アニメーションによるリッチコンテンツで差別化を! Character Creator/Mayaとの連携
12月16日(木)にオンラインで開催された「アパレル業界DXセミナーPart1 -3Dで実現できる未来-」より、セッション「アニメーションによるリッチコンテンツで差別化を!Character Creator/Mayaとの連携」のウェビナーの内容をご紹介します。
- 主催:株式会社Too
- 協力:オートデスク株式会社
CLO Virtual Fashion Inc. - 講師:株式会社Too 志村 拓二
「Autodesk Maya」と「Character Creator3」と「Marvelous Designer」
今回は実際に2つのソフトを使い、ソフト間の連携方法や作業フローを紹介していきます。使用するソフトの1つ目は「Autodesk Maya」です。モデリングやアニメーション、レンダリングと、すべての作業ができる統合型の3DCG制作のソフトです。

2つ目は、キャラクターセットを作成することができる「Character Creator3」というソフトです。ゲームにおいてのアバターを作るイメージで、スライダーバーで数値を動かしながらキャラクターを細かく作ることができます。3D服飾ソフトの中にもプリセットのアバターがありますが、自分で作成したアバターを使いたい場合はCharacter Creator3などのツールで作ることができます。

3つ目が、リアルな3Dの服飾モデルを作成できる「Marvelous Designer」です。今回はCLOではなくMarvelous Designerで進めていきます。もちろん、基本的なアニメーション機能においてMarvelous DesignerでできることはCLOでもできるため、置き換えながら見てみてください。

実演1, 「Character Creator3」でアバターを作成
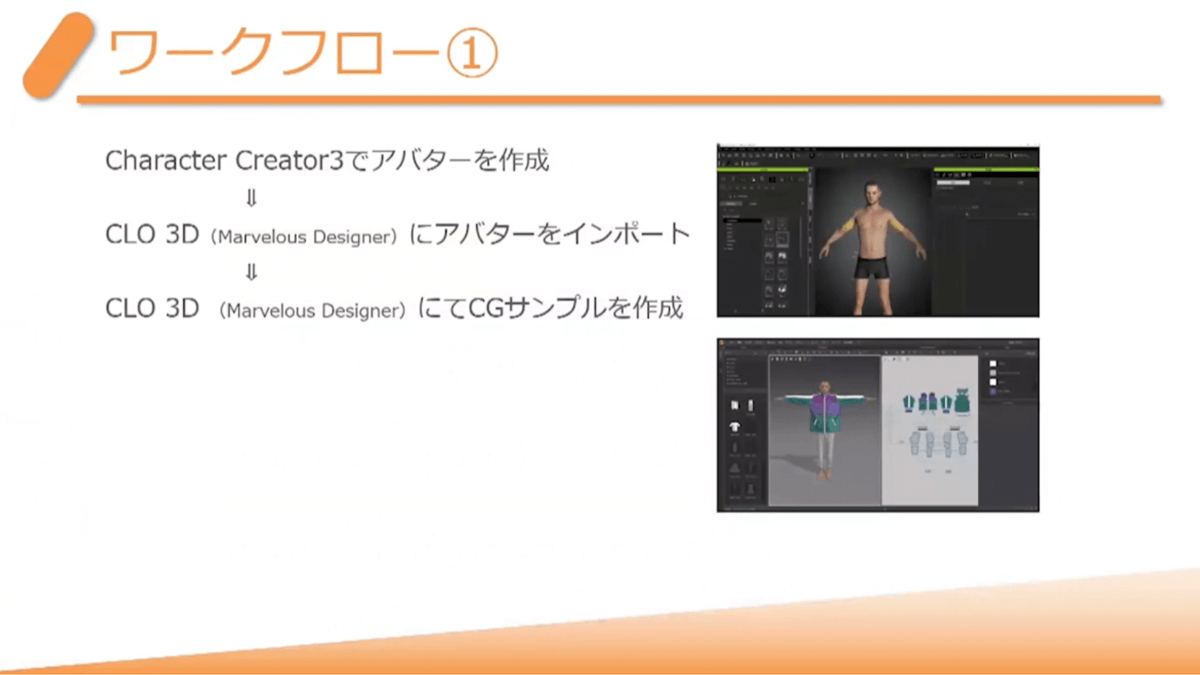
まず最初に、Character Creator3でアバターを作成します。その後、Marvelous Designerにアバターを読み込ませ、CGサンプルの洋服を着せていきます。

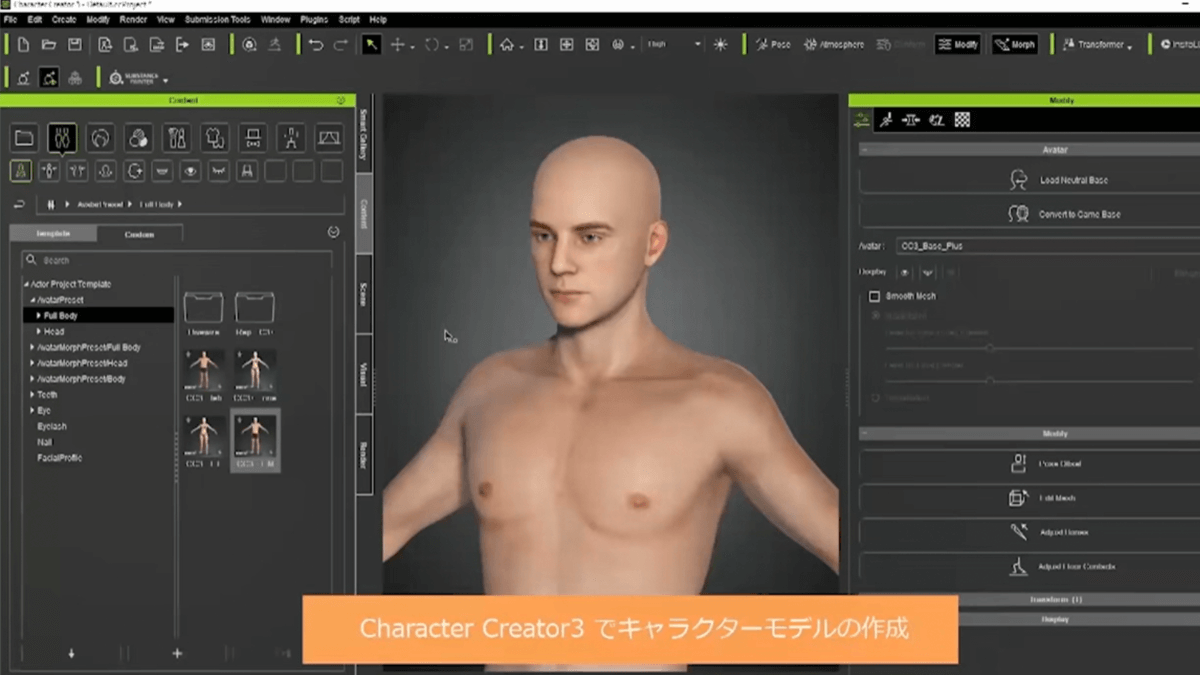
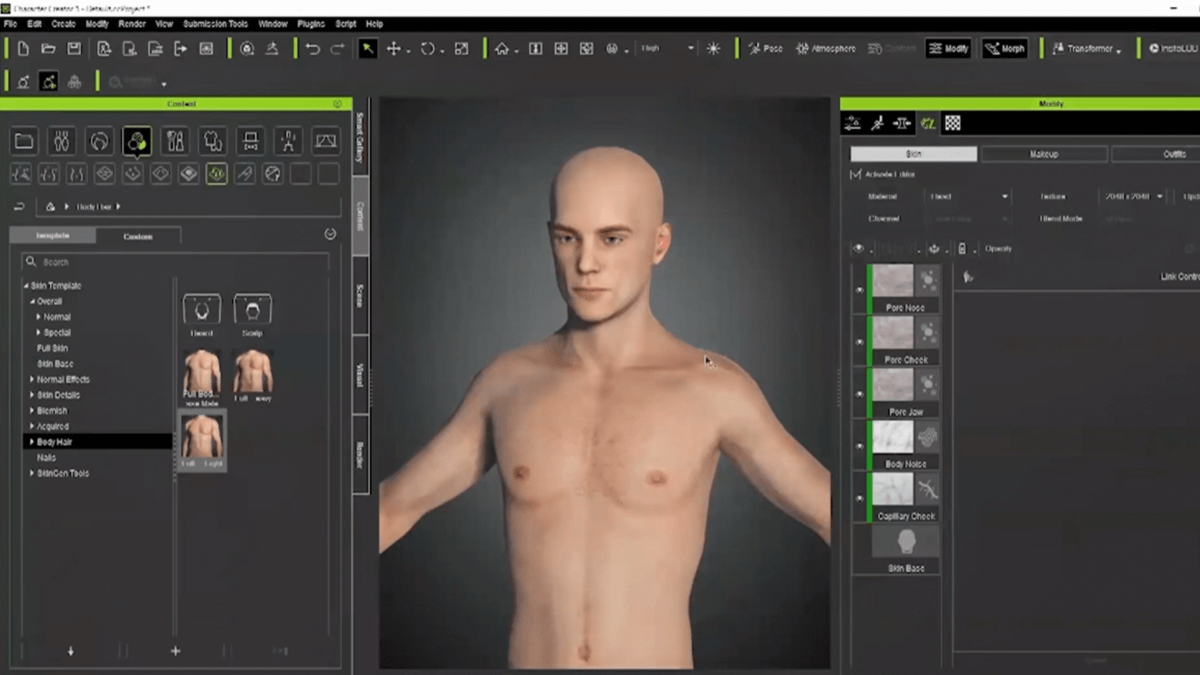
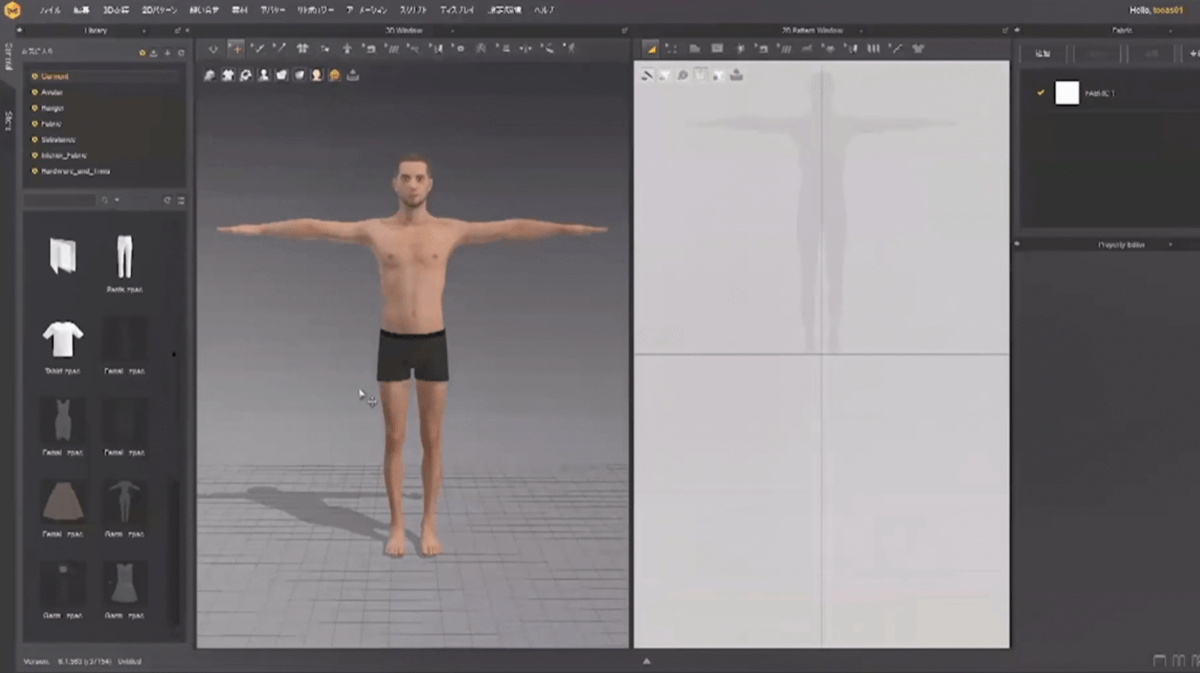
下図が、Character Creator3の操作画面です。プリセットでベーシックなキャラクターや筋肉質のキャラクター、女性のキャラクターなど様々ありますが、今回は中肉中背の男性でアバターを作っていきます。

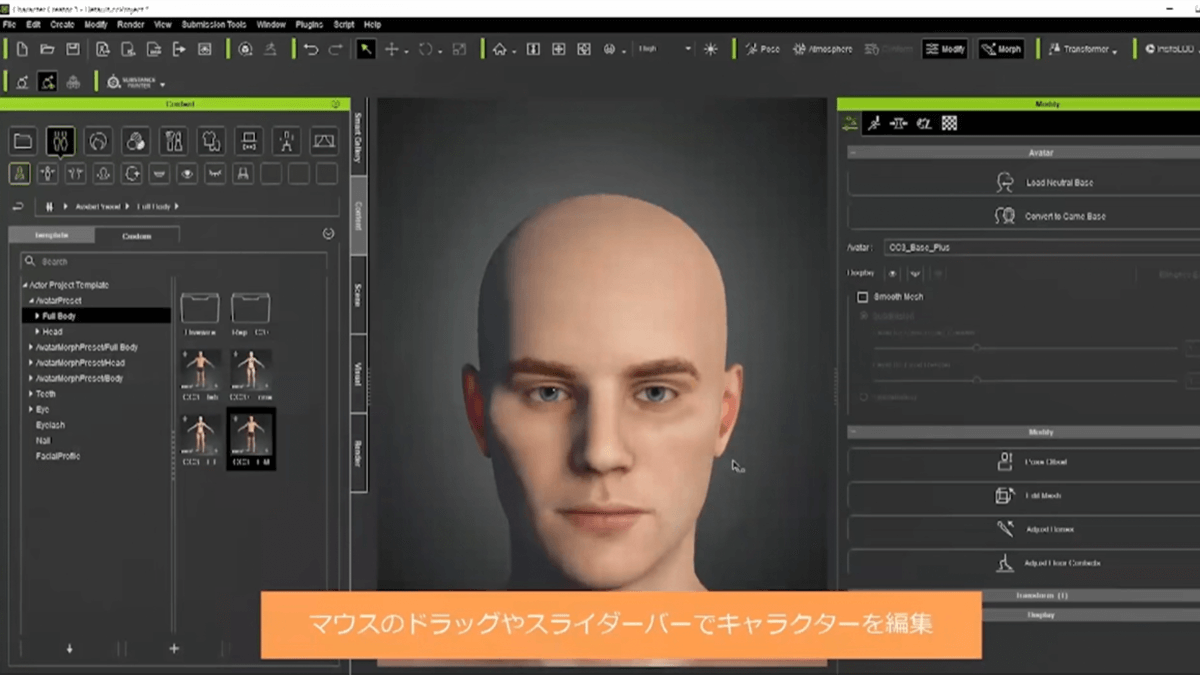
こちらのキャラクターですが、該当箇所にマウスカーソルを合わせてドラッグするだけで、簡単にパーツの変形ができます。また、右側のModifyのパネルからアバターの詳細パーツを選び、スライダーバーで調節することも可能です。唇の形を少しだけ変更したりなど、細かい微調整ができます。

ゲームでもよく見かける、自分のプレイヤーアバターを作ってるようなイメージです。
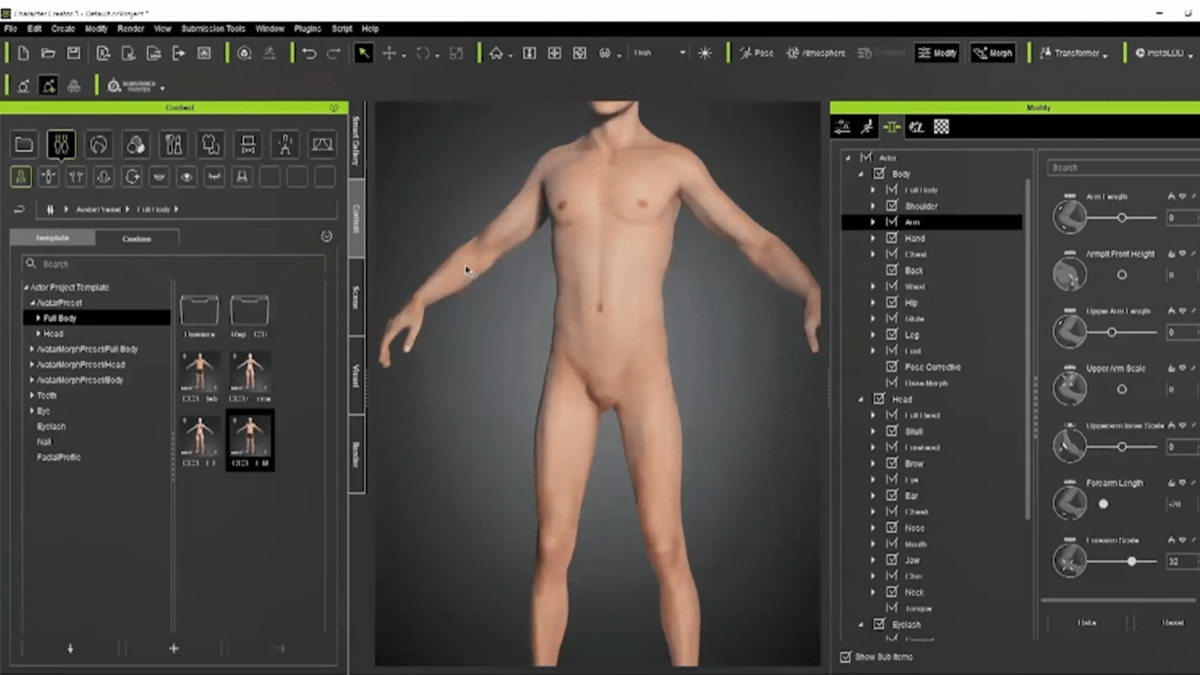
Character Creator3では腕の長さなどの身体の各パーツも細かく調整することができ、体格も自由に調整できます。瘦せ型から肥満型まで、様々な体格のキャラクターを作ることが可能です。通常のスライダーの場合、0から100までのプラス値の間でしか変えることができないのが一般的ですが、数値入力すればマイナス値に設定することもできます。今回は、少し痩せ型のキャラクターを作成し、Marvelous Designerにエクスポートしていきます。

次に、毛髪や体毛の設定です。ソフト内のプリセットで、ショートヘアやスウィーニーモデルなどが用意されています。今回、髪毛はメインではないため、別の機能を使って簡単に髪の毛を設定します。
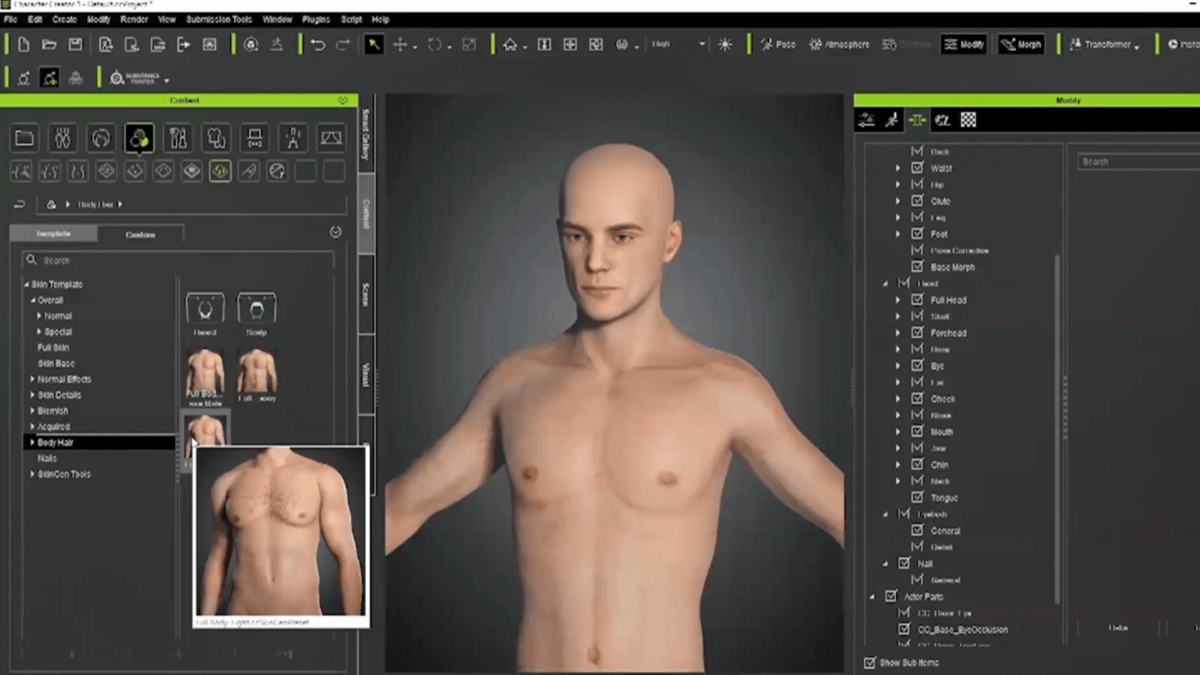
体毛を設定するスキン機能のなかには、様々なエフェクト機能やテクスチャ調整機能などがあります。ボディーヘアの機能にも様々な体毛パターンが用意されており、胸毛が生えたワイルドなキャラクターを作ることもできます。

(体毛反映前)

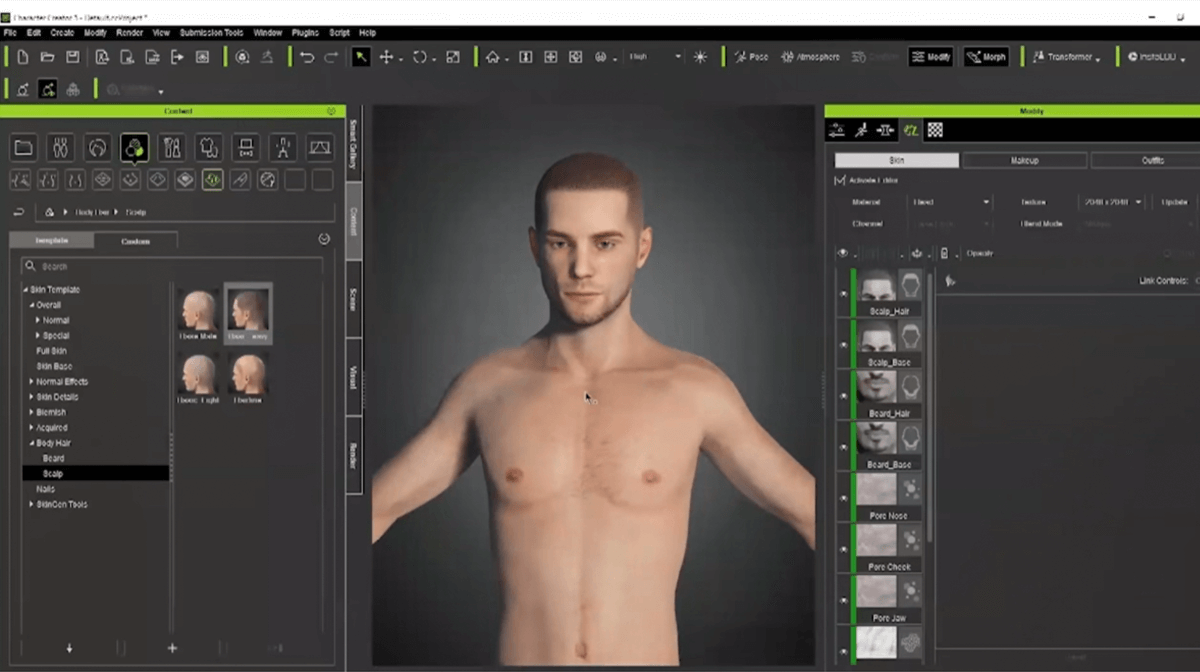
(体毛反映後)
追加でヒゲを設定して、髪の毛のテクスチャも変更します。

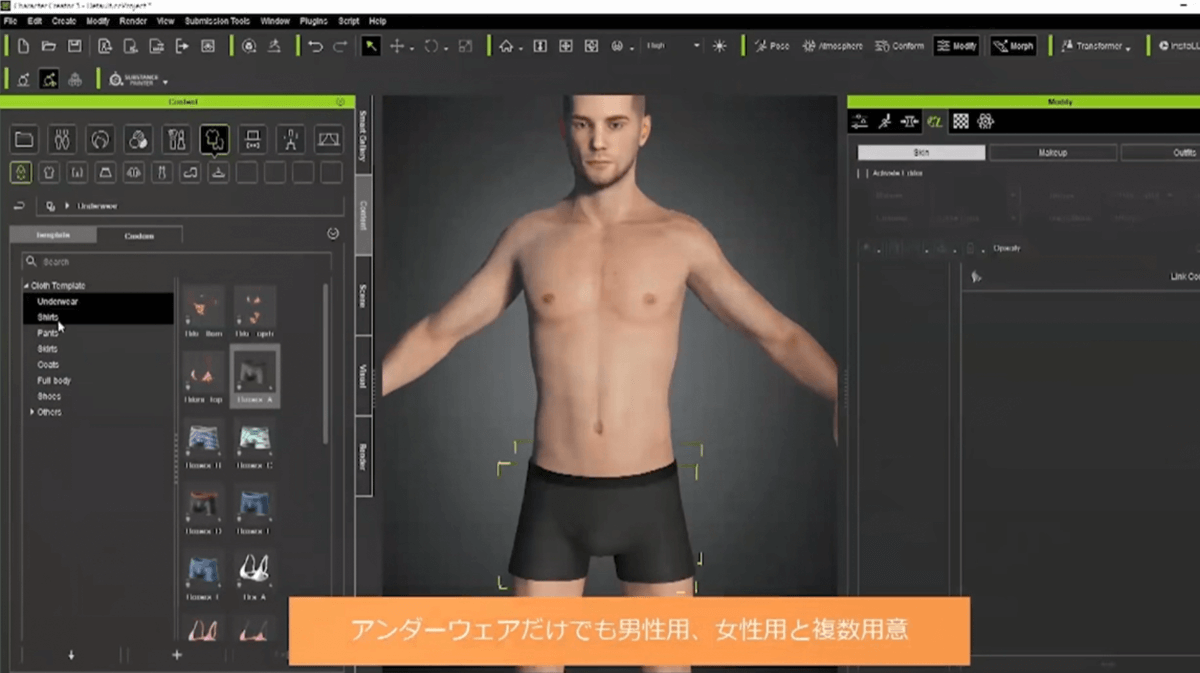
3DCGとはいえ何も着ていないのは可哀想なので、アンダーウェアを着せていきます。体格によってアンダーウェアのサイズも当然変わるため、CLOやMarvelous Designerで作る場合は細かい数値を気にする必要がありますが、今回は簡単にプリセットのデータを使います。

その他に、洋服のプリセットデータやメイクアップ機能、アクセサリー追加機能などもあり、Character Creator3だけでもアバターを変更することができます。
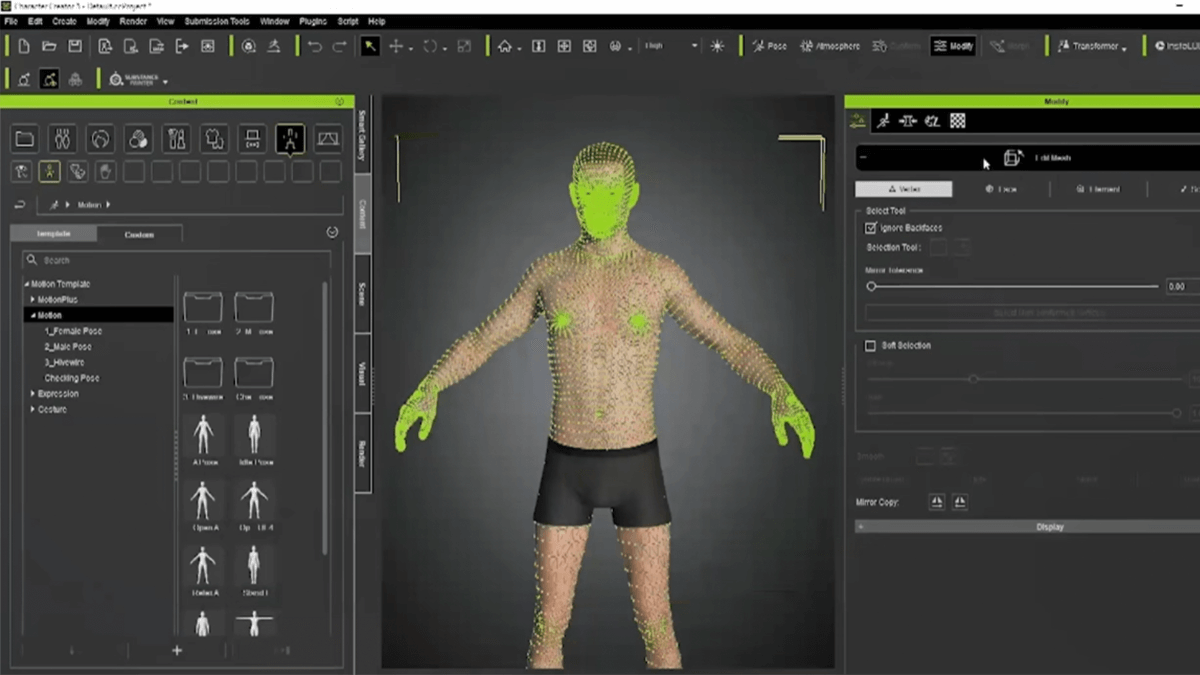
次に、ポーズの設定をしていきます。ベースはAポーズですが、その他のポーズもプリセットで用意されています。今回はAutodesk Mayaでアニメーションさせるため、デフォルトの構図をT字ポーズに変更しておきます。微調整をする際に、スライダーやマウスのドラッグで各ボディーパーツを調整する方法のほかに、通常のCGソフトのように頂点や面のレベルの細かいメッシュ調整もできます。

では、こちらのキャラクターモデルのFBXデータをMarvelous Designerにエクスポートしていきます。
実演2, 「Marvelous Designer」にエクスポート
テクスチャ情報も含めて出力し、FBXのデータをMarvelous Designerで読み込んでいきます。読み込む際に、サイズを「cm」で単位設定してデータを読み込んでいます。この作業を行わないと大きさの単位が正しく設定されないため、後の作業に支障をきたしてしまいます。
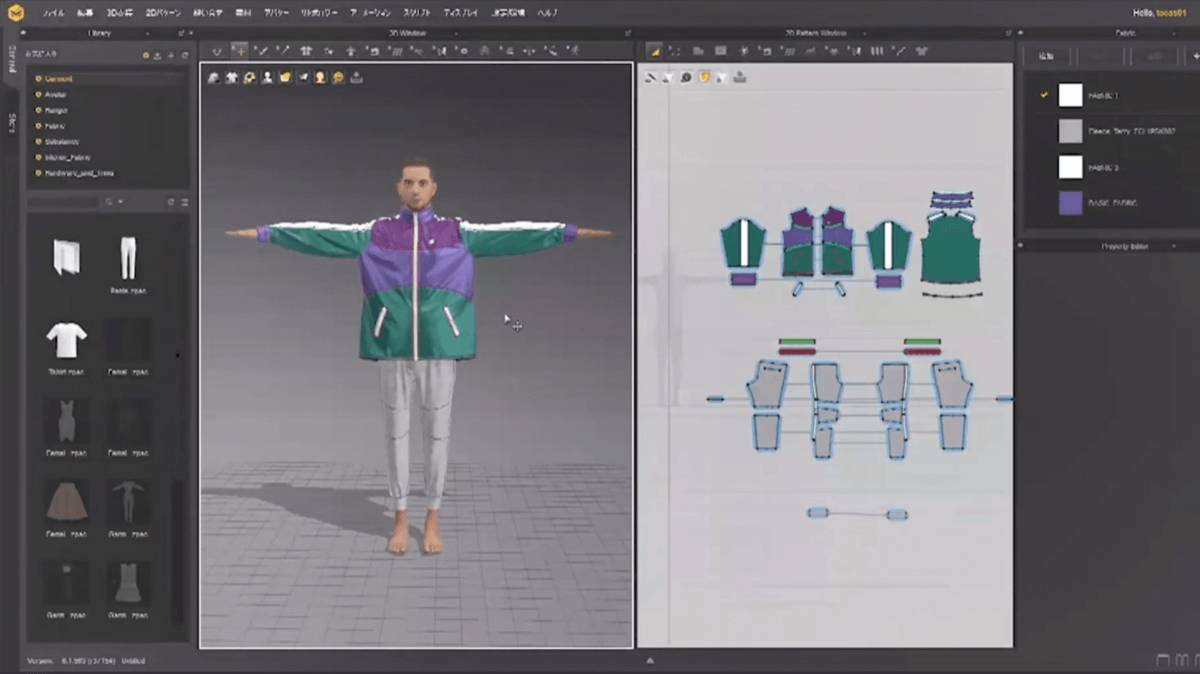
下図のように、テクスチャ情報付きでアバターが読み込まれました。

そして、このアバターをもとに洋服を作り、フィッティングしていきます。今回は、服飾メーカーの方から頂いた洋服の3Dデータを使用して説明していきます。

CLOやMarvelous Designerのなかにもプリセットでシンプルなモーションは用意されていますが、他のモーションを使いたい場合は下図のような別のソフトで制作する必要があります。モーションキャプチャで制作・収録したり、もしくはAutodesk社の各種CGソフトで手付アニメーションを作ることも可能です。

実演3, 「Autodesk Maya」でアニメーションの作成
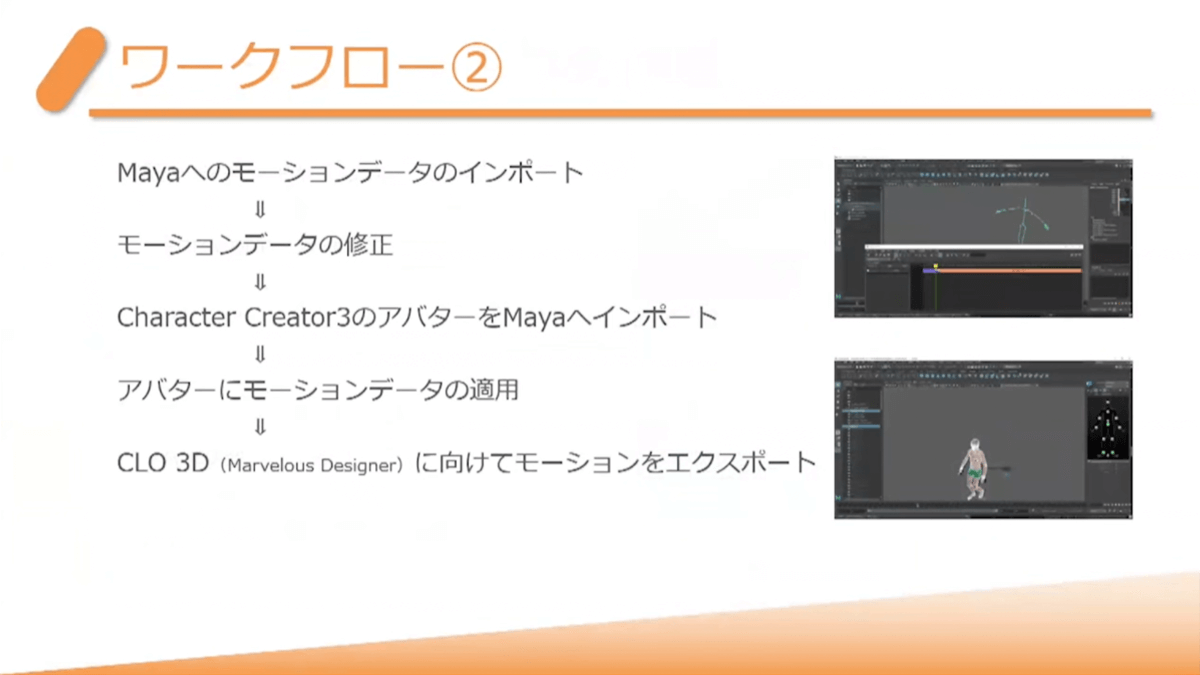
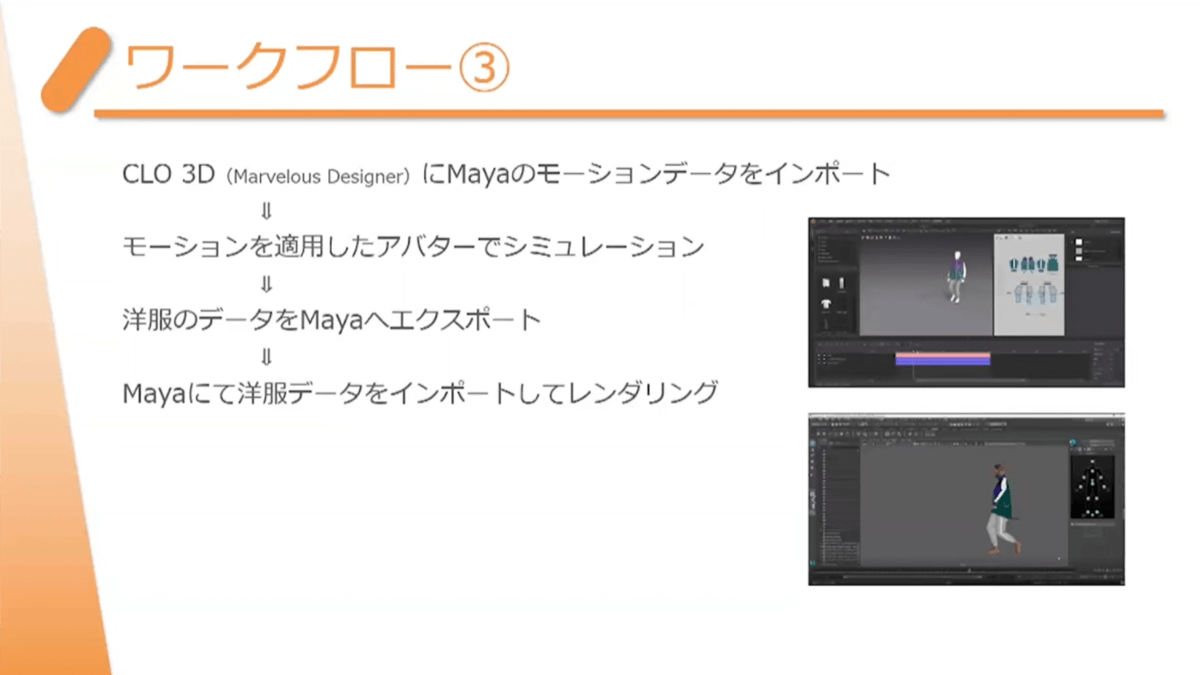
今回は、Mayaのモーションキャプチャのサンプルデータを使い、アニメーションしていきます。ワークフローとしては下の画像の通りです。


工程は多いですが、このワークフロー②、③を実演していきます。
まずは、モーションデータをMayaにインポートしていきます。モーションキャプチャであれば、FBXやBVHでデータを簡単に読み込むことができます。
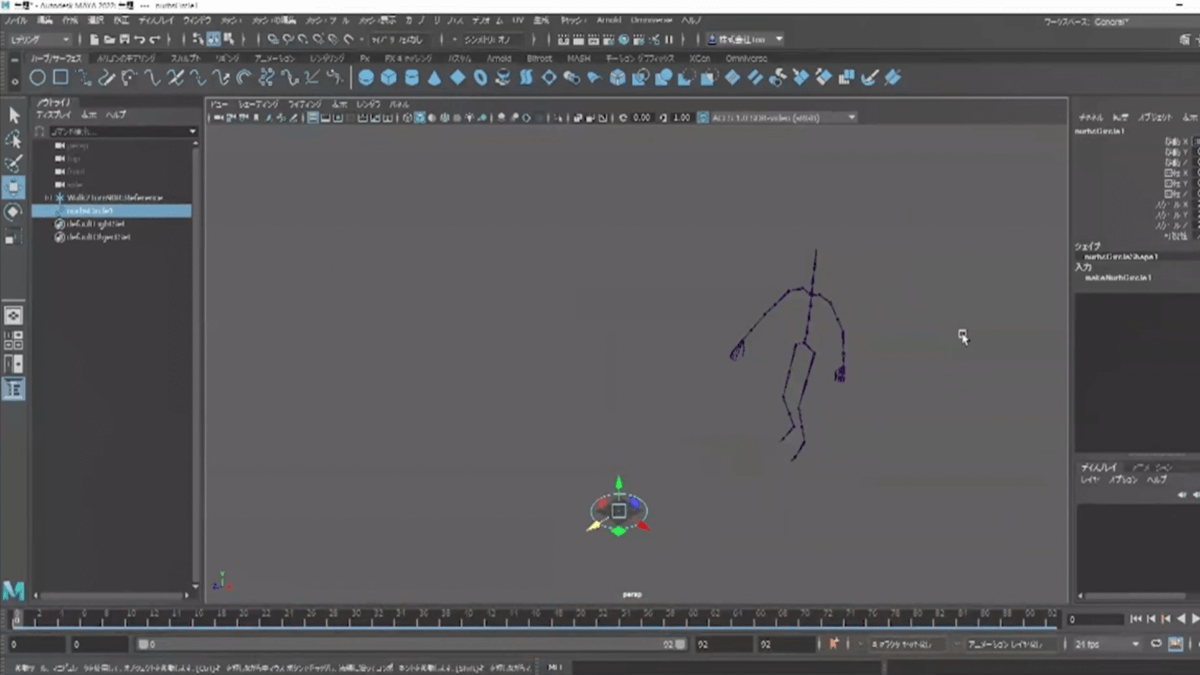
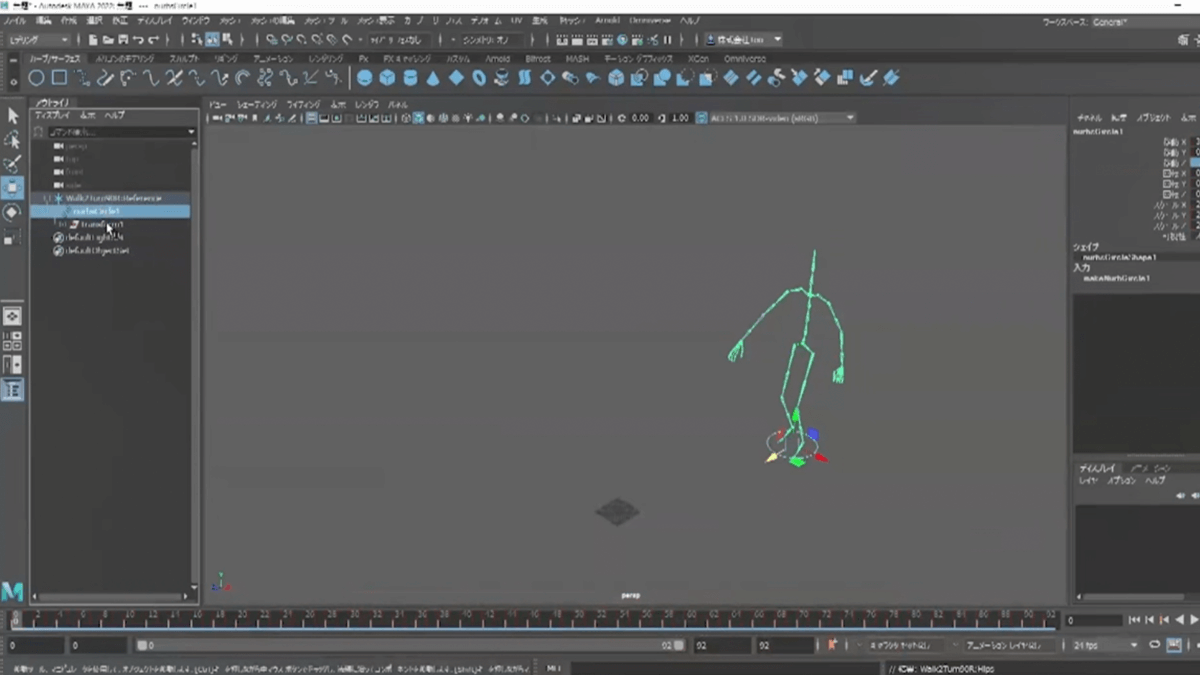
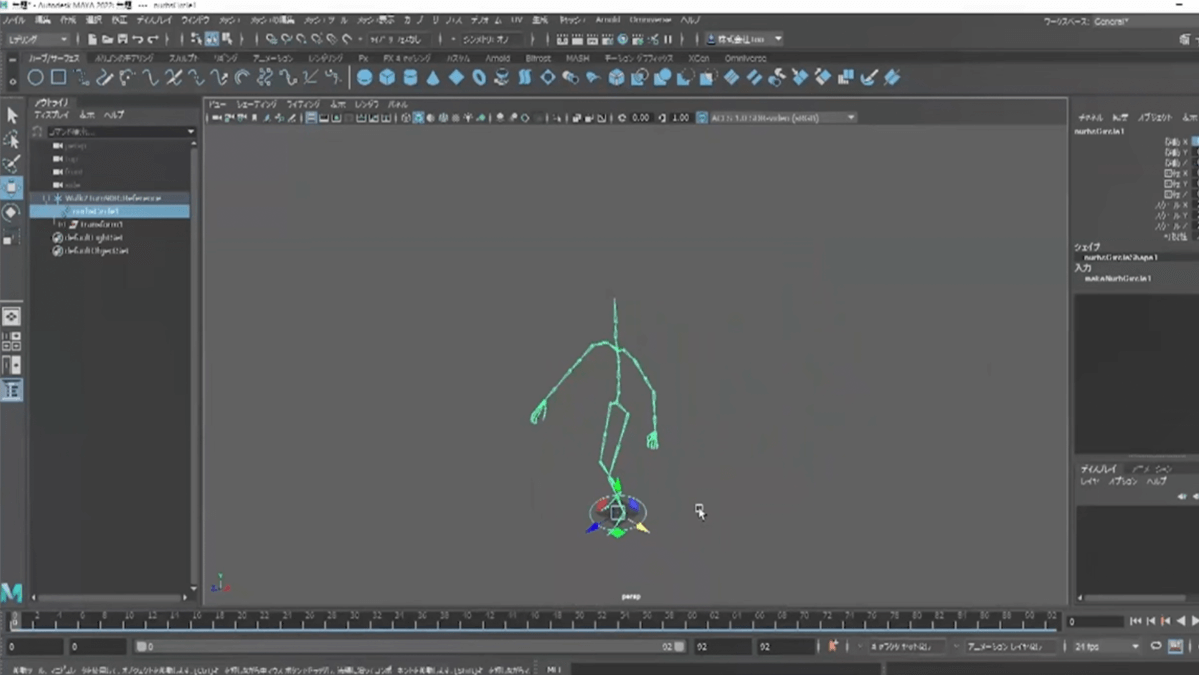
今回は、歩いて右に曲がるだけのシンプルなモーションデータを調整していきます。モーションキャプチャからのデータということもあって、原点から外れた位置からスケルトン(骨のデータ)が移動を開始しているため、初期位置を原点に移動していきます。スケルトンを直接引っ張る場合、一部だけが引っ張られる形になってしまい、うまく動かせません。そうならないように、スケルトンと輪っか(ナーブスカーブ)の間に親子関係(ペアレント)を作り、全体をやとめて移動できるようにしていきます。輪っかをスケルトンデータの親に変換することで、簡単にスケルトンの場所を移動することができます。これにより、初期位置を原点に移動することができます。

(親子関係設定前)

(親子関係設定後)

(原点変更後)
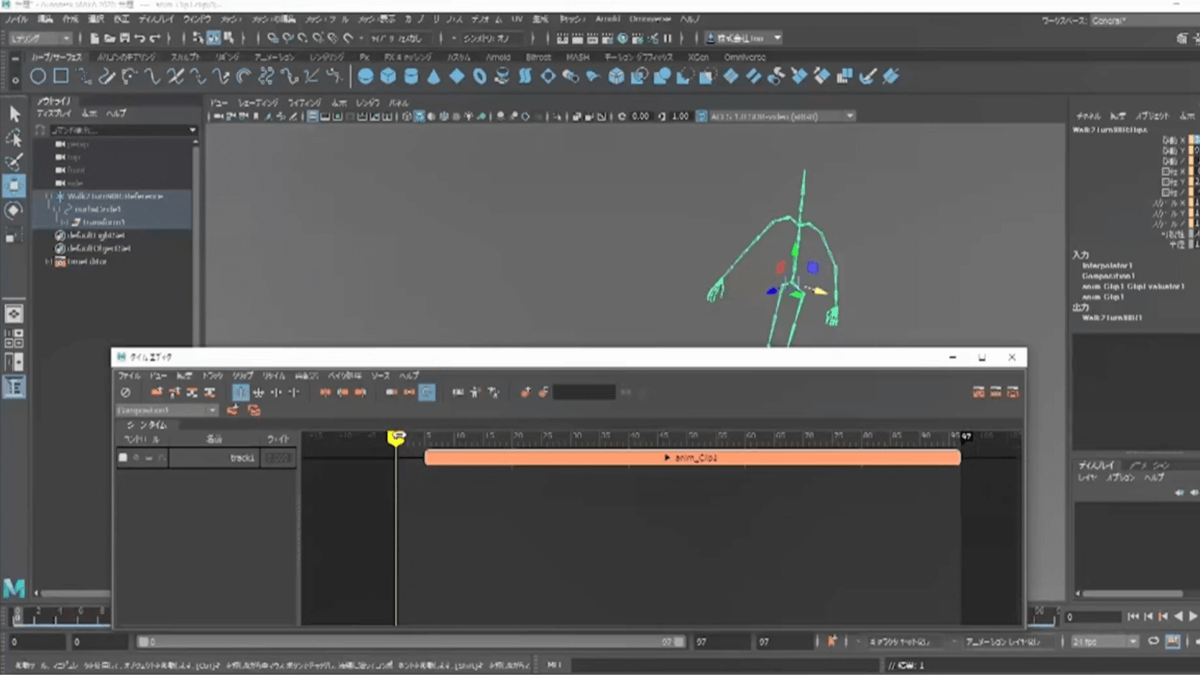
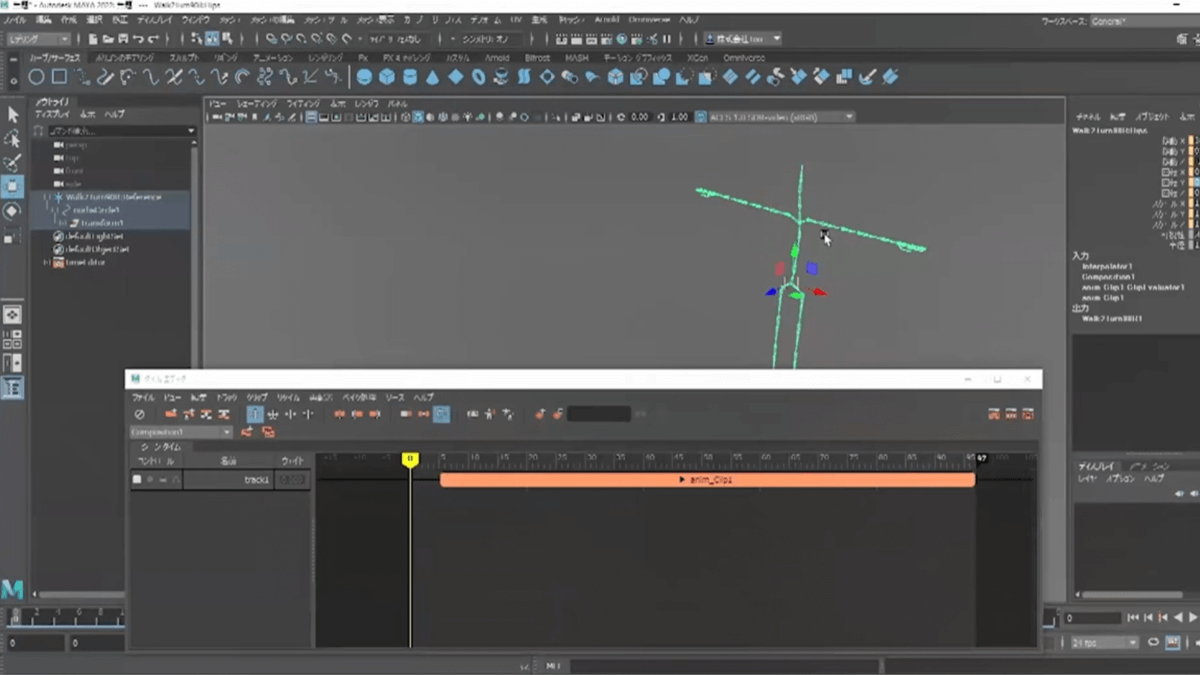
次に、スケルトンが歩いているアニメーションをMayaの「タイムエディタ」という機能を使って調整していきます。この機能によって、クリップと呼ばれるモーションデータをタイムライン上で1つのファイルとして扱えるようになり、スタートのタイミングなどの細かい時間の調整ができます。

CLOでシミュレーションするときに初期ポーズだとやりにくいため、T字の状態に変更します。さきほどAポーズから変更したのもこのためです。

そして、T字ポーズのクリップと歩くアニメーションのクリップを合成します。クリップ同士を合成することで、T字ポーズから自然な流れで歩き出すアニメーションを作れます。これによって、CLOで洋服を着せてシミュレーションをする場合でも、自然な流れで調整できるようになります。この2つのモーションクリップをグループ化し、FBXでエクスポートします。
実演4, 「HumanIK」で定義漬
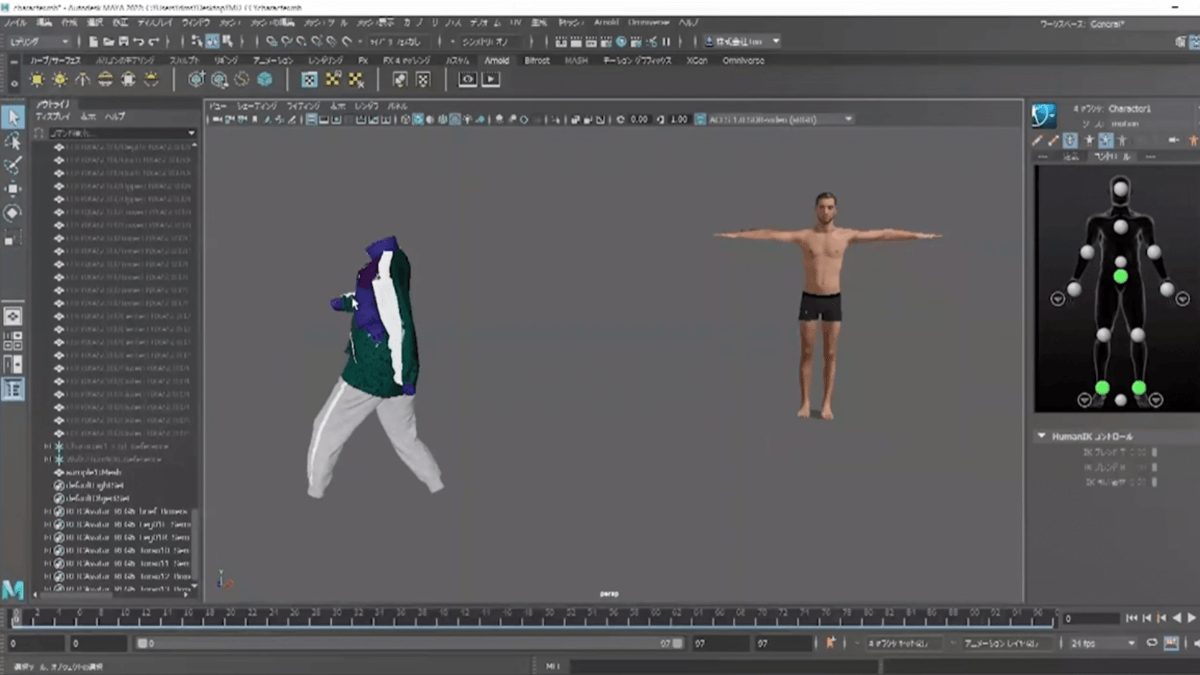
先程エクスポートしたキャラクターのFBXデータをインポートします。インポートしたキャラクターデータに対して、Mayaの「HumanIK」という人間のアニメーションをつける機能を使用します。そのために、HumanIKでアニメーションを行う際に必要なキャラクター定義を設定します。

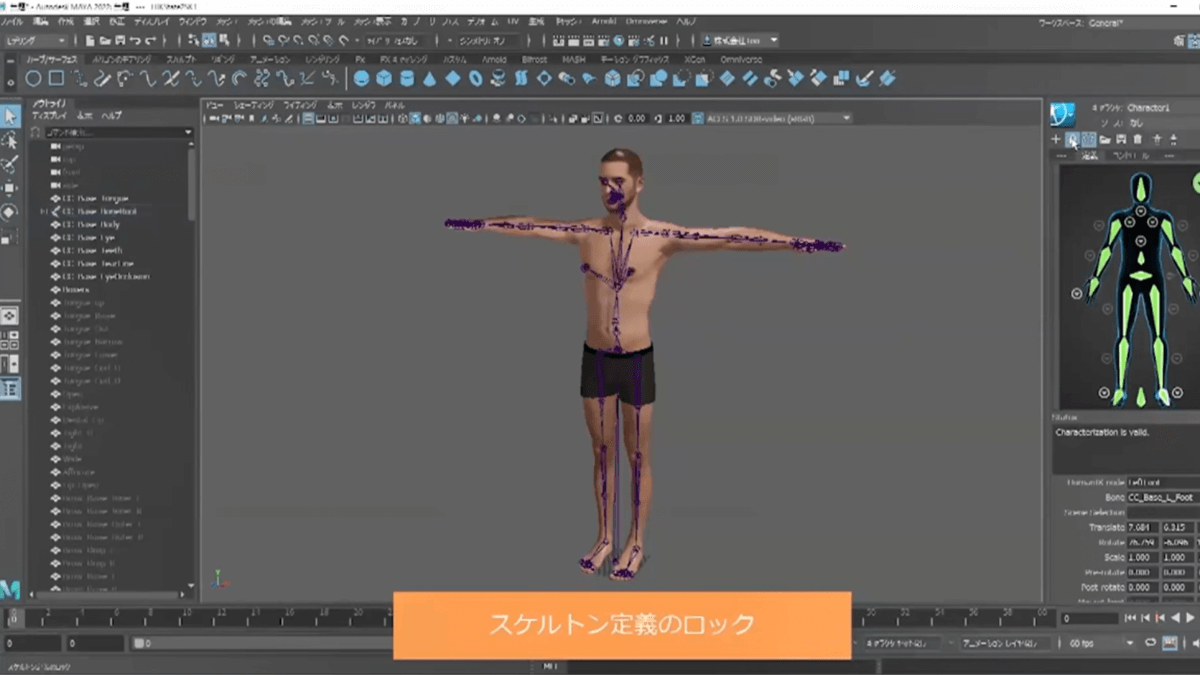
読み込んだキャラクターに既に設定されている関節データを拾い、二足歩行のキャラクターという定義をHumanIKに読み込ませていきます。定義付け終了後にロックをかけることで、二足歩行のキャラクターとしてMayaのHumanIKに認識させることができます。

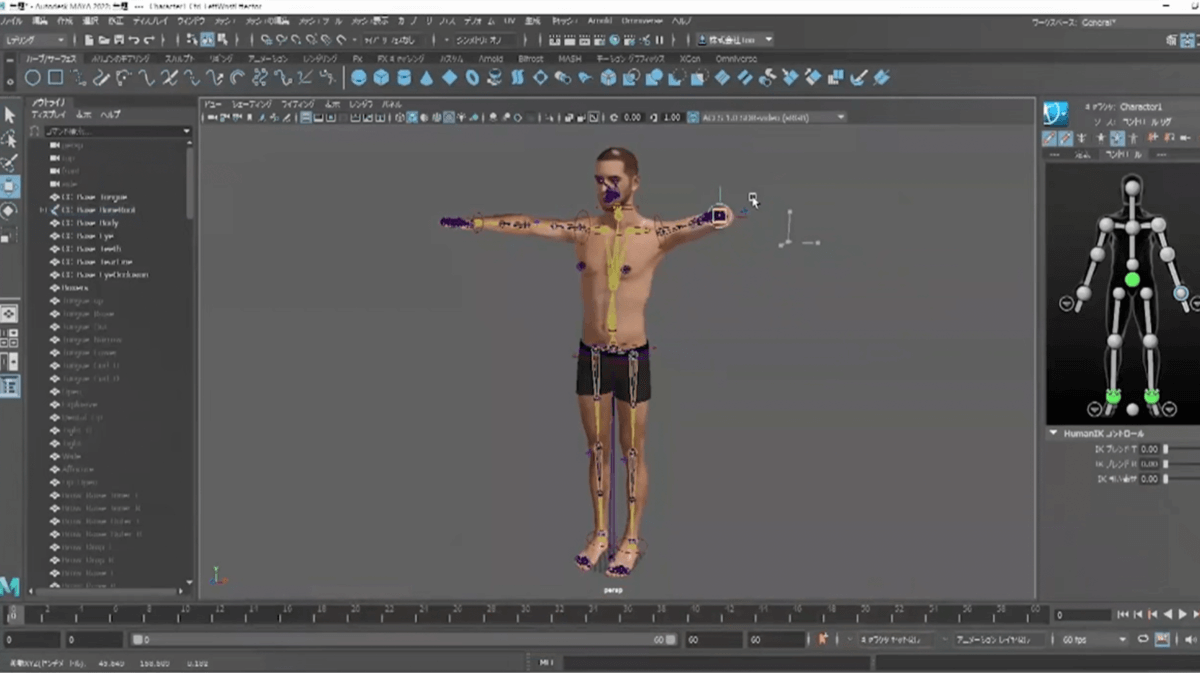
定義付けしたことで、「コントロールリグ」と呼ばれるアニメーション専用のリグ機能が適用されます。これにより、関節や重心を自由に動かすことができます。

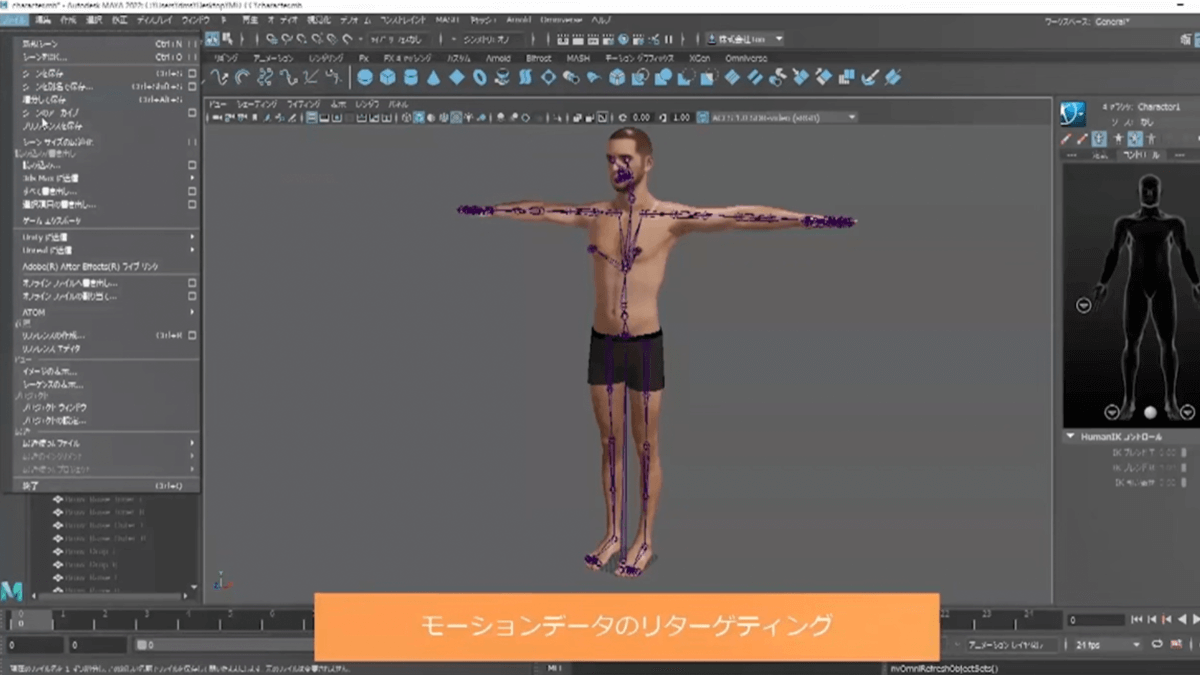
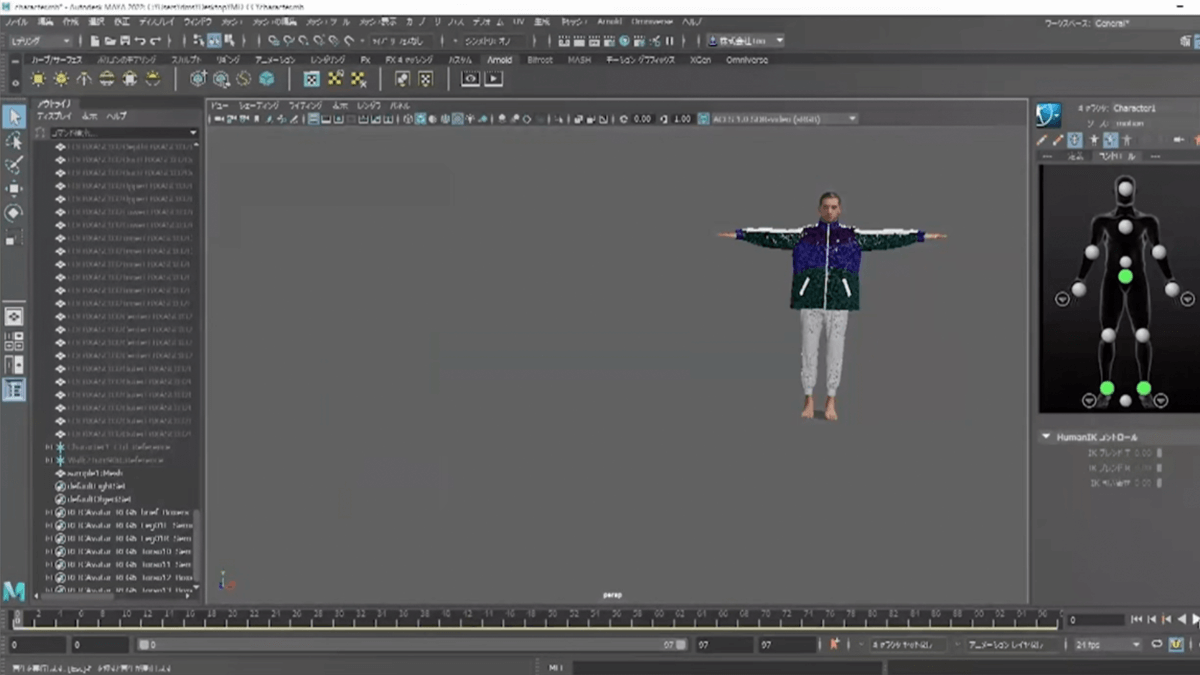
次に、歩いているスケルトンのアニメーション情報を使って、リターゲティングしていきます。リターゲティングによって、スケルトンの動きを参照してキャラクターに同じ動きをさせることができます。

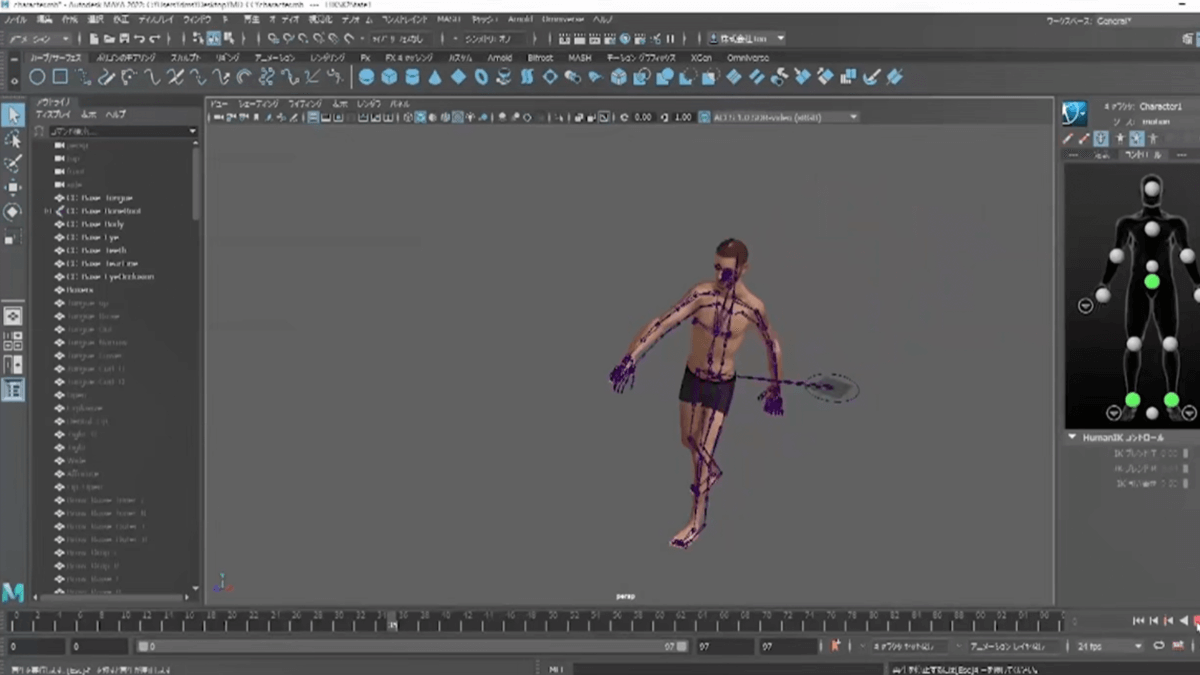
右側にあるパネル内のアバターデータの参照先を歩いてるスケルトンに置き換えると、スケルトンの動きを参照してアバターも同様に動かすことができます。

今回は、アバターの動きをモーションデータとして「Alembic」で出力し、そのままMarvelous Designerにインポートします。OBJなどで出力した際と違って、Alembicの場合はモデルのデータだけでなくアニメーションも一緒に読み込まれます。インポートした際にテクスチャの情報だけ無くなってしまうため、こちらに洋服のテクスチャデータを反映させていきます。

実演5, アニメーション設定
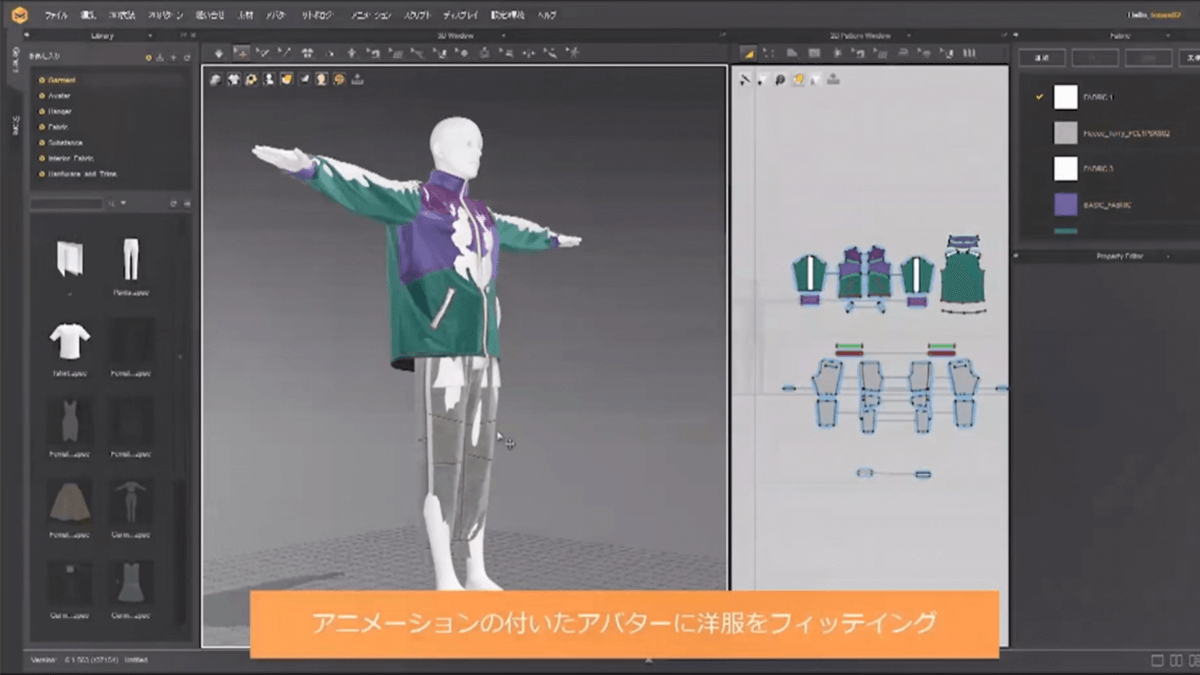
では、アニメーションの設定をしていきましょう。アニメーションの精度は、「基本」と「安定」の2つを選択することできますが、最初は基本で始めていきます。
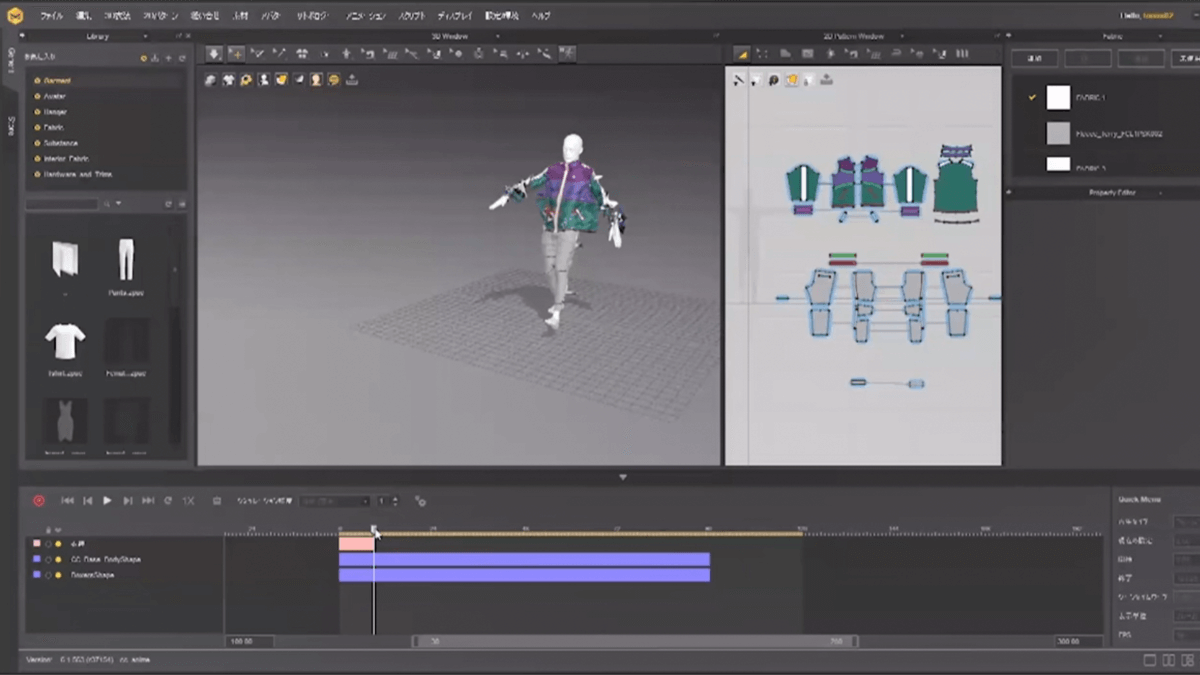
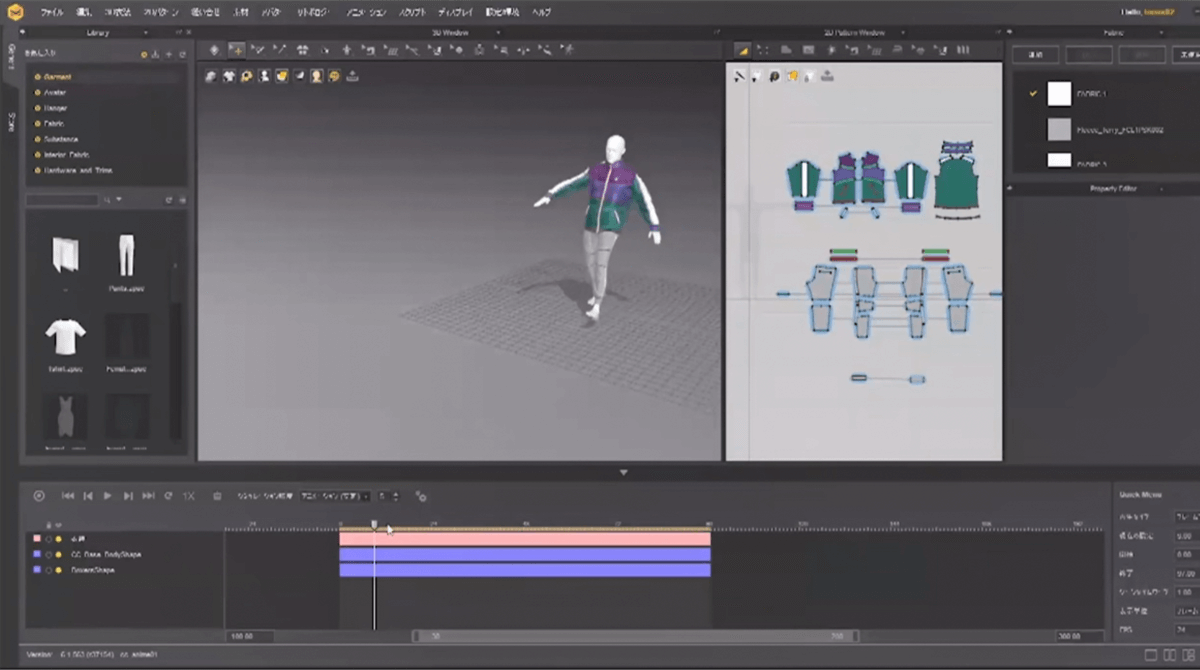
アニメーションのフレームレートは、CGのソフトやモーションキャプチャのデータと合わせてください。下図の上は「基本」の状態でシミュレーションしていますが、動きが速いため計算がうまくいかずに乱れてしまっています。このような問題が起きた場合は、下図の下のように精度の高い「安定」を選んでシミュレーションしてください。

(基本を選択した場合)

(安定を選択した場合)
次に洋服のアニメーションデータを、Mayaの「ポイントキャッシュ機能」を使ってエクスポートしていきます。ポイントキャッシュでエクスポートする際にポイントキャッシュデータと同時にOBJのモデルデータも一緒に出力されるため、オプションでサイズやファイルのテクスチャを設定し、エクスポートします。今回のようにデータが重かったりフレームが長い場合、出力に時間がかかることは頭に入れておいてください。
では、Autodesk MayaのアバターにOBJの洋服のデータを読み込んでいきます。読み込む際にアニメーションの最後のフレームで読み込まれてしまうため、先ほど出力したアニメーションのキャッシュデータを読み込んでいきます。

これによって、スタート地点から始まる初期状態のデータを読み込むことができます。

「Arnold」でレンダリング
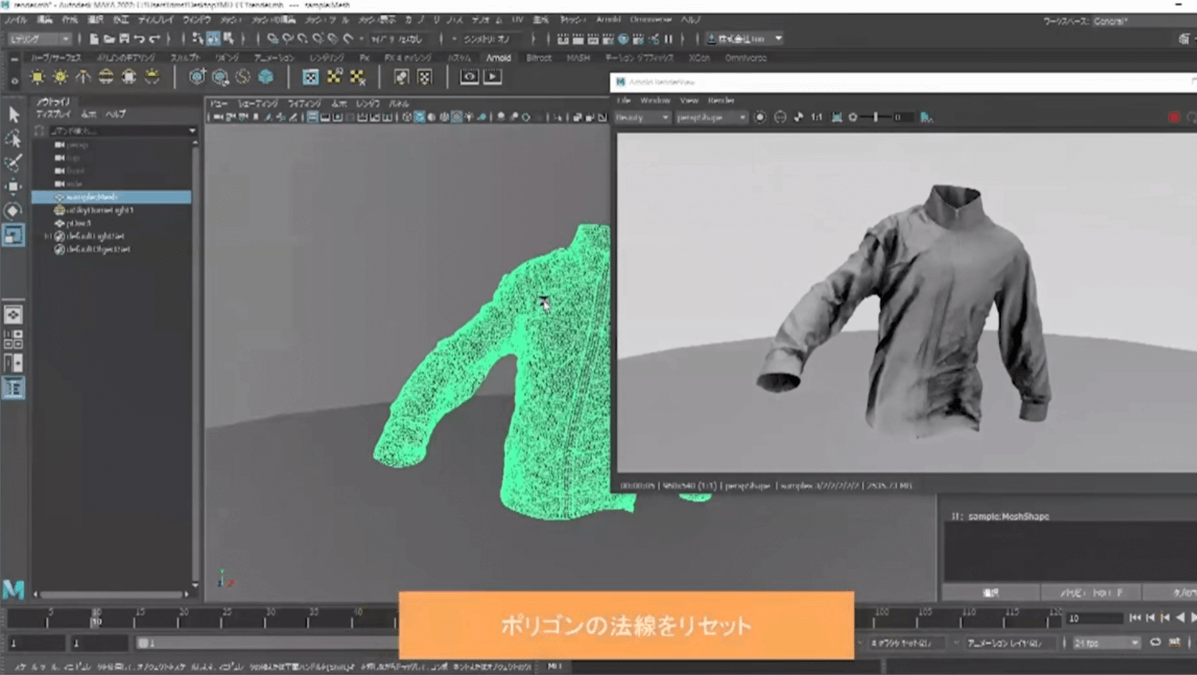
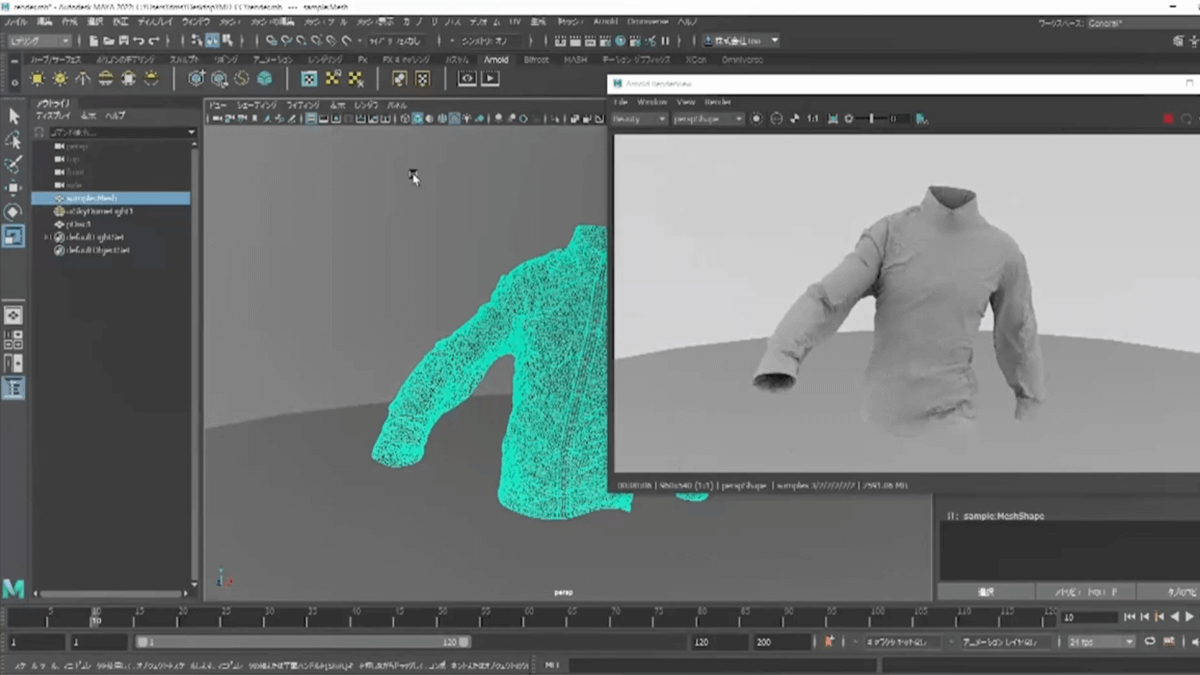
最後に、「Arnold」のレンダービュー機能を使ってレンダリングしていきます。OBJで出力したデータをMayaで読み込むと、下図のように黒いシミのようなものが見える症状が出てしまいます。そのため、Mayaを使う場合は法線をリセットする必要があります。

法線の設定のオプションを使用するか、法線のロックを解除を選択すると法線方向が調整されて、黒いシミのようなものをきれいに消すことができます。

ここからは、Arnoldの「ai Standard Surafceマテリアル」を少し変更していきます。今回は、Mayaのai Standard Surafceのなかにプリセットで登録されているプラスチックを使います。洋服にプラスチックという馴染みの無い組み合わせですが、実はプラスチックのIOR(光の屈折率)はポリエステルのIORと大きく差がありません。このように、マテリアルを設定する際に数値の近いものを使って代用したりすることもあります。
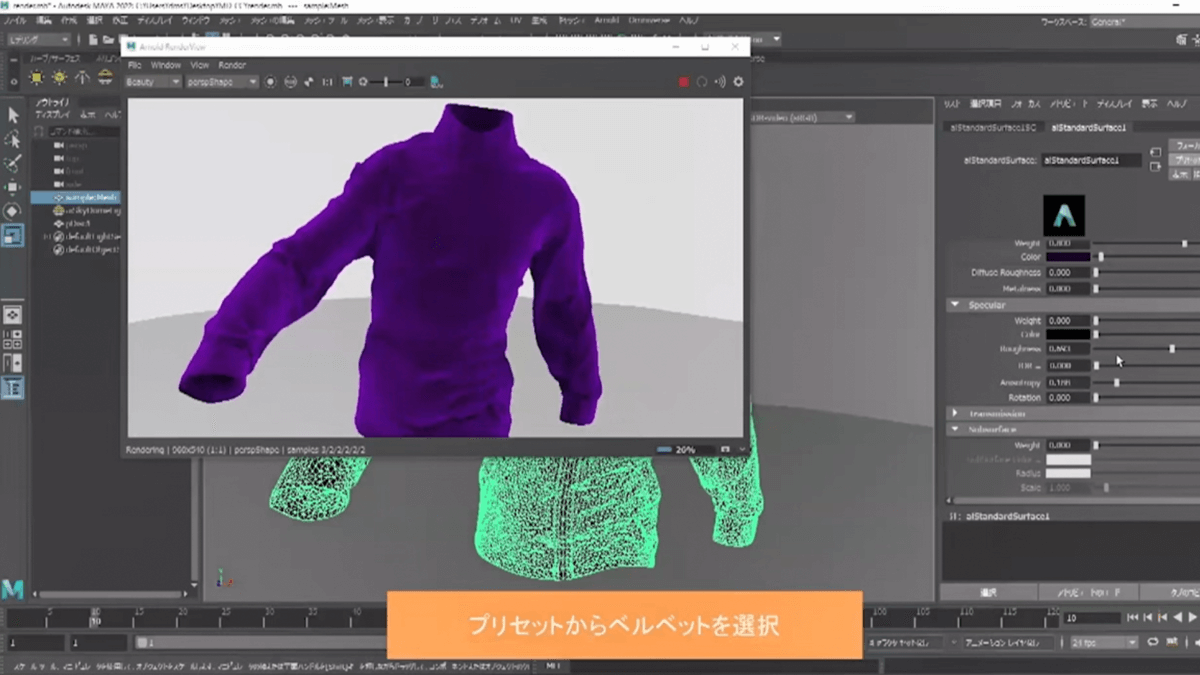
今回は、プリセットのなかからベルベット、つまり毛羽立ちを表現したようなマテリアルを使用します。シーンと呼ばれる「ツヤ」を表現するパラメーターを変えると質感を表現でき、色を変えることもできます。

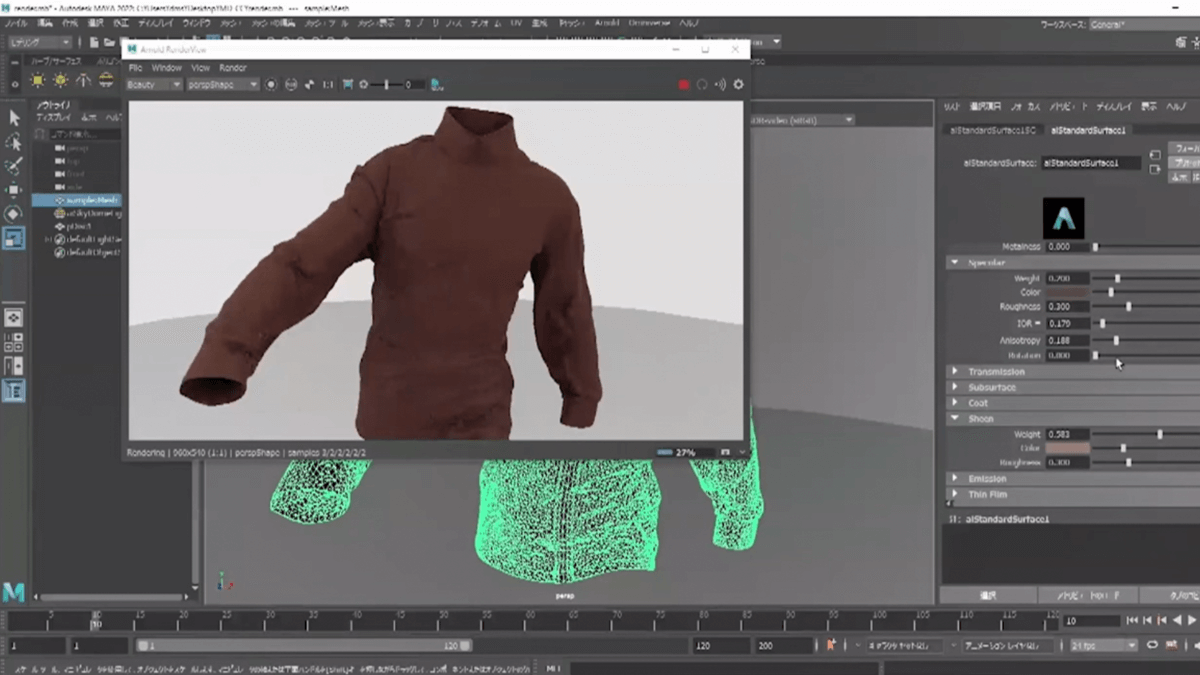
ここからは、レザー調にしていきます。まずはベースのカラーを茶色に変えて、シーンのカラーも少しずつ変更します。ここから、ウエイト、パラメータ、スペキュラ、スペキュラのカラー、IORやラフネスなどの数値を細かく微調整することで、レザーマテリアルの質感を出すことができます。

まとめ
Character Creatorでモデルを作りAutodesk Mayaでアニメーションする、という流れを簡単に紹介しました。服飾と3DCGの組み合わせは、物理サンプルを削減することでのコスト削減や、ECサイトへの活用などが注目されています。また、今後はメタバースでも活躍が期待されています。
実際に、BEAMSはバーチャル渋谷というメタバースで店舗出して服を販売しています。そういった活用も増えていくなかで、今回紹介したMayaなどを色々と組み合わせていくと何か新しいビジネスチャンスがあるかもしれません。
以上でCharacter Creator/Mayaとの連携についてのプレゼンテーションを終了します。


