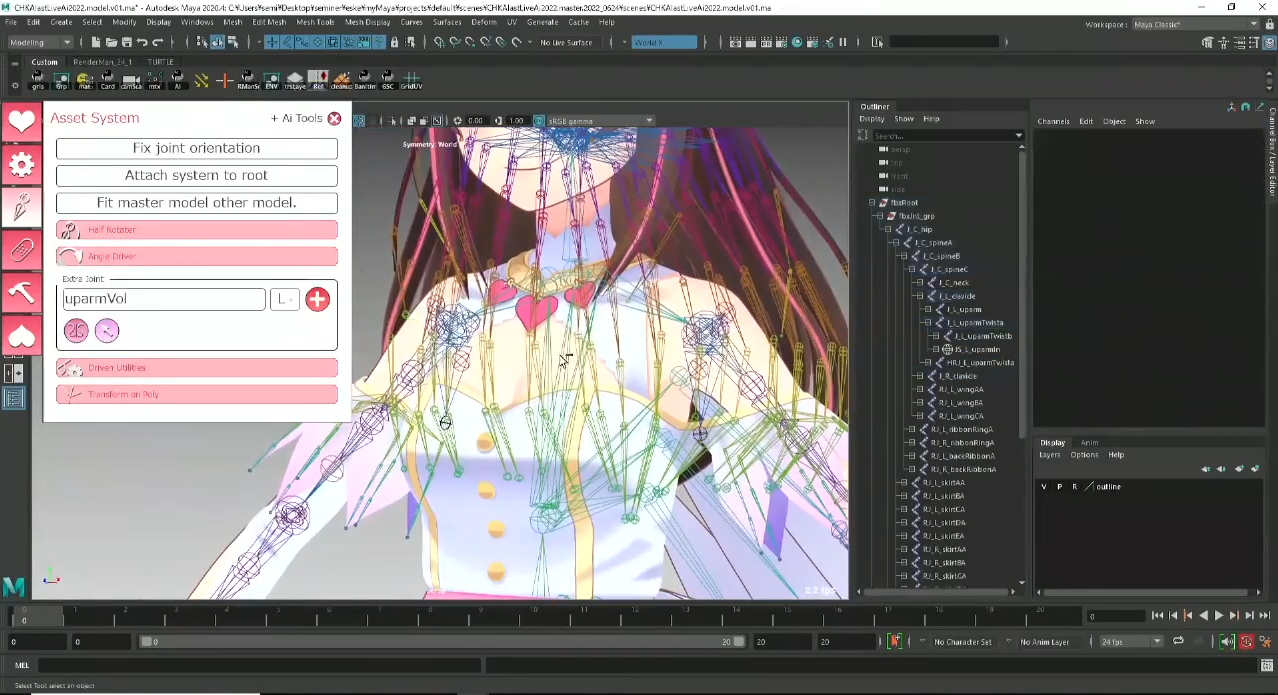
上の画像にある白とピンクのウインドウがさきほど紹介したAi Toolsで、主にCGアセットを作るための機能を提供しています。

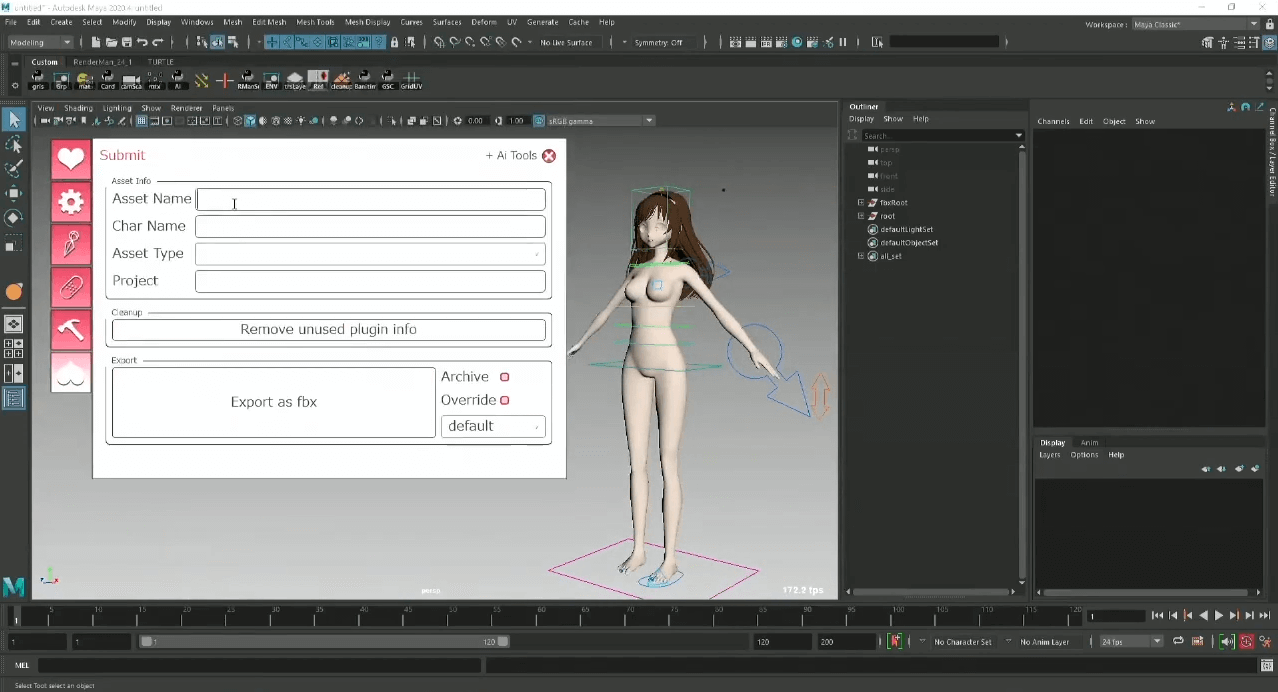
上の画像は、マスターモデルを読み込んでキャラクター制作がスタートしていく段階のものです。マスターモデルにはメタ情報が入れられるため、キャラクター名などを入れてからスタートしていきます。

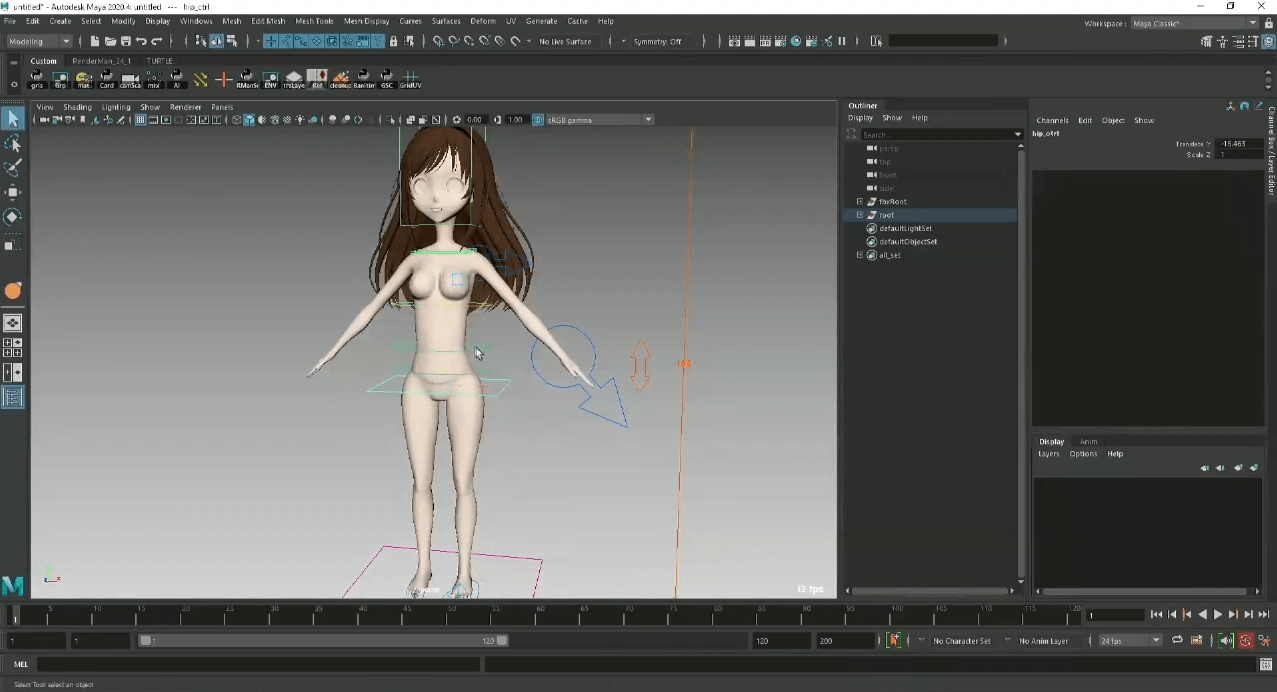
マスターモデルに付いているコントローラーを操作することによって、キャラクターのプロポーションを簡単に変えて制作することができます。120cmぐらいの3等身のキャラクターを作りたい場合は身長を120cmに設定し、コントローラーで全体を動かして大雑把に120cmでも違和感のないプロポーションに整えることができます。
マスターモデルには既に骨が入っている状態のため、プロポーションの変更に合わせて骨も一緒に追従するようになっています。これにより、毎回人型の骨を打つという作業を簡略化することができます。
また、決まった命名規則のもとで作られてるため、Unityに渡した際に、「名前が間違っている」や、「骨の向きが変わっている」というトラブルを防ぐことができます。

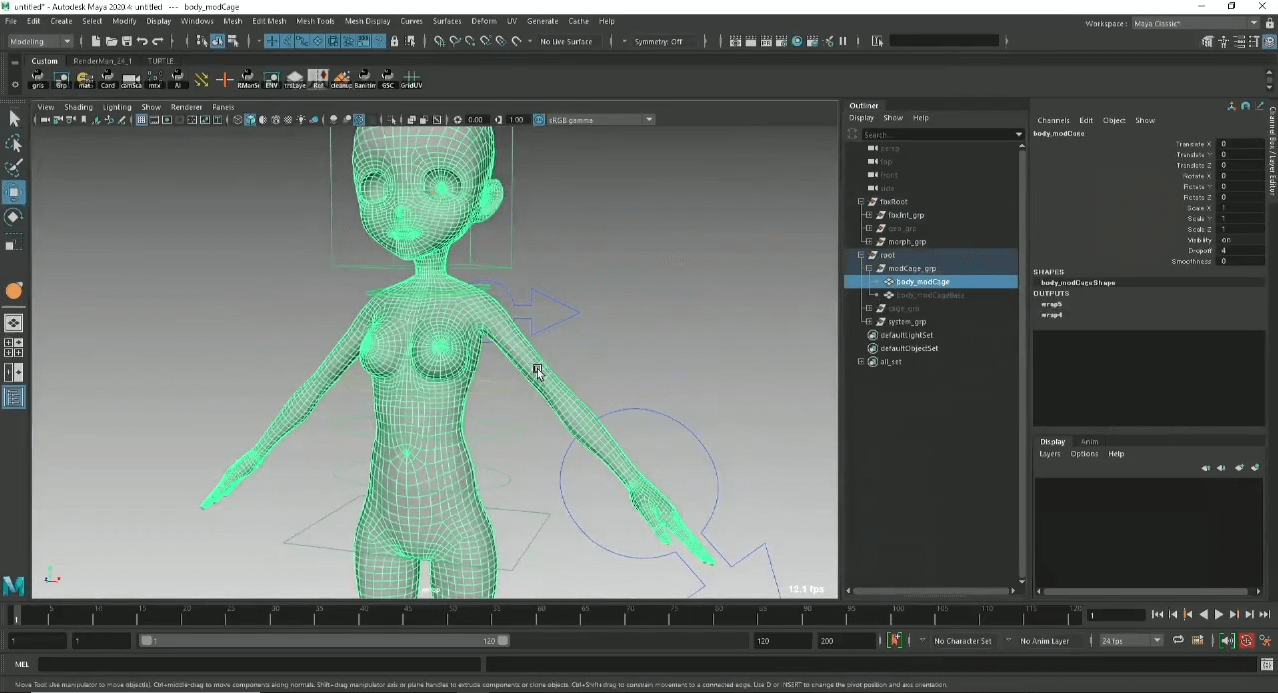
説明用として、簡単なラフモデルを作成しました。Mayaにはソフト選択やスカルプト機能などが充実しているため、頂点単位でプロポーションを整えたりもすることができます。Mayaにはスカルプトツールが充実しているため、頂点のトポロジーを変えないケースでは有効的に調整できます。
ここまでの工程は非破壊でできるようになっているため、スカルプトで変更後にバランスが悪いことに気づいた場合でも、すぐに戻って調整することができます。生産効率を上げながら自動化を狙った仕組みを作ることができる点でも、マスターモデルでは有効的に働いていると思っています。

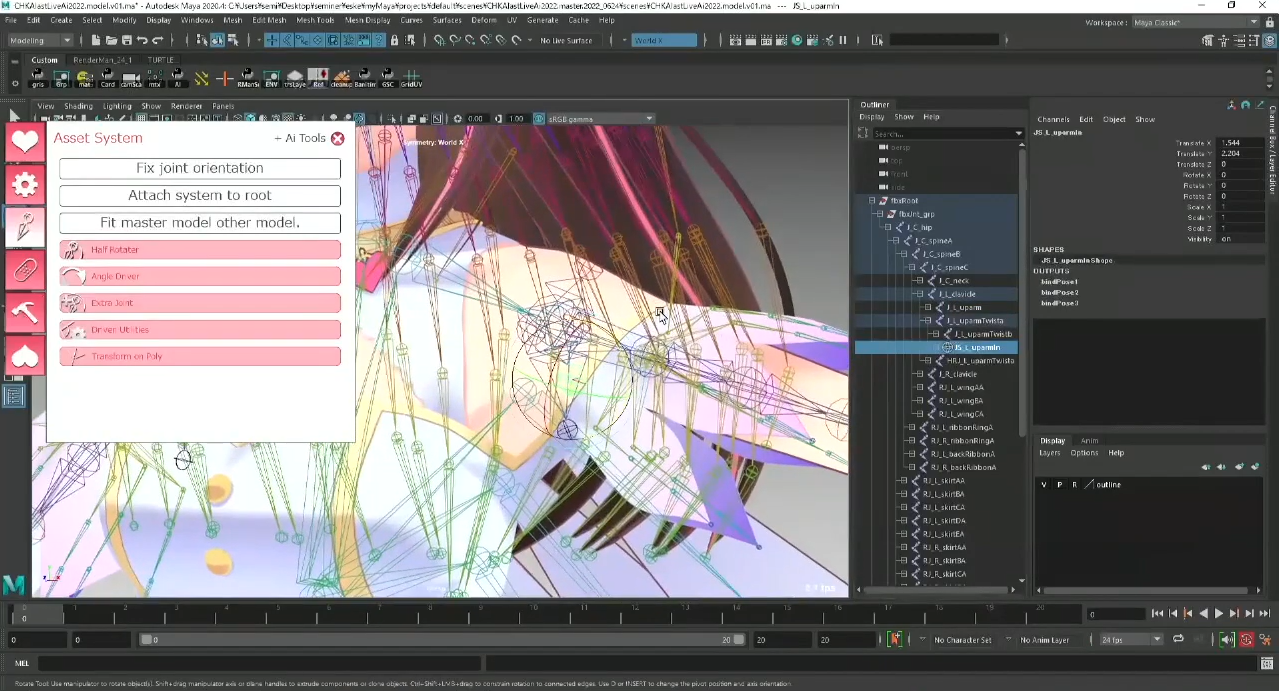
次に、デフォメーションについて説明します。上の画像は、hello, world2022のラストライブで使用されたドレス衣装です。さきほど紹介したDrivenKeyなどの様々なデフォメーションの機能が盛り込まれている状態になっています。映像系などではメジャーな機能であるDrivenKeyには、何かを動かした際に連動して動く機能もあります。

こういった機能も基本的にはAi Toolsから使用できます。例えばサブ骨を追加する場合、Extra Jointに名前を入れて制作し、決まったフォーマットから任意の骨を追加してミラーリングしていきます。これを繰り返すことによって、いわゆる「補助骨」を追加することができます。

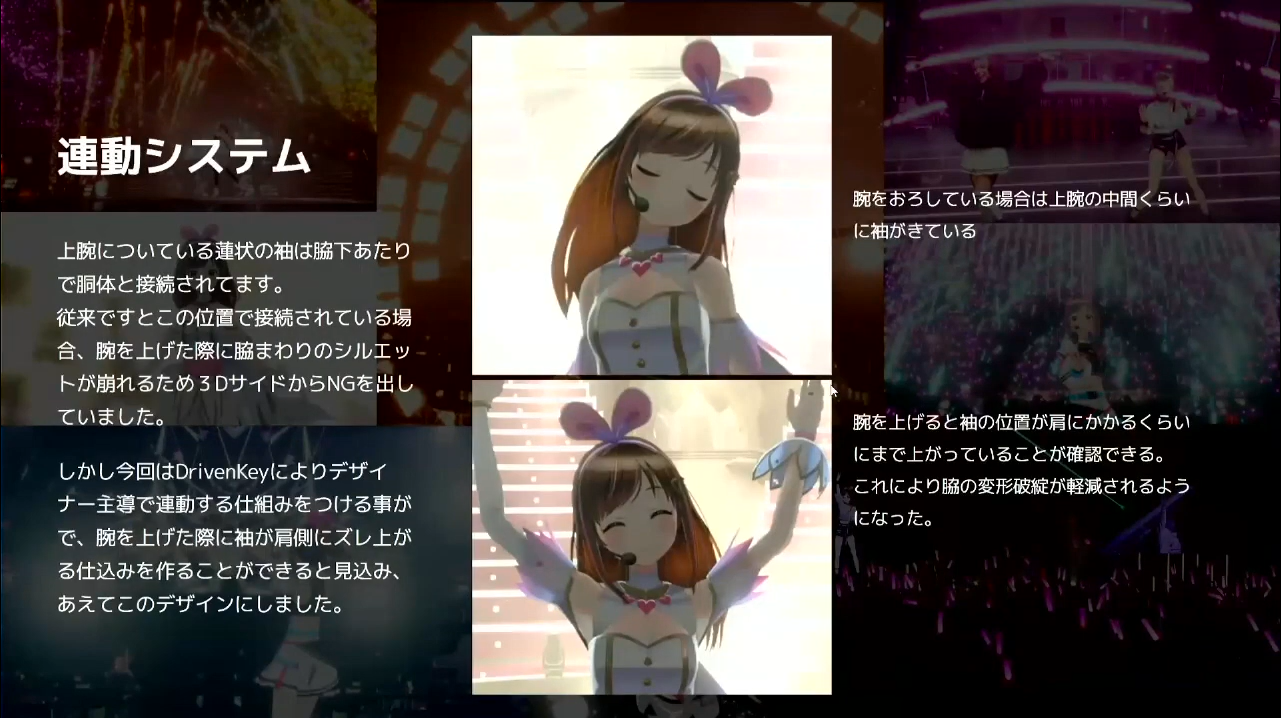
また、DrivenKeyなどは連動システムがあるため、腕を上げるとそれぞれの骨が連動して動く機能も、作成したサブ骨に仕様として付いています。この衣装の場合、肩を上げると袖の部分も一緒に上に上がるようになっています。これもDrivenKeyを使って実装していて、より表現力を上げるための仕込みとして導入しています。
Unityの機能拡張による自動インポート
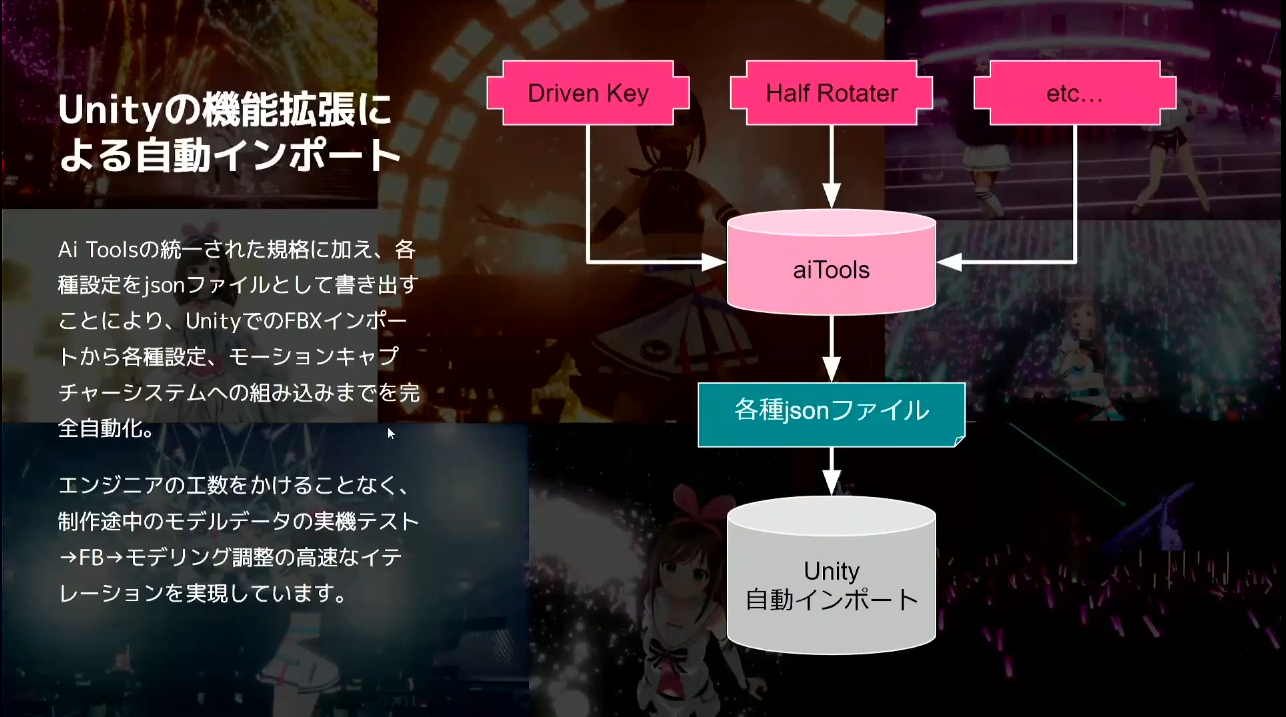
弊社では、名前や命名規則、骨の階層などをしっかりと固めた状態で制作しています。固めている理由には、これから説明する「Unityの機能拡張による自動インポート」が関係しています。

DrivenKeyやサブ骨などをAi Toolsから書き出す際に、中間データとして一度「jsonファイル」にしています。jsonデータをUnityで受け取る際には、Mayaの設定をUnityで素早く自動的に再現できることを目指しています。
多くの機能が自動化している関係上、しっかりとした命名規則がないとコンピューターには個々の判別が難しいのが現状です。命名規則を設けることによって、その後の工程の「実機テスト→フィードバック→モデリングの調整の高速なイテレーション」を実現しています。
ここからは、実際にAi Toolsを使って書き出している様子とあわせて説明していきます。

こちらがラストライブ用の衣装を着たキズナアイです。メタデータが入っている状態で書き出しをすると、FBXとして書き出されるようになっています。
FBXの中ではテクスチャデータなどもパッキングした状態になっています。FBXのデータをzipファイルでまとめ、Unityのプロジェクトにドラッグ&ドロップすると裏側で処理が始まります。

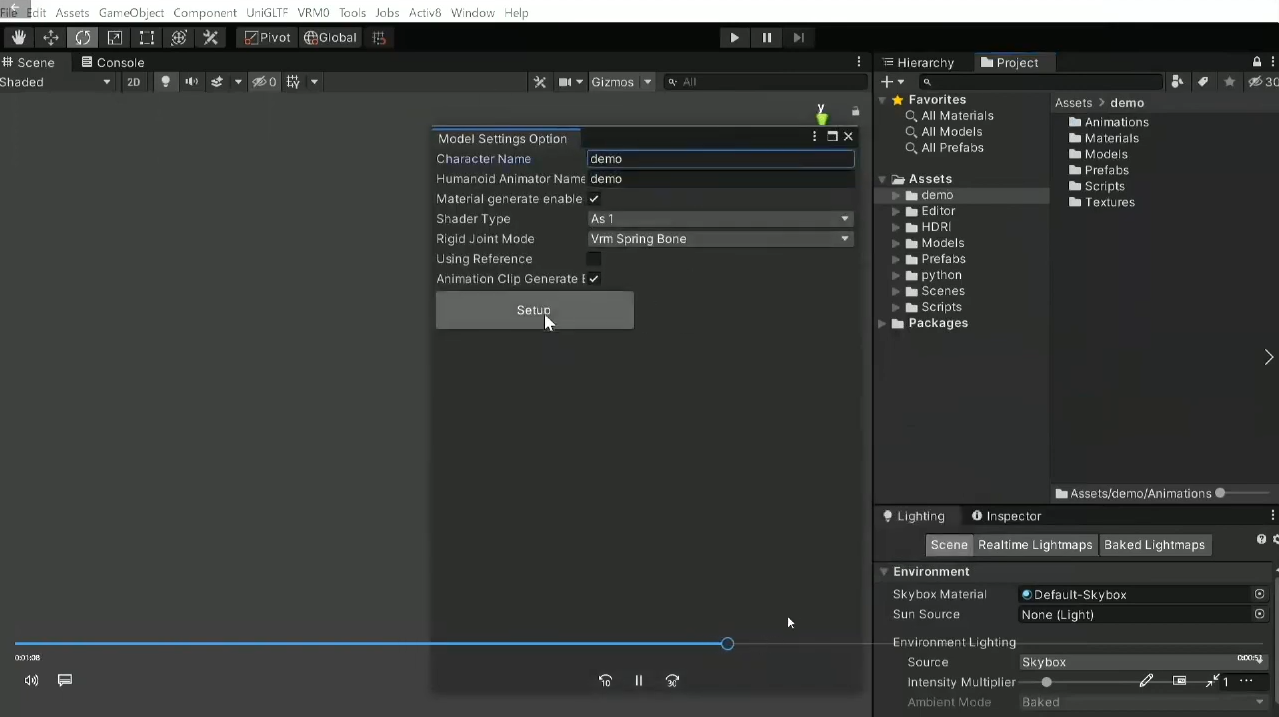
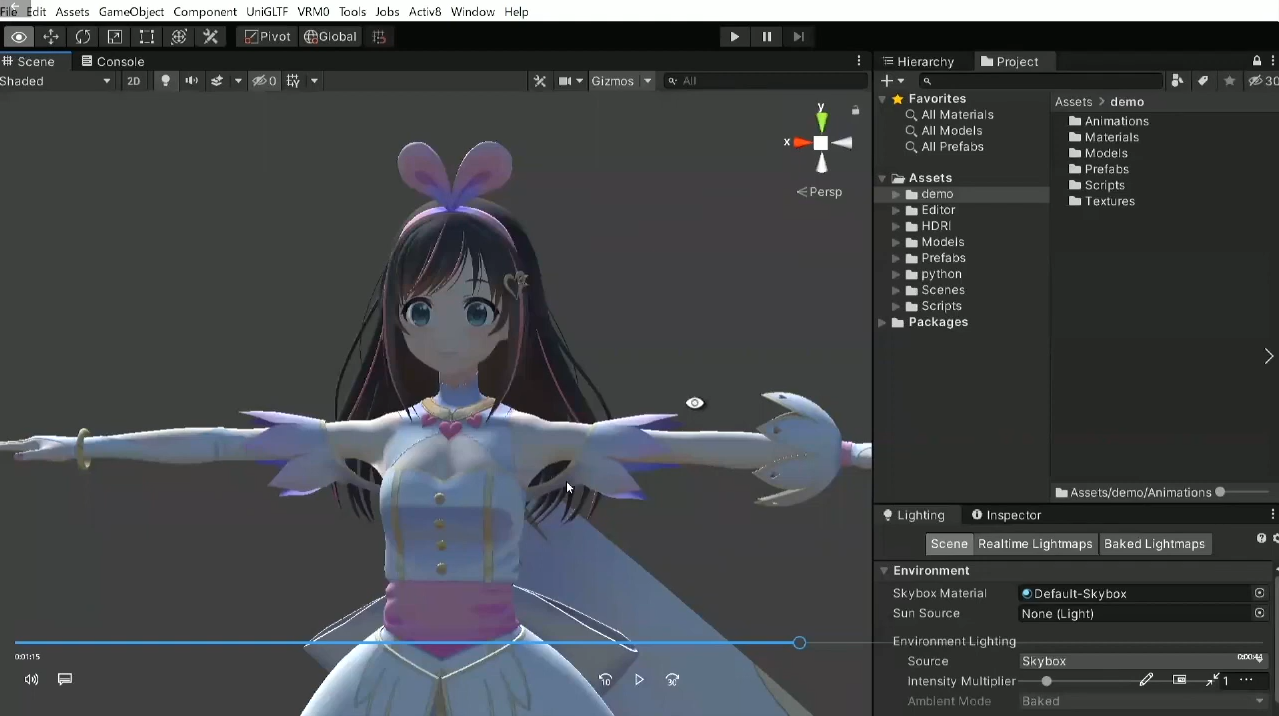
処理終了後に内部情報が展開された状態になると上の画像のように設定画面が出てくるため、必要に応じて設定画面をセットアップすると下の画像のようにモデルが読み込まれます。

書き出した時の状態はAスタンスで作っていますが、Unityに自動設定で移行すると画像のようにTスタンスに変更されます。弊社では、シルエットのバランスが見やすいなどの理由から基本的にはAスタンスを愛用していますが、モーションキャプチャーで実際にデータと照合する場合にはTスタンスの方が良いため、自動的にTスタンスに変更されるようにしています。
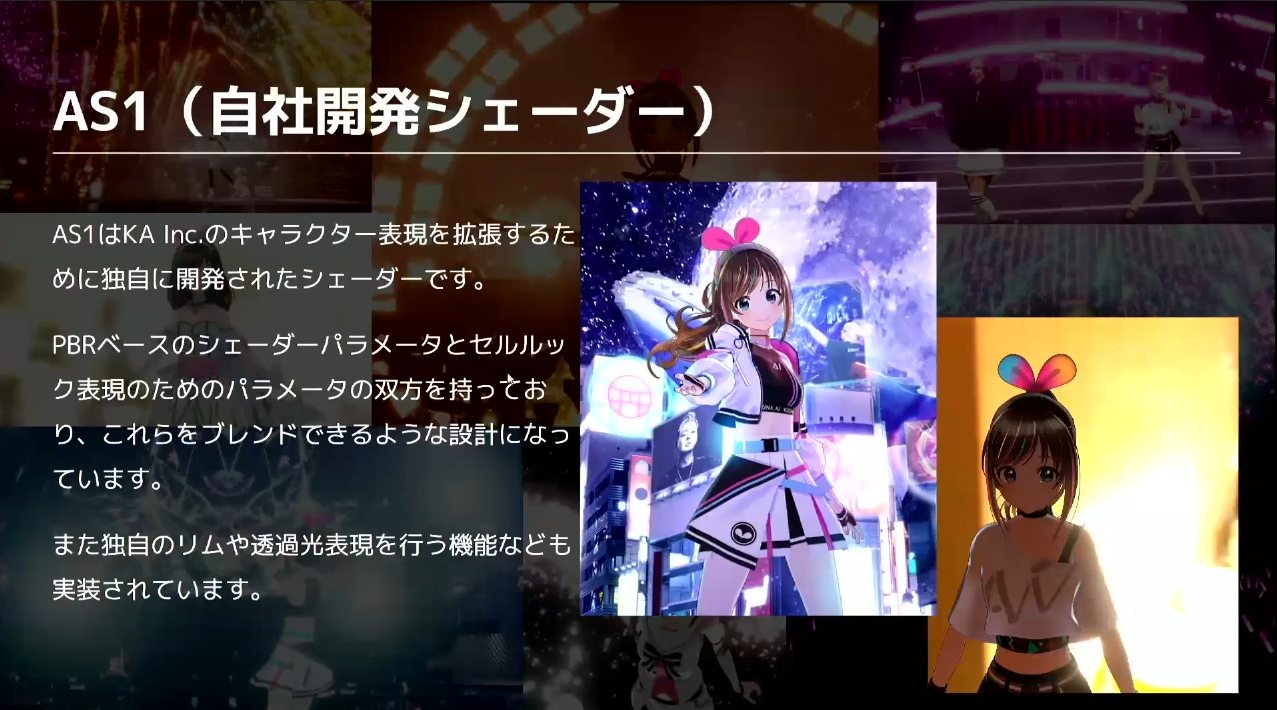
シェーダーと光表現

次に、『AS1』というコードネームの自社開発シェーダーを紹介します。AS1とは、Activ8やKA Inc.のキャラクター表現を拡張するために独自に開発されたシェーダーで、PBRベースとセルルックベースのパラメータをブレンドできる設計になっています。また、独自のリムや透過光表現を行う機能なども実装されています。

他にもユニークな機能である「HDRによる照明」では、フォトリアル系では定番のHDRによるライティングをセルルックでもサポートするように開発しています。この機能によって、HDRを適用すると実写ベースの背景に簡単になじませることができます。
表現として、バーチャルのキャラクターを自然にリアル空間へと溶け込ませる方法が重要になってきています。フォトリアル系の技術も導入することによって、セルルックキャラクターもリアルになじむ新しい表現などができるように取り組んでいます。

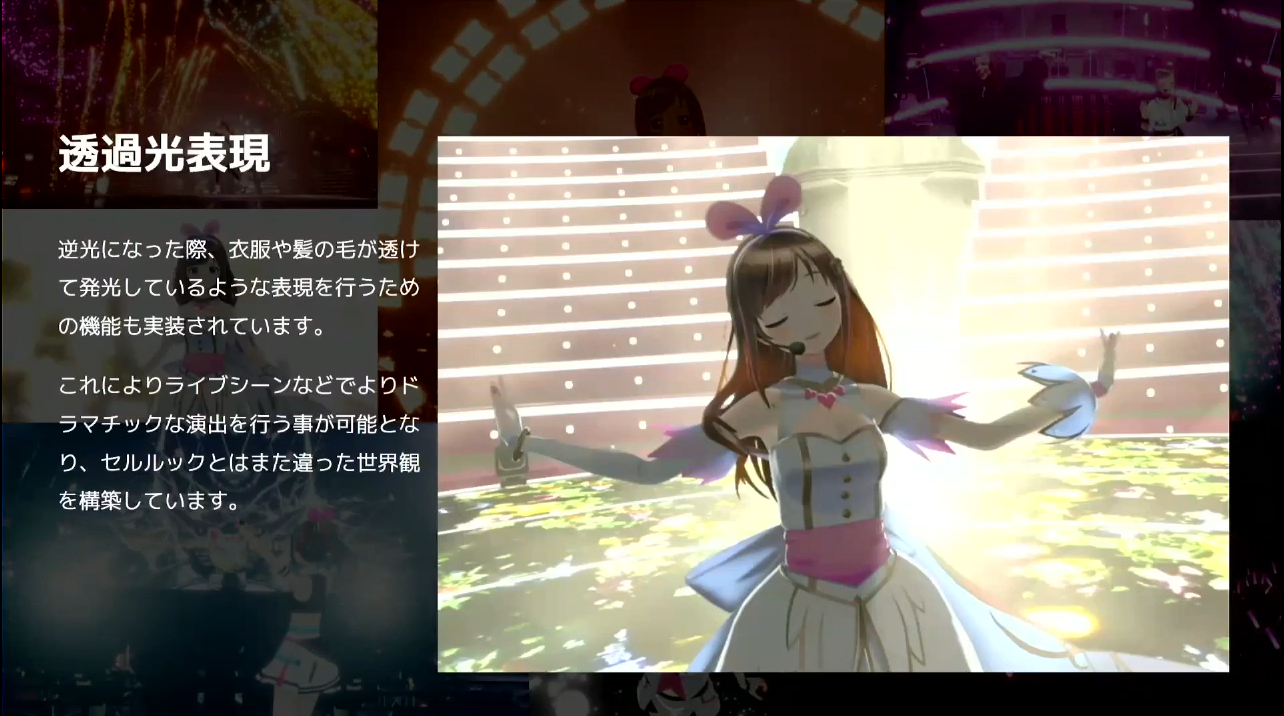
弊社の場合はライブ活動が多いため、照明が後ろから当たった際の透け感などの透過表現にも力を入れています。これによって、ライブシーンなどでのドラマチックな演出を行うことが可能となり、セルルックとは違う絵に見えるような試みも実装しています。

さらに細かいシェーダーの話になりますが、裏を光らせるだけであれば簡単に実現できます。そのうえで、袖の中の腕が入っている部分のシルエットの出し方などは難しかったですが、そこにこだわるために自社開発を進め、任意のオブジェクトのシルエットがしっかりと透過して見える表現を実装することができました。
こちらに関しても、実際のUnityのデータなどを見ながら説明していきます。

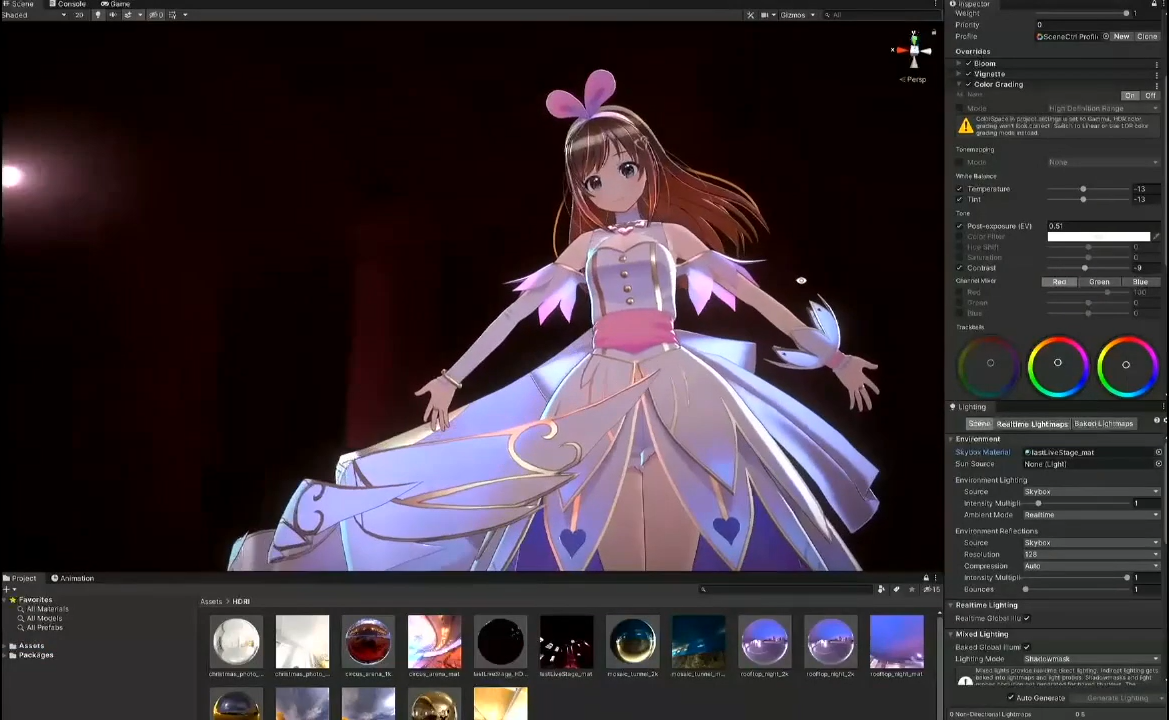
こちらは今回のウェビナーのアバターにも使用したキズナアイのモデルですが、上の画像のようにUnityの画面でリアルタイムに描画されているものを使っています。このようなキービジュアルになりうる表現を目指していて、実際に最近のキズナアイのコンテンツなどで使われている版権物も、基本的にはリアルタイムでレンダリングしているものを使用しています。会社として、キービジュアルを動画にすることを目指して日々開発に取り組んでいます。
他にもHDRのサポートには、HDRを入れ替えるとキャラクターの照明も連動して変わる機能があります。

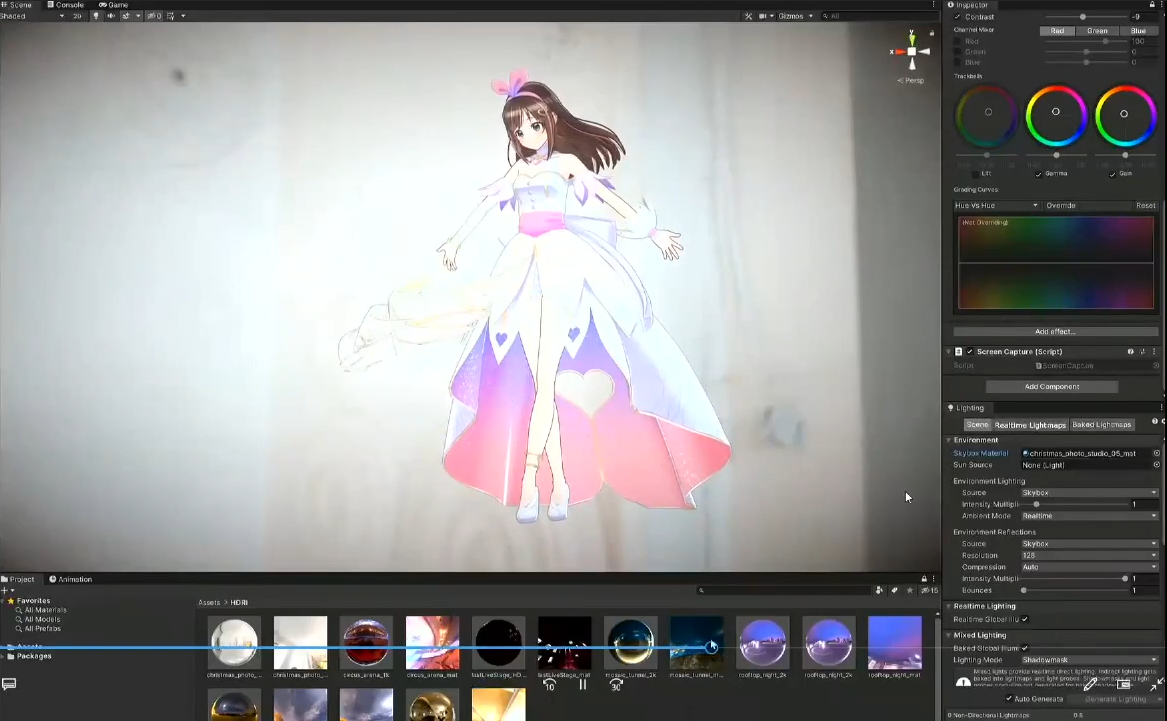
HDRを入れた後であれば普通のライトも一緒に制御できるようになるため、HDRの一番明るいところにライトの向きを当てることで、上の画像のような光輝くお姫様感が出る演出ができます。

比較用に上の画像を見てみると、HDRを変えることでキズナアイ自身の色も変わっている様子がわかると思います。
HDRIとはHigh Dynamic Range Imageの略で、高い輝度幅を持つ画像のことです。フォトリアル系では、環境光の再現や実写と合成するために環境光とCGアセットを合わせる手法として昔から用いられていたのですが、これをセルルックのキャラクターでも実現できるように色々と試しています。
キービジュアルのような動画を

次に、前項でも少し話をした「キービジュアルのような動画を」についてです。最近は、Unityで作成したままレタッチをせずに出すスタイルで、いかにクオリティの高い絵を作れるかということに注力しています。
具体例として、hello, world2022のラストライブでの実用例をもとに説明していきます。弊社の強みの1つでもある「ワンストップでの制作」が、どのように活かされたかというところも含めて説明します。

まず最初に「衣装デザイン」についてです。ラストライブ用にデザインされた白ドレスですが、私が基本デザインをして、その後にメインイラストレーターである森倉氏からのアイデアとアドバイスをもとに最終的にまとめ上げました。
一番のポイントは、この衣装デザインは現在Activ8が持っている技術から逆算されてデザインされているところです。機能的にできることから逆算して衣装のデザインに色々と取り入れた点が、今までの衣装デザインと違ってこだわったポイントになっています。

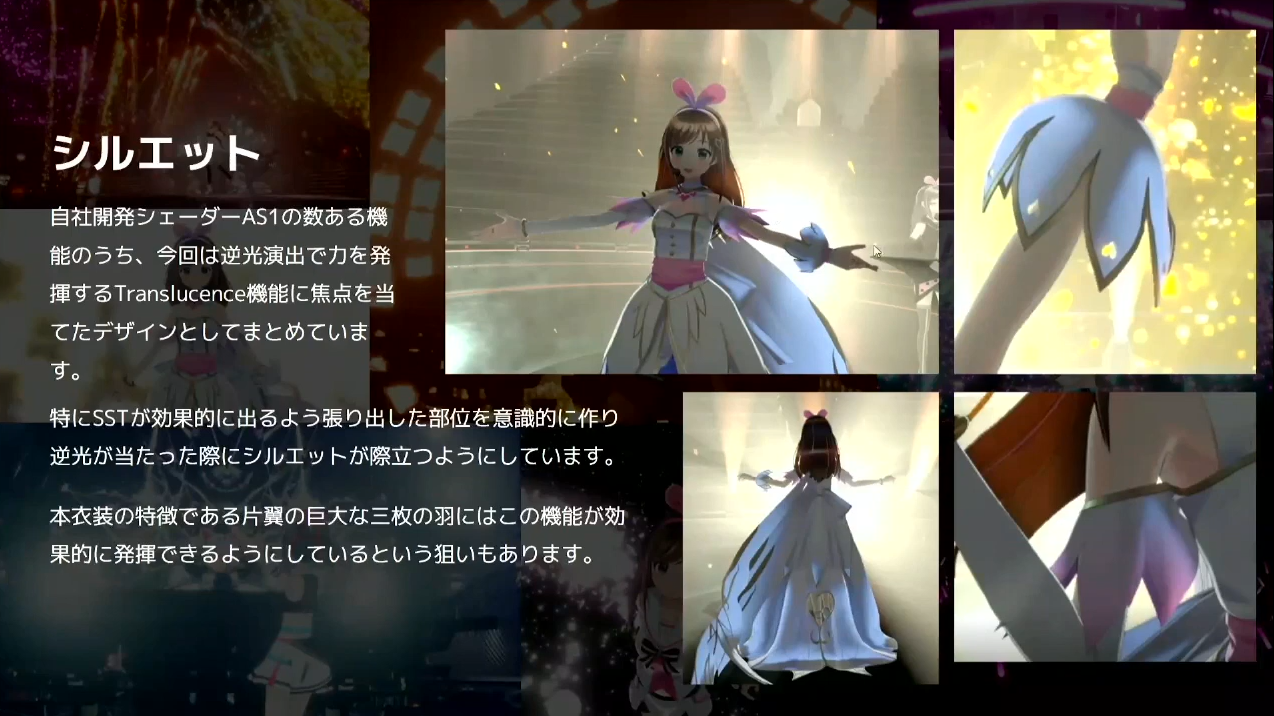
特に1点目の「シルエット」においては、さきほど紹介した自社開発シェーダーAS1の機能の中で、透過光の表現であるTranslucence機能に焦点を当ててデザインしています。腕に付けている腕輪みたいなものや袖などの張り出した部位に逆光が当たった際、本体のシルエットから透けて明るく出るところを意識してデザインしています。
また、後ろから光を当てた時のシルエットを特に意識していて、大きな3枚羽にもうっすらと影が出るような逆光表現など、とにかく見栄えを意識したデザインになっています。

また、DrivenKeyを使い、連動システムありきでデザインされているところもあります。上腕にある袖と脇の部分が連結しているところがその一例です。これも、DrivenKeyで連動させることで表現的に破綻しないという見込みがあったからこそのデザインになっており、それらを根拠にデザインをした背景があります。

今回はドレスのような見た目にしたいということもあって後ろの裾の部分を長くしたのですが、「クロスシミュレーション」を使ってきた経験値から問題はないということでそのまま採用になりました。そういった形で、社内の知見をベースにそれぞれの要素を取捨選択しながらデザインしていきました。
これらのフローがワンストップでできたことで、難易度の高いデザインを取り込みつつも無理はなかったという事例が作れてよかったと思っています。
らぶちゃきんぐだむ2022の事例

一番最後の事例として、キズナアイから派生した『loveちゃん』でのイベント『らぶちゃきんぐだむ2022』を紹介していきます。

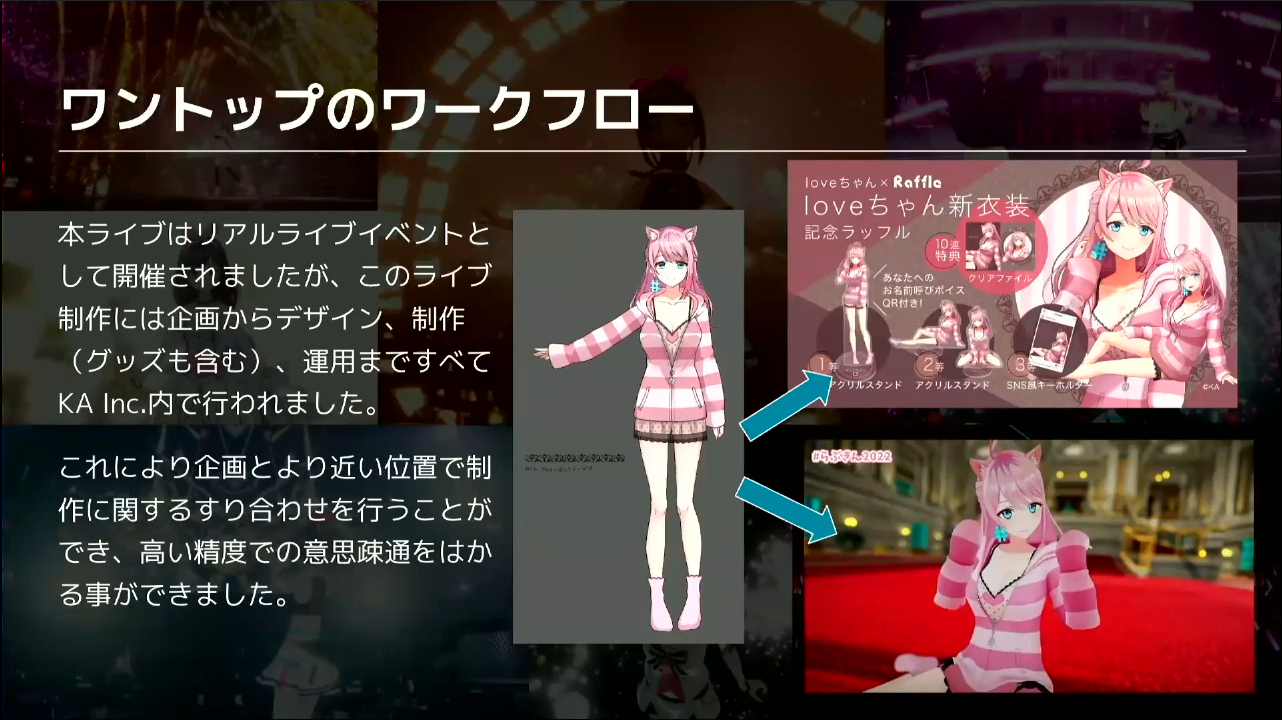
loveちゃんに関しては、企画の段階からスタートしました。そのため、新しい衣装デザインからリアル会場の運用までをワンストップで社内で全て行いました。企画とより近い位置で制作に関するすり合わせを行うことができたため、高い精度で意思疎通を図ることができたと考えています。

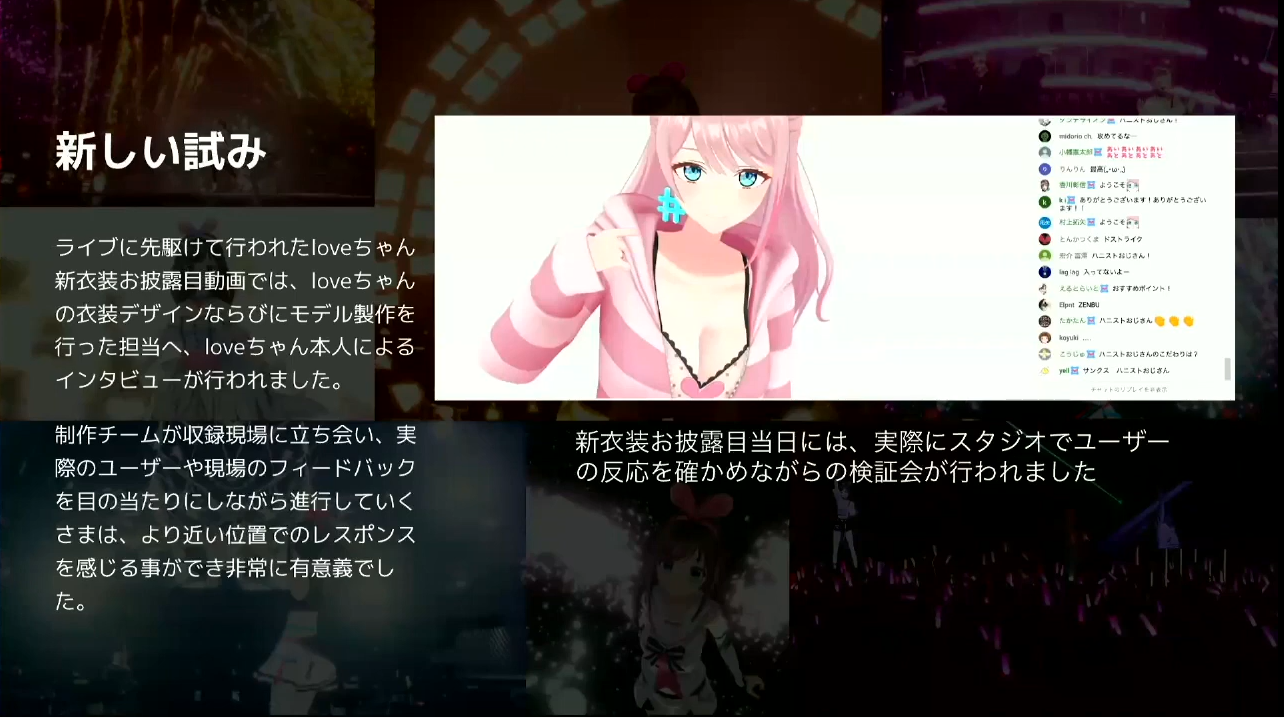
ライブに先駆けて行われたloveちゃん新衣装お披露目動画では、loveちゃんの衣装デザインとモデル制作をした方も一緒に入ってもらい、自分で作ったアバターの子と対話したり質問攻めになっていじられたりしていました。
また、制作チームが収録現場に立ち会って、上の画像の右にあるチャットを見ながら作ったアセットやデザインに対するユーザーの反応や、loveちゃん自身の反応を生で見ることができました。普段よりも近い位置でレスポンスを感じることができてとても有意義だったと感じています。このような新しいスタイルの制作も、今後色々と試していきたいと思っています。
質疑応答
Q1. Ai Toolsの開発期間はどれくらいでしょうか?
Ai Toolsは開発を開始した2018年から約4年半ほど経っていますが、現在進行形で開発中です。一番最初のマスターモデルに関して言うと、ベース部分は最初の3,4ヶ月で集中して作成しました。それから、DrivenKeyなどを用いた拡張性の高いデフォメーションをやるためにアドオン形式で機能を追加するなど、要望に応じて徐々に拡張していくかたちを繰り返しています。今後も必要に応じて様々な機能を積み重ねていくことになるため、今となっては終わりなき旅のようなイメージです。
Q2. ライブを見てみるとカクツキのようなものがあまり発生していないように感じたのですが、市販のツールに手を加えたり、シミュレーションツールの自社開発などもされているのでしょうか?
市販のツールに手を加えるなどはしていません。キズナアイは他の会社のVTuberさんとコラボすることがよくあるのですが、その際に独自のツールを使っていると、ベースは同じスクリプトなのにも関わらず互いに干渉してしまってうまく動かない不具合が発生することがあります。そのため、基本的にはデフォルトの状態で運用しています。
カクツキはイコライザの設定を見直したり、スプリングボーン設定時のシミュレーションの原点の定義見直しなどで解消することも多いですし、普通に動かすだけであればカクつかない設定を詰めることはできます。このあたりはUnityエンジニアのスキルによるところも多く、長年VTuberのUnityを回り担当してきた私たちの知見を生かして、クオリティの高いものが提供できるよう努めています。
Q3. キズナアイの挙動を観察していると、単なるボールアンドソケットで関節が動いているわけではなく、関節周りの筋肉の動きや関節内の滑り構造が再現されているように見えるのですが、そういう解剖学的な人体の再現は実装されているのでしょうか?
完全にリアルタイムでやっている以上は制約があるため、人体構造の完全再現は難しいと思っています。そういった中でも、さきほど紹介したDrivenKeyで、肩を上げた時にへこんでしまうところを綺麗なシルエットになるように補助骨を入れたりしています。今回は紹介できなかった肘回りを曲げた際の補助骨の挙動なども、解剖学に準じながらリアルタイムでも実装できるように取り組んでいます。
Q4. Unityでのhello, world2022の会場開発の際、どのレンダーパイプラインを使用しましたか?/h4>
hello, world2022では様々な理由からビルトインレンダーパイプラインを使いましたが、今後は徐々にビルトインからURPやHDRPの表現にも挑戦していきたいと考えています。社内でもURPの製作事例は増えてきていて、今はノウハウを蓄積している段階です。