9月23日(土)に開催された「あにつく2023」より、「3Dレイアウトから見るアニメーション制作」のイベント内容をご紹介します。

ウェビナー概要
3Dレイアウトから見るアニメーション制作

2021年6月11日に公開された「機動戦士ガンダム 閃光のハサウェイ」を例にアニメーション制作における3Dレイアウトについて制作スタッフがお話します。
使用する上でのメリットや作品への関わり方など、まだまだ情報が少ない3Dレイアウトの世界に触れてみませんか?
【主催】株式会社Too
【特別協賛】オートデスク株式会社
【協賛】キャノン株式会社、
株式会社ピー・ソフトハウス、
株式会社フォースメディア、
株式会社ワコム、
Wasabi Technologies Japan合同会社
【後援】CG-ARTS
【講師】株式会社サブリメイション 髙田 亮太郎 氏
株式会社サブリメイション 上保 友人 氏
概要紹介
登壇者紹介
最初に本日の登壇者2名を紹介します。

1人目は3Dレイアウト班のCGチーフ、高田亮太郎です。3Dの中でも主に3Dレイアウトの分野で仕事をしています。本日はその3Dレイアウトを中心に話をしていきます。
弊社のレイアウト版の仕事としては、直近では2023年5月に公開になった『劇場版 PSYCHO-PASS サイコパス PROVIDENCE』や、Netflixシリーズの『鬼武者』で3Dレイアウトとして参加しています。

2人目は、管理部所属のシステムエンジニア、上保友人です。
経歴としては、前職のゲームプログラマーを経てアニメーターになり、その後はマネージメントなども行なっていました。『機動戦士ガンダム 閃光のハサウェイ(以下、閃光のハサウェイ)』では制作進行を務めました。スタジオの規模拡大に伴い、現在は機材管理などを主に行なっています。

会社紹介

『株式会社サブリメイション』についても簡単に説明します。2011年7月に設立され、今年で12年目になる会社です。従業員は2023年現在で120名所属しています。東京の国立に2拠点、名古屋の金山と塩釜口に2拠点、そして仙台に1拠点という合計5つのスタジオを構えています。
作品実績としては、画像の左上と右上は弊社のオリジナル作品『Walking Meat』と『シキザクラ』です。真ん中の鬼武者は、先程話に出たNetflixシリーズの最新作です。
下段は、左から本日のセミナーのメインであるハサウェイ、サイコパス PROVIDENCE、そして2023年の夏クールのアニメで放送している『幻日のヨハネ』です。こういったアニメの3Dを担当しています。これらの作品以外にも、ラブライブシリーズなどのさまざまな作品に関わっています。

改めまして、本日のお品書きです。3Dレイアウトの仕事について、閃光のハサウェイを題材としながら、
●3Dレイアウトとは?
●特徴・良いところ
●やれることいろいろ
●この仕事のやりがい
●質疑応答
これら5つを踏まえて進行していきます。
3Dレイアウトとは?

まずは、3Dレイアウトについて少し説明します。10年前まではあまり知られていない仕事でしたが、最近ではクレジットにも3Dレイアウトという役職名が出てくるようになりました。そういった背景もあるため、まずはアニメーションにおけるレイアウトの役割について話をしていきます。
以前は「3D」で一括りにされていて、アニメーターやモデリングなどと同じ仕事としての扱いだったこともあり、10年前は役職名も無い仕事でした。
絵コンテを土台とした画面の設計図

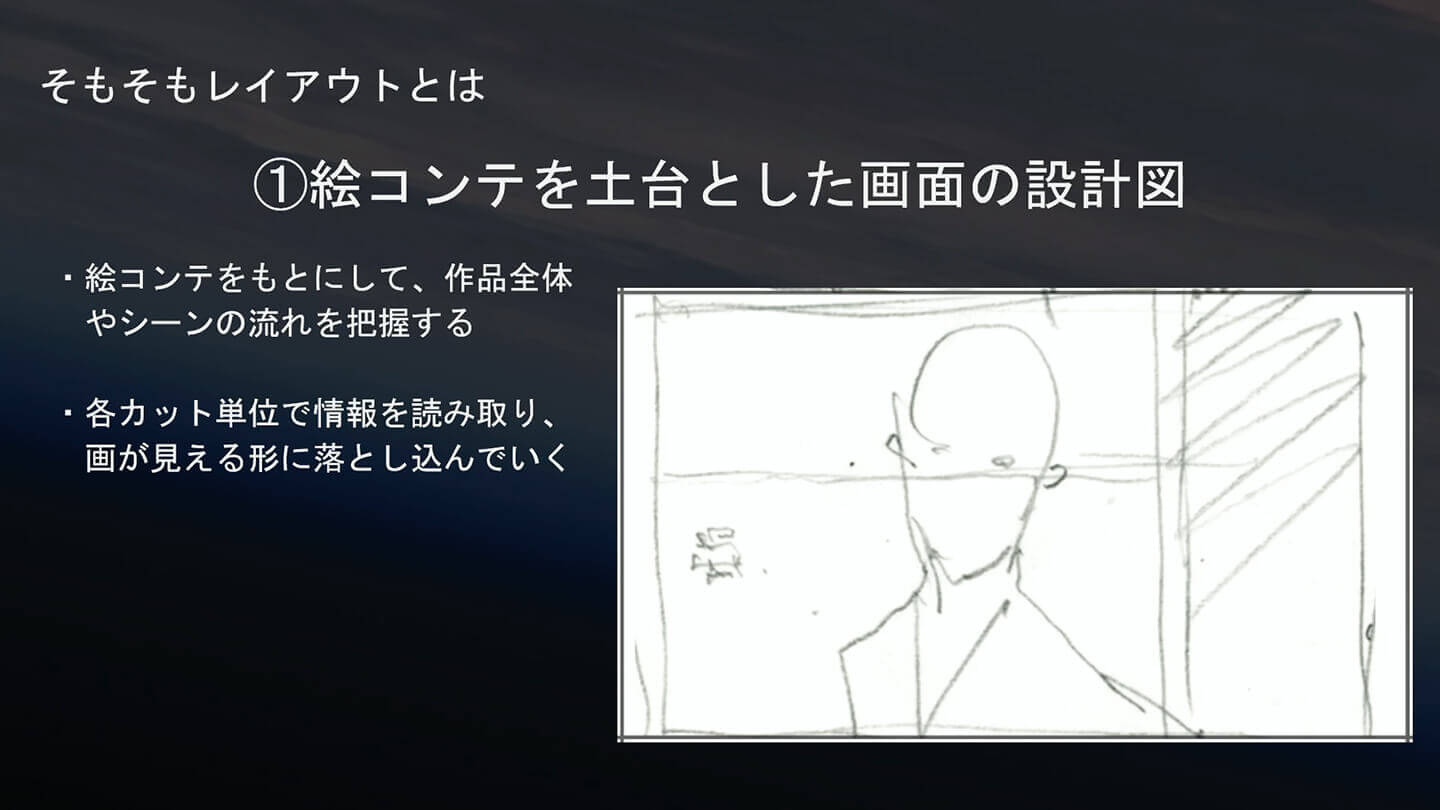
「そもそもレイアウトとは?」ということですが、3Dと手描き両方に共通して、アニメの一番最初の段階にはシナリオと一緒に「絵コンテ」があります。

最初は、画像のようなシンプルな形でいただくケースもあります。こういった絵コンテをもとに作品全体のシーンの流れを把握して、アニメーターの方がその情報をもとに画面に起こしていくかたちです。この流れは、3Dも手描きも同様です。

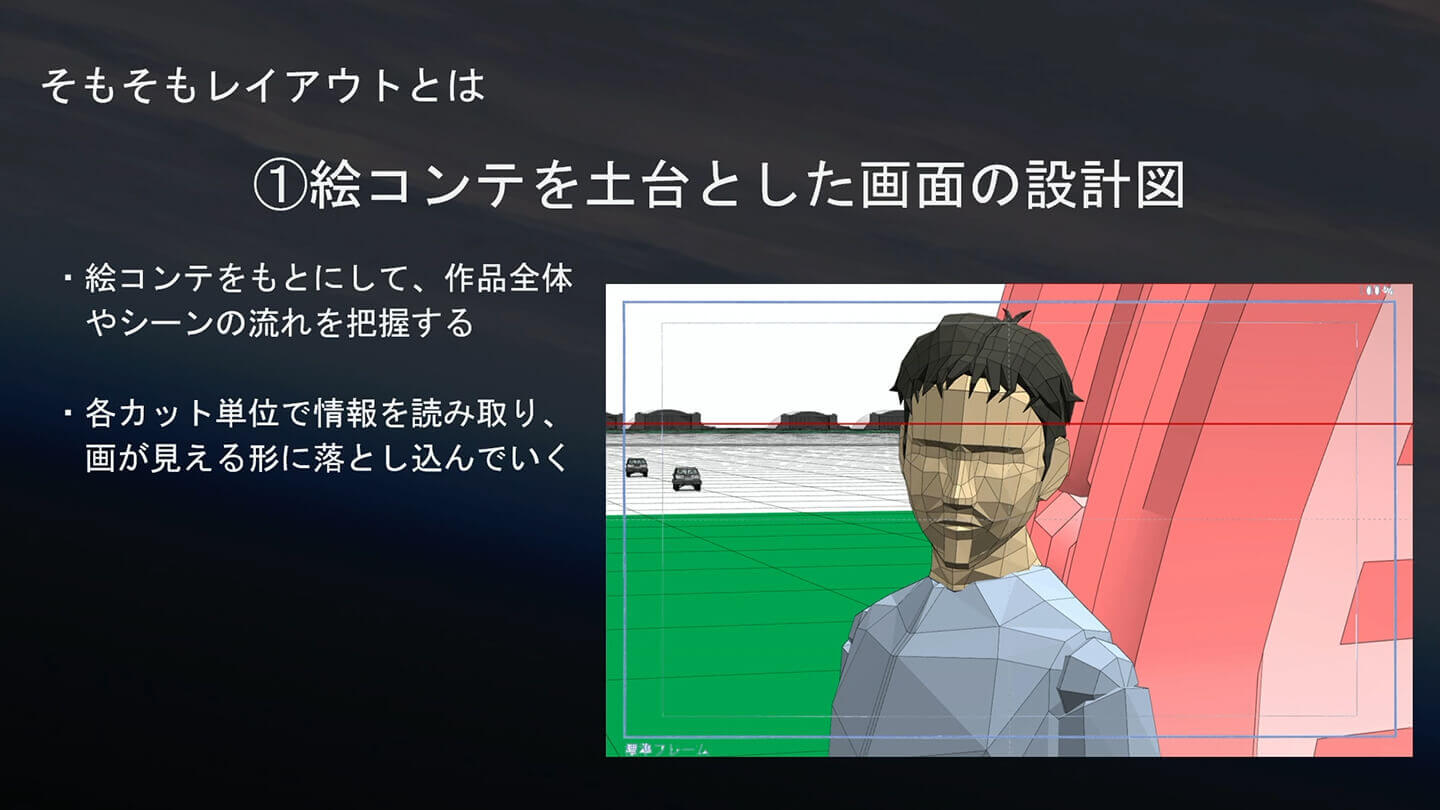
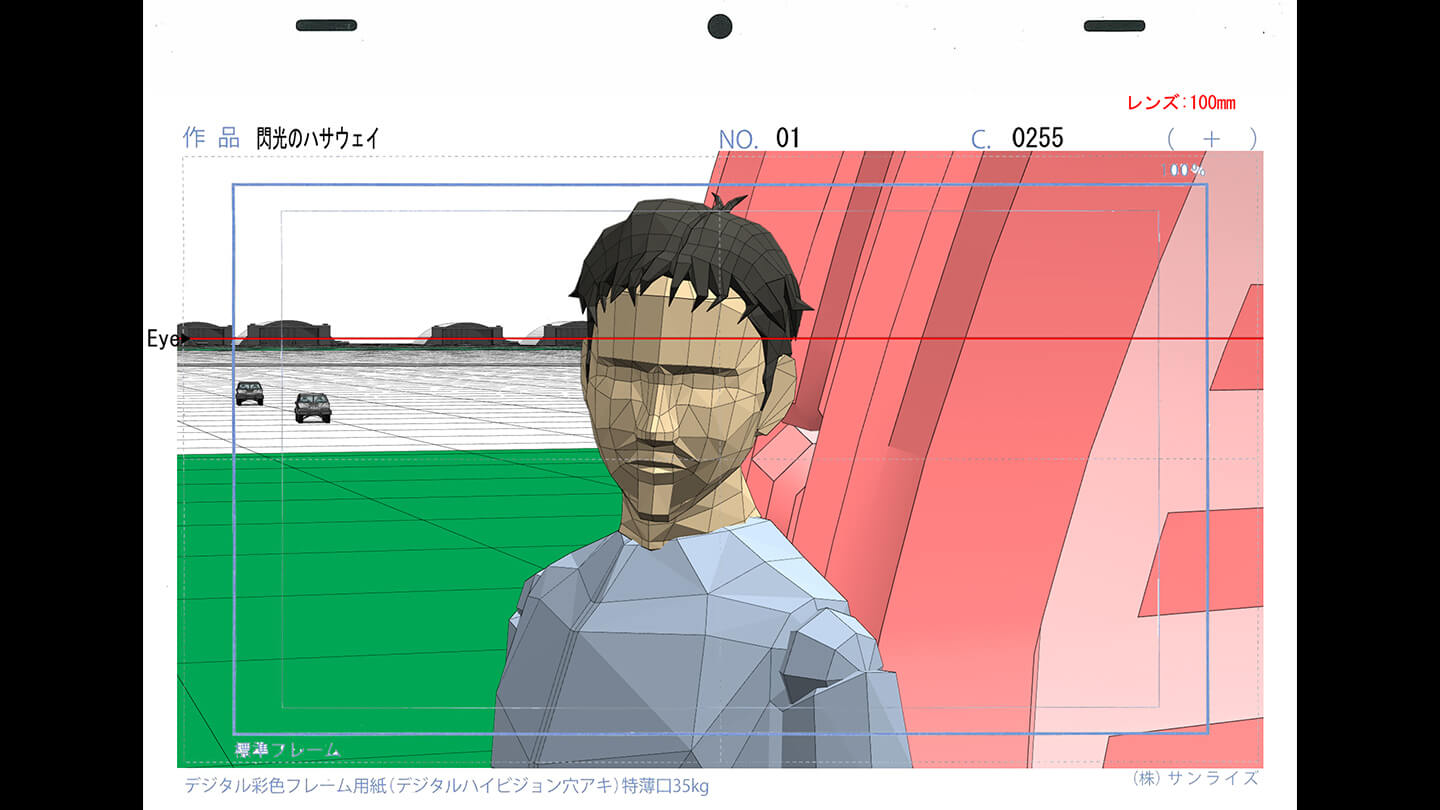
画像は3Dのレイアウトです。先程の1枚の絵コンテから画面の構成を考えて、このように反映させていきます。これを土台として、完成作品にしていきます。

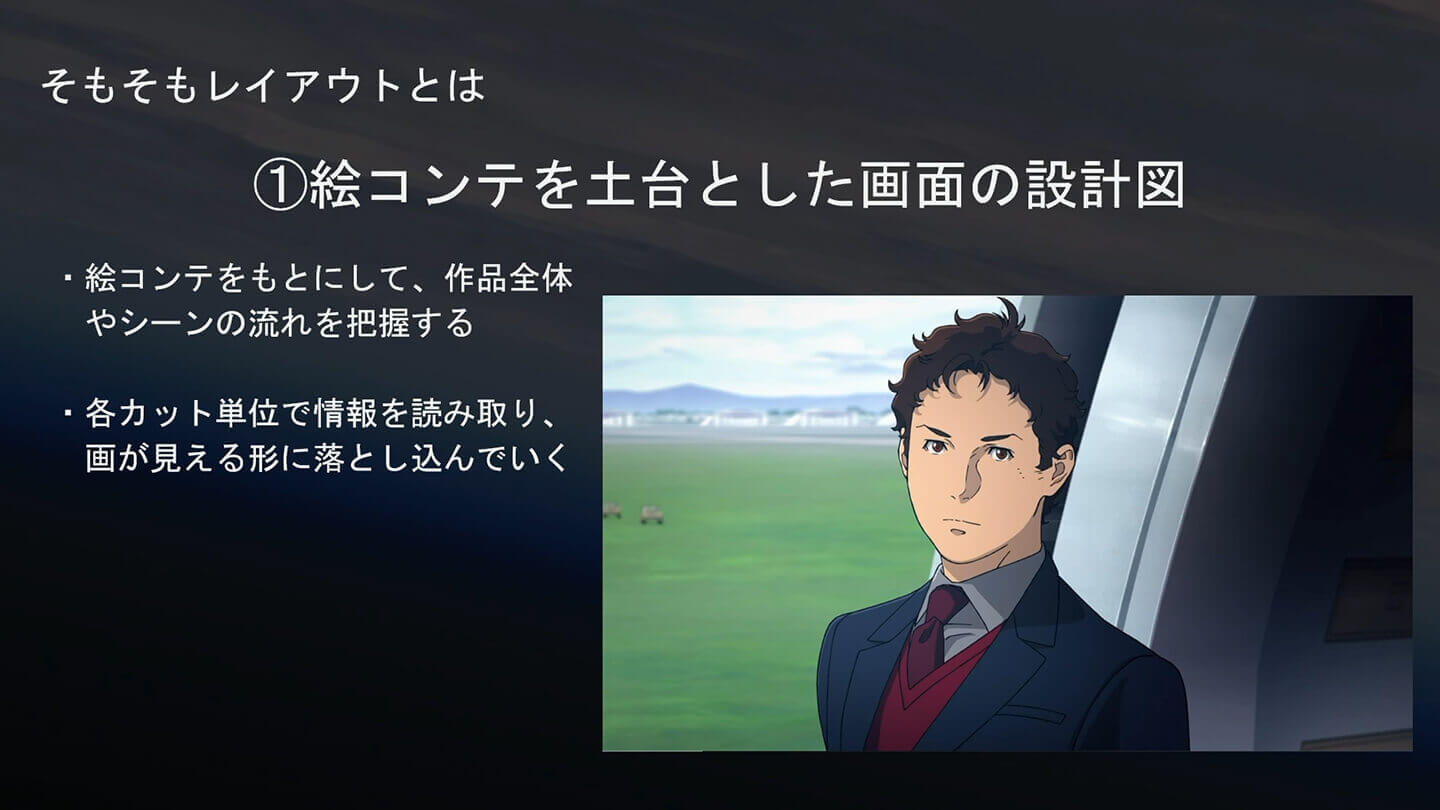
完成版は、PVにも流れていたオープニング直前のシーンです。ハウンゼンという飛行機の入り口のところに主人公がバストアップで映っていて、後ろの背景には空港の基地が見えています。そして、後ろには車が向かってきているという情報が描かれています。

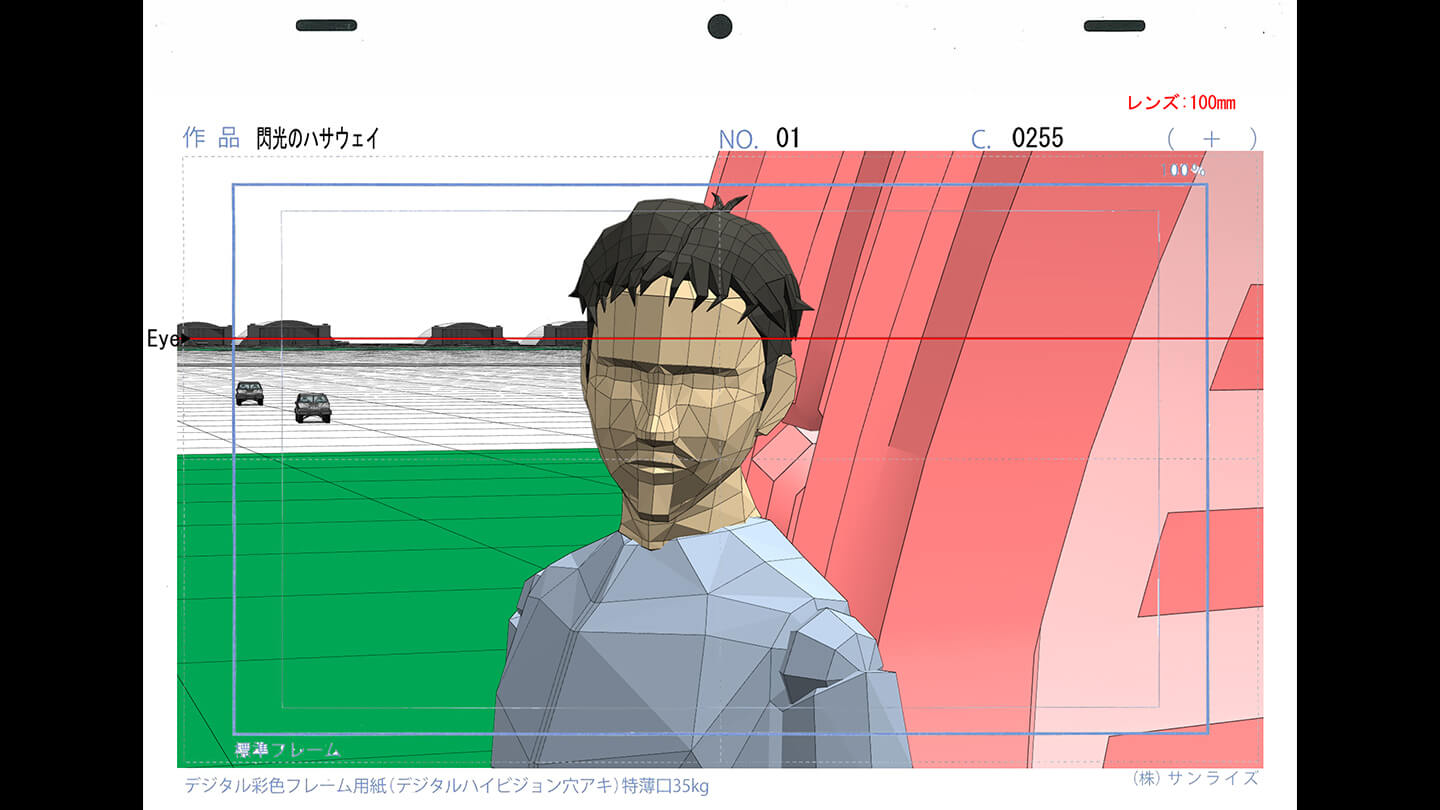
画像は作画用紙というものです。ハサウェイは最終工程が主に手描きのアニメーションになるため、アニメーターの方に渡すためのタップ穴が上に付いている作画用紙を使っていました。これによって、パラパラ漫画のようにめくっても位置をズラさずに確認することができます。

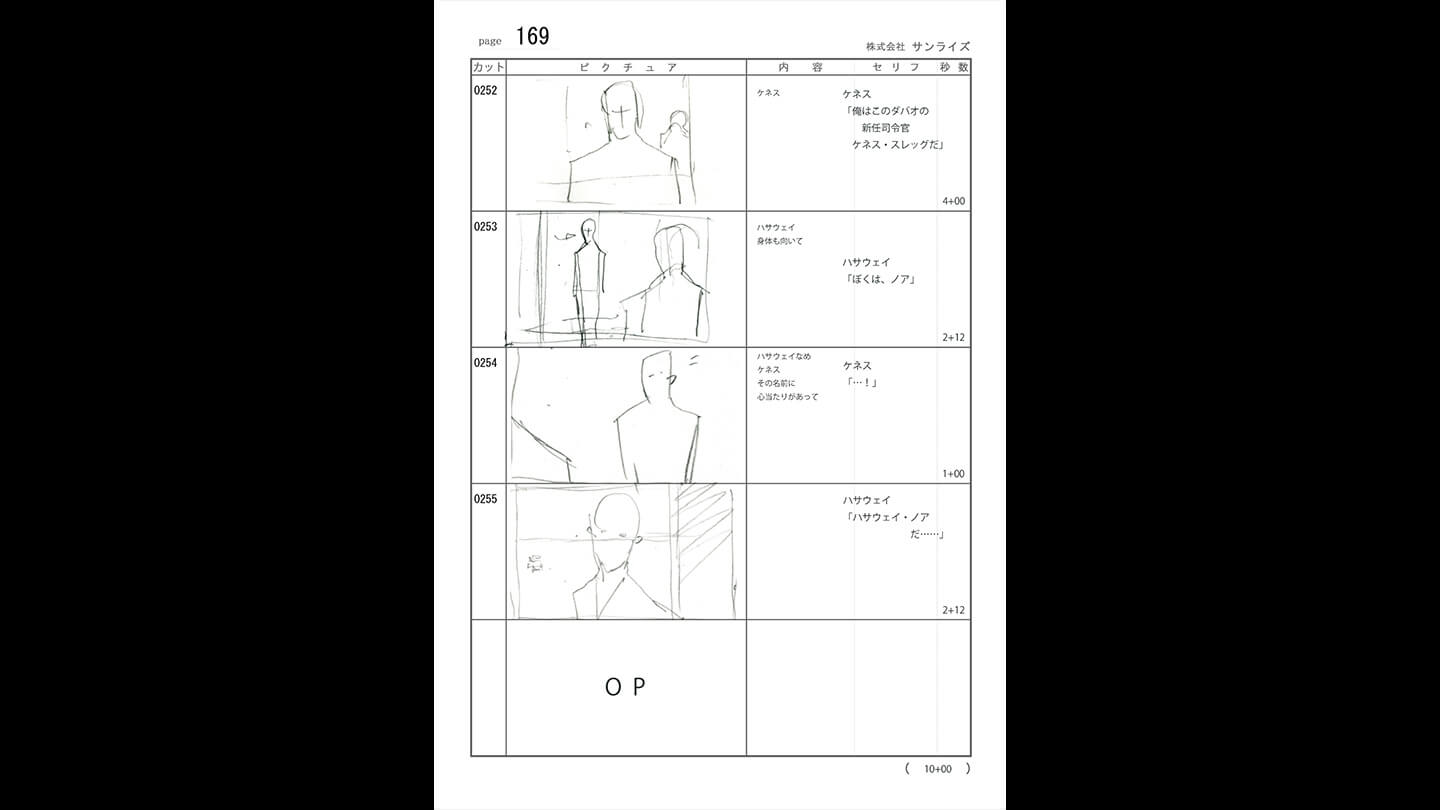
画像は絵コンテの一部です。ケネス大佐とハサウェイが話していて、ハサウェイ・ノアの名前が入ってオープニングに移るという少し印象的なシーンです。先程の絵コンテの1枚は、この中の1枚を切り出したものです。
話の流れがあるため、この会話のシーンの演出意図や立ち位置などを全部理解した上で、各カットに合わせてカメラを置いていく必要があります。誰がどこにいるか、この人はどこを向いているのか、そういった情報も拾っていき、最終的にこの絵が先程の画像のような完成した絵になるということです。
これは3Dも手描きも同じ工程を辿ると思いますので、説明の一環として出させていただきました。

画面上の配置や構成を決める作業

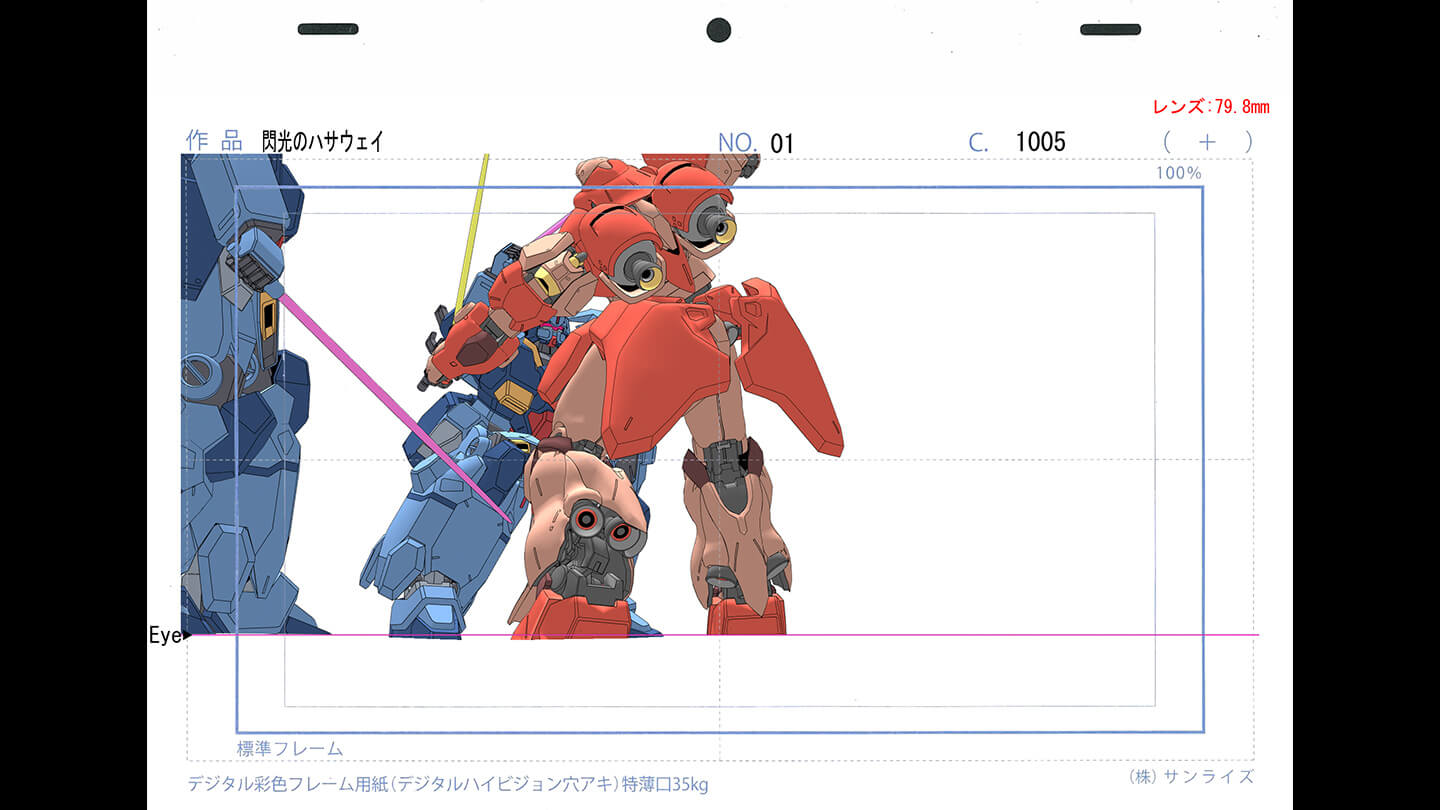
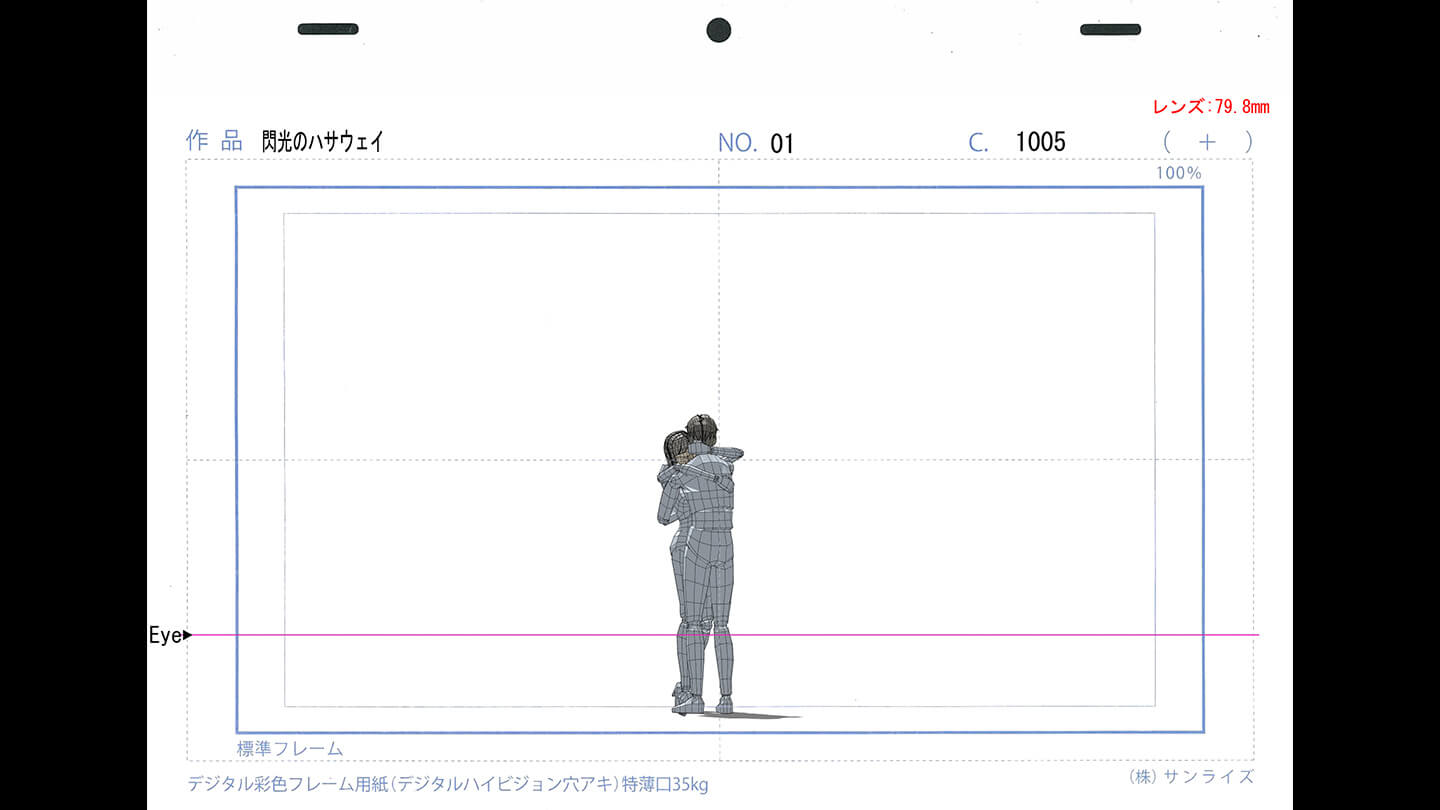
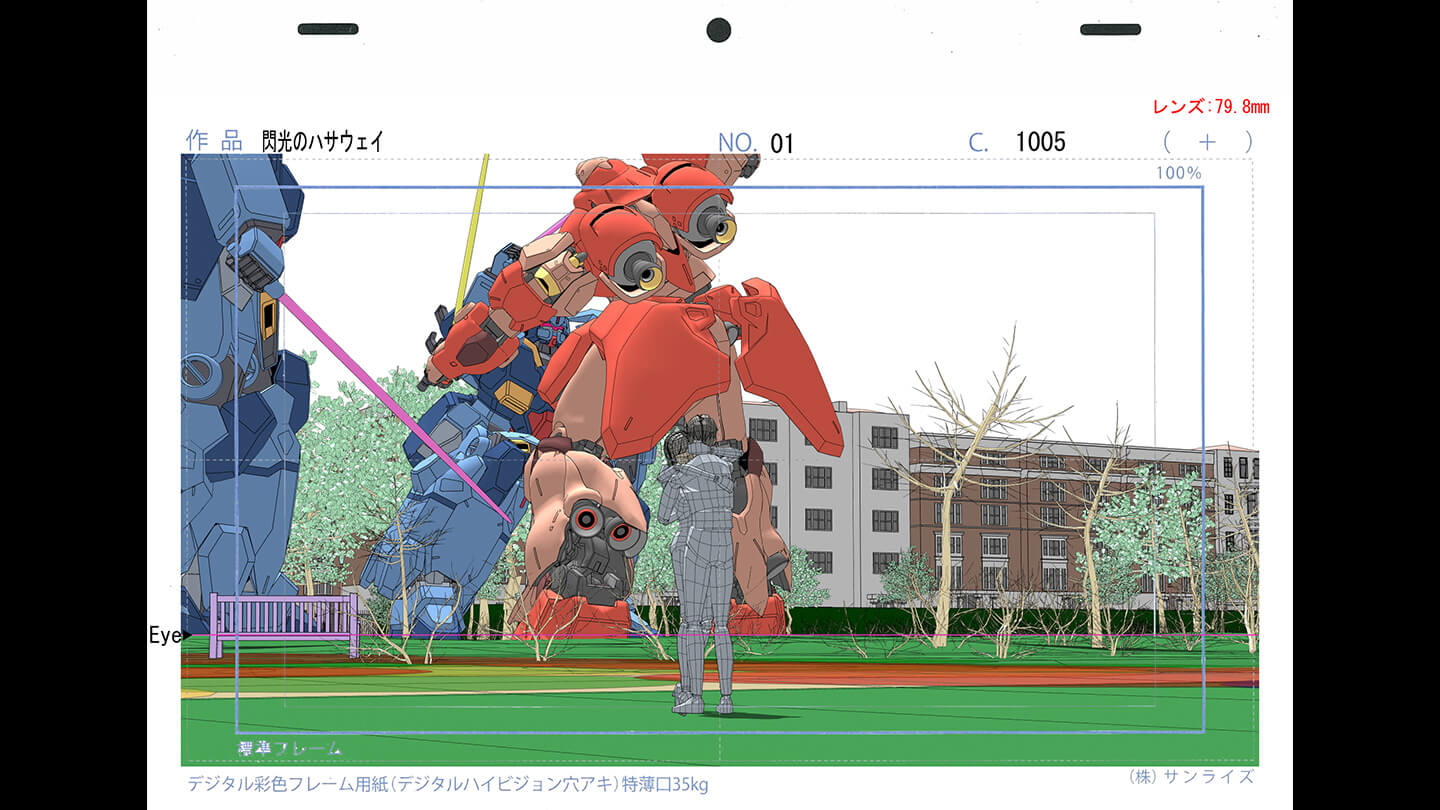
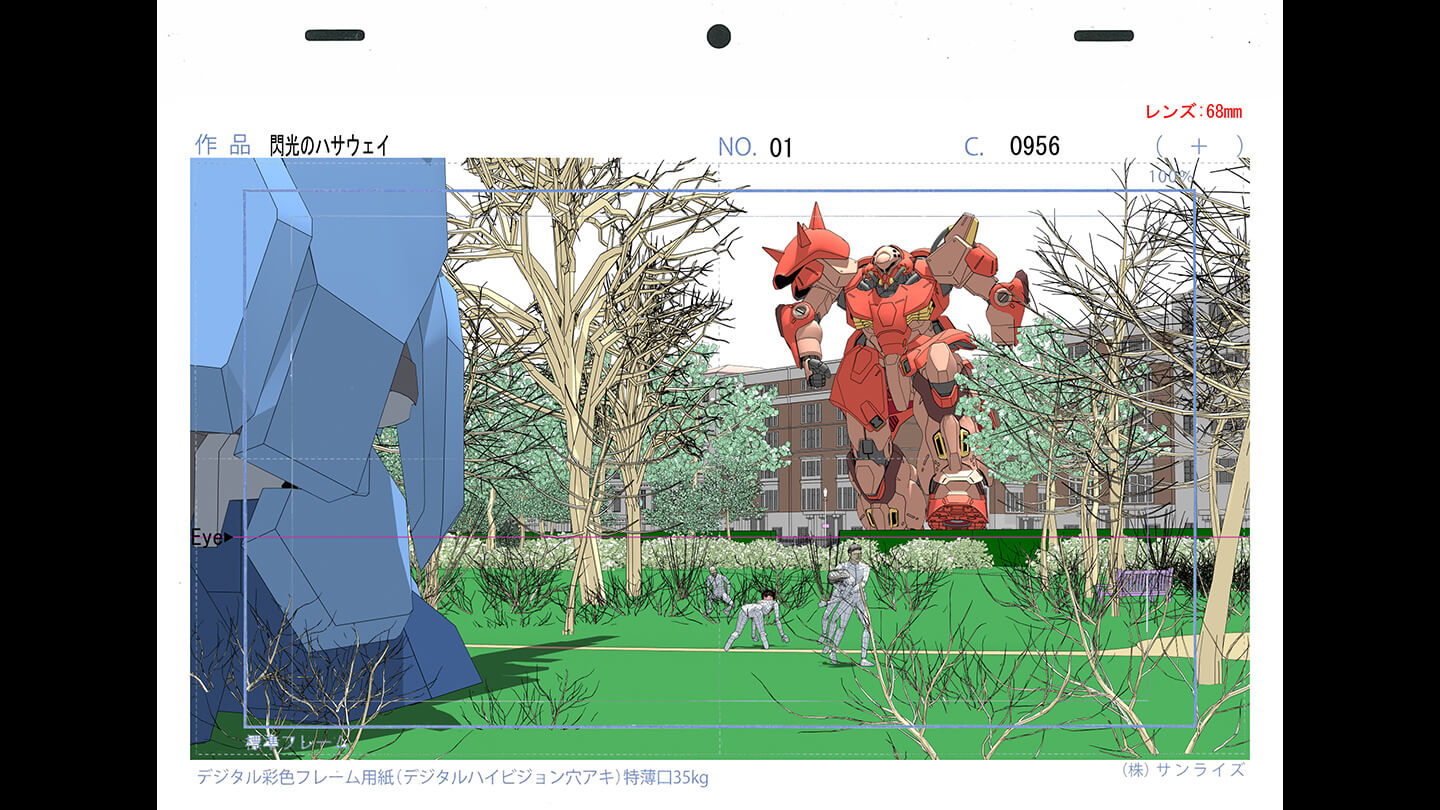
次に、「画面上の配置や構成を決める作業」について説明します。画像はPVなどにも出てくる印象的なシーンですが、一画面の情報量が多めです。そこで、監督や演出の方と打ち合わせをしながら画面に載せるべき情報を精査し、キャラクターや背景、小物などのカットに必要なものを決定していきます。
また、3Dアニメーションで大事なことは、先程の絵コンテでも前後カットがあったように、時系列やカメラ外の世界です。映っていないところにも当然世界は広がっているため、画面外の事柄も含めて要素を組み立てて1カットを作ることが重要になります。
画像の左下にある3Dレイアウト段階では結構シンプルですが、さまざまな情報を付与していくと右側にあるように完成したシーンが印象的でかつ美しくなります。実際には見えてはいないですが、位置関係を把握するために背景の建物も配置しないといけません。

構造としては、このようにまずは背景情報があります。



最終的にレイアウトとして組み合わせたものがこちらの画像です。作画の方にデータを渡すときは、このようにレイヤーを分けた状態でお送りしています。最終的な確認として、合わせるとこのような絵になるという感じです。
アニメーション制作には、キャラクターを描くアニメーターや背景を描く美術スタッフなどの多くのセクションの人達が関わっているため、そういう点ではレイアウトは設計図のような役割もあります。
この作品では、サブリメイション側はモビルスーツをほとんど動かしていません。レイアウト上に配置しカメラも決めた状態でサンライズ様の3D部署に渡して、あとは処理していただくという流れでした。

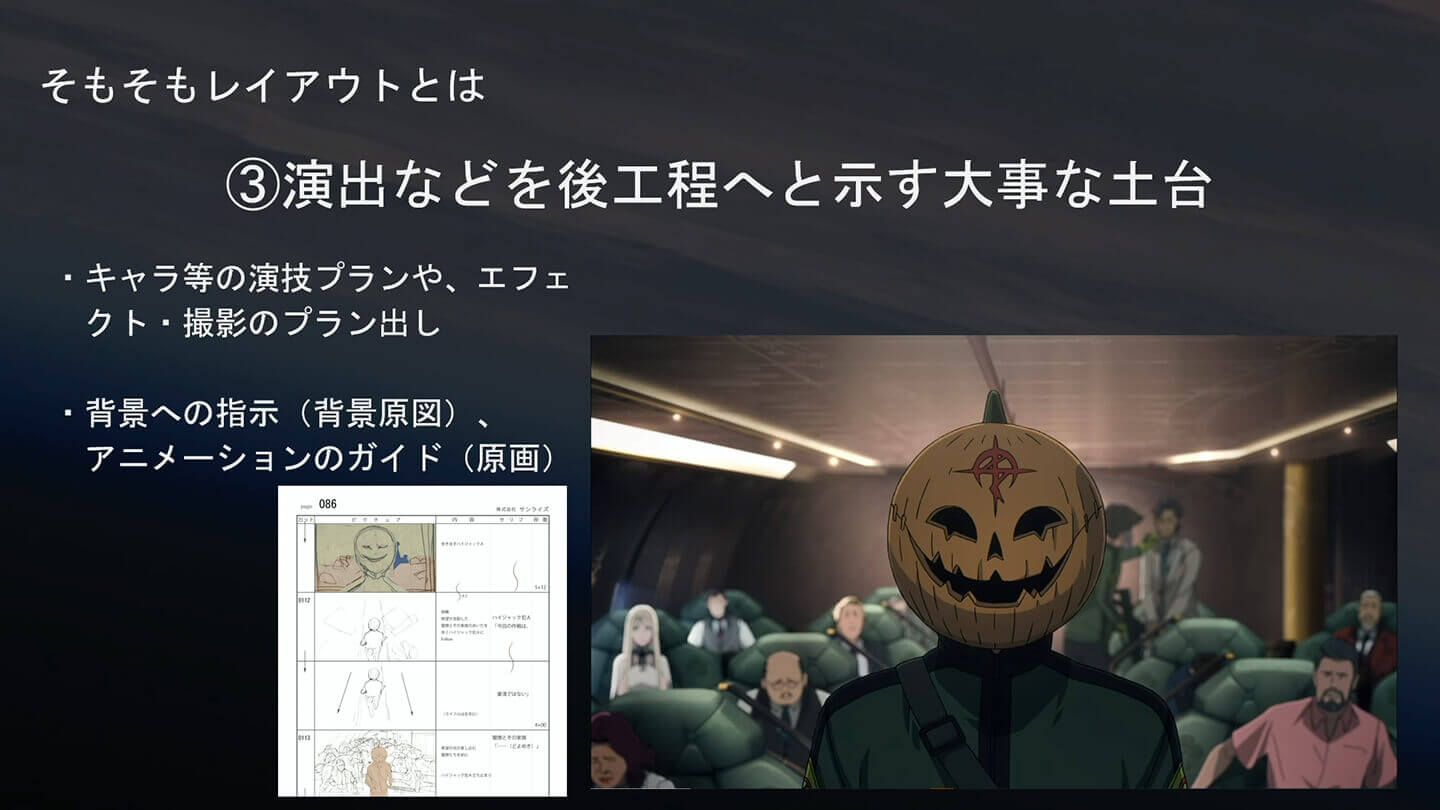
演出などを後工程へと示す大事な土台

次に、「レイアウトは演出などを後工程へと示す大事な土台」という話についてです。ここで説明するのは、キャラクターの動きについてです。先程から1枚絵ばかりでしたが、もちろんキャラクターは動きますし、場合によってはカメラも動きます。そういった指示もレイアウトに全て入れ込んでいます。
余談ですが、このカボチャは閃光のハサウェイで一番有名になったと言っても過言ではないキャラクターです。

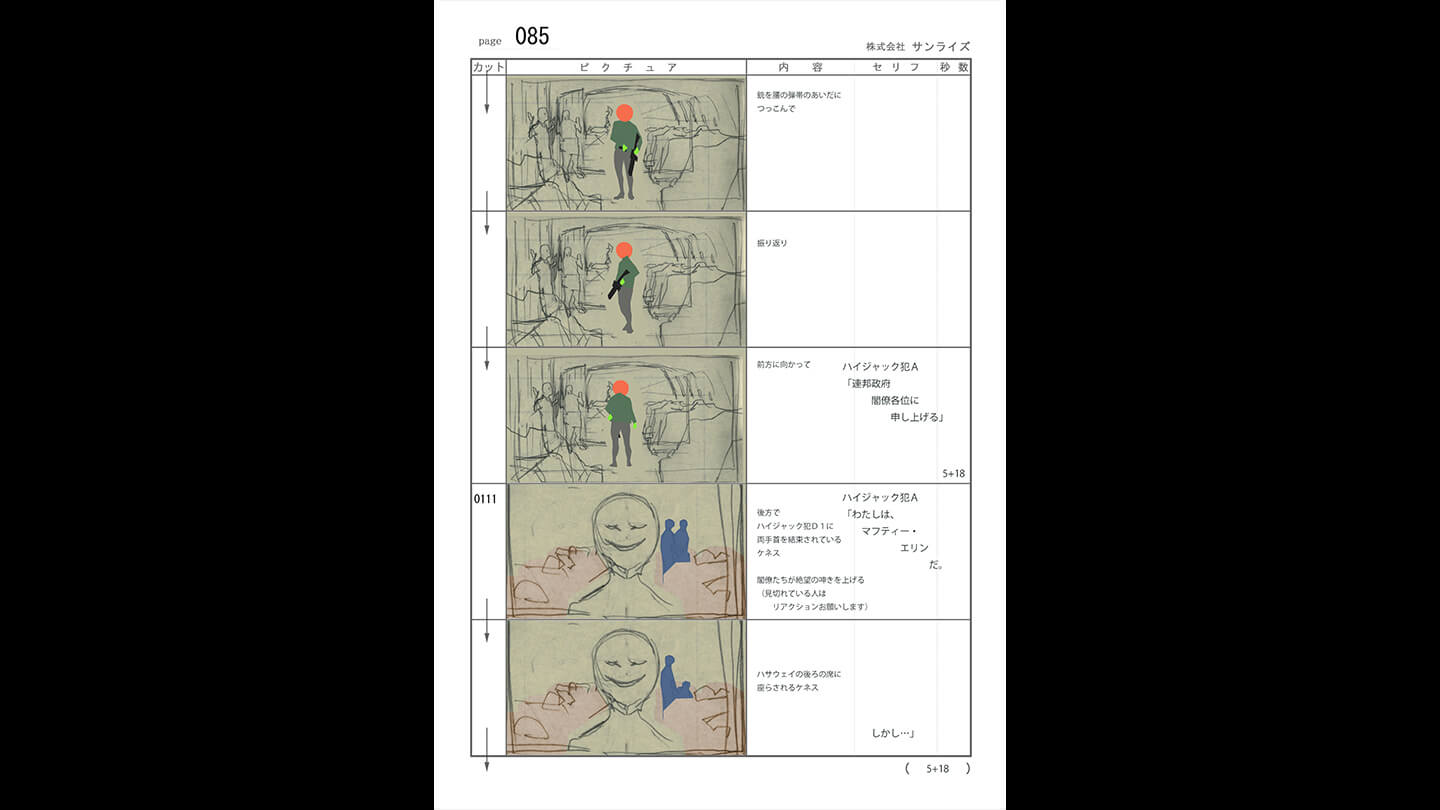
動きの参考として絵コンテがあります。該当するカットでは、ケネス大佐が座らされるという演技があって、その後にカボチャが前に歩き出すというシーンになっています。


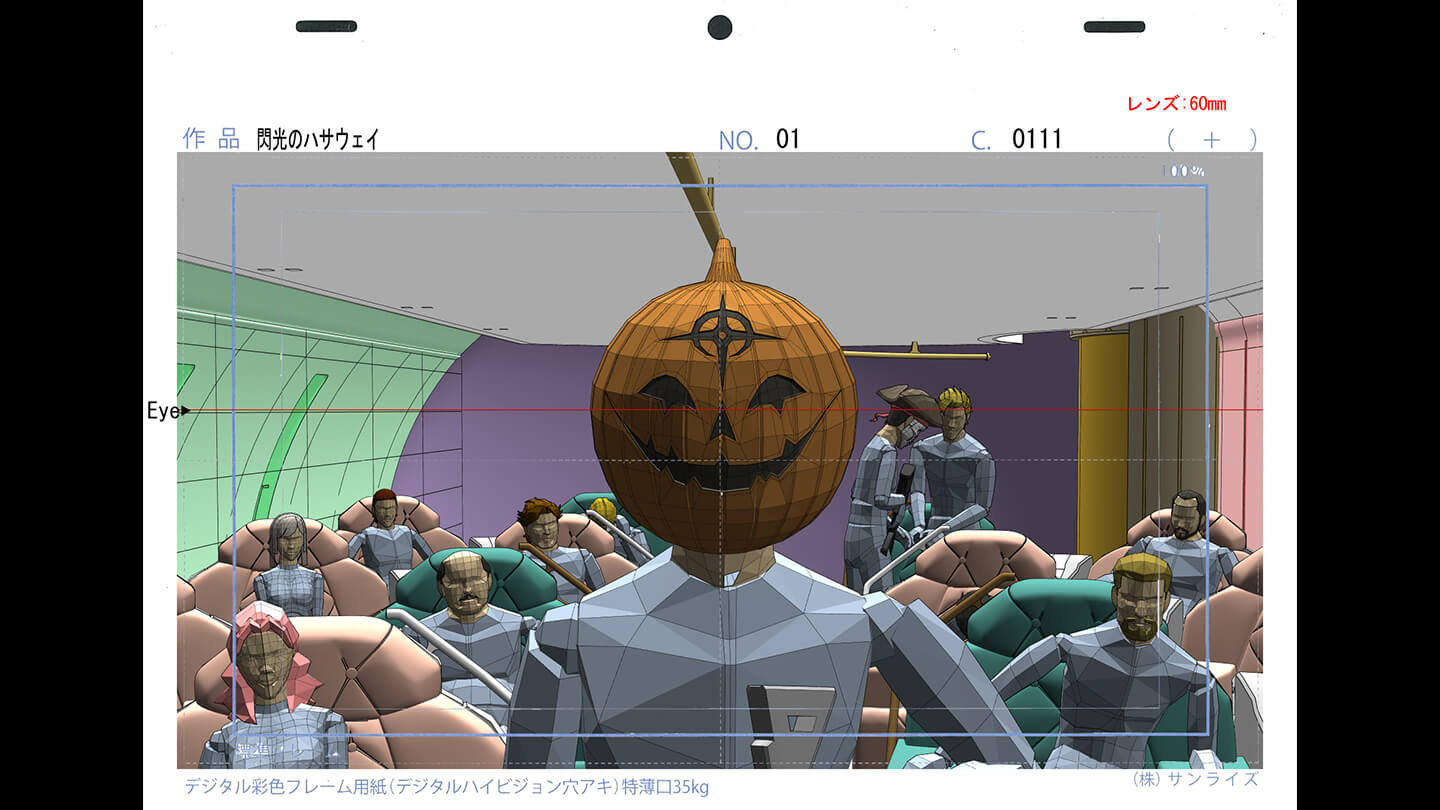
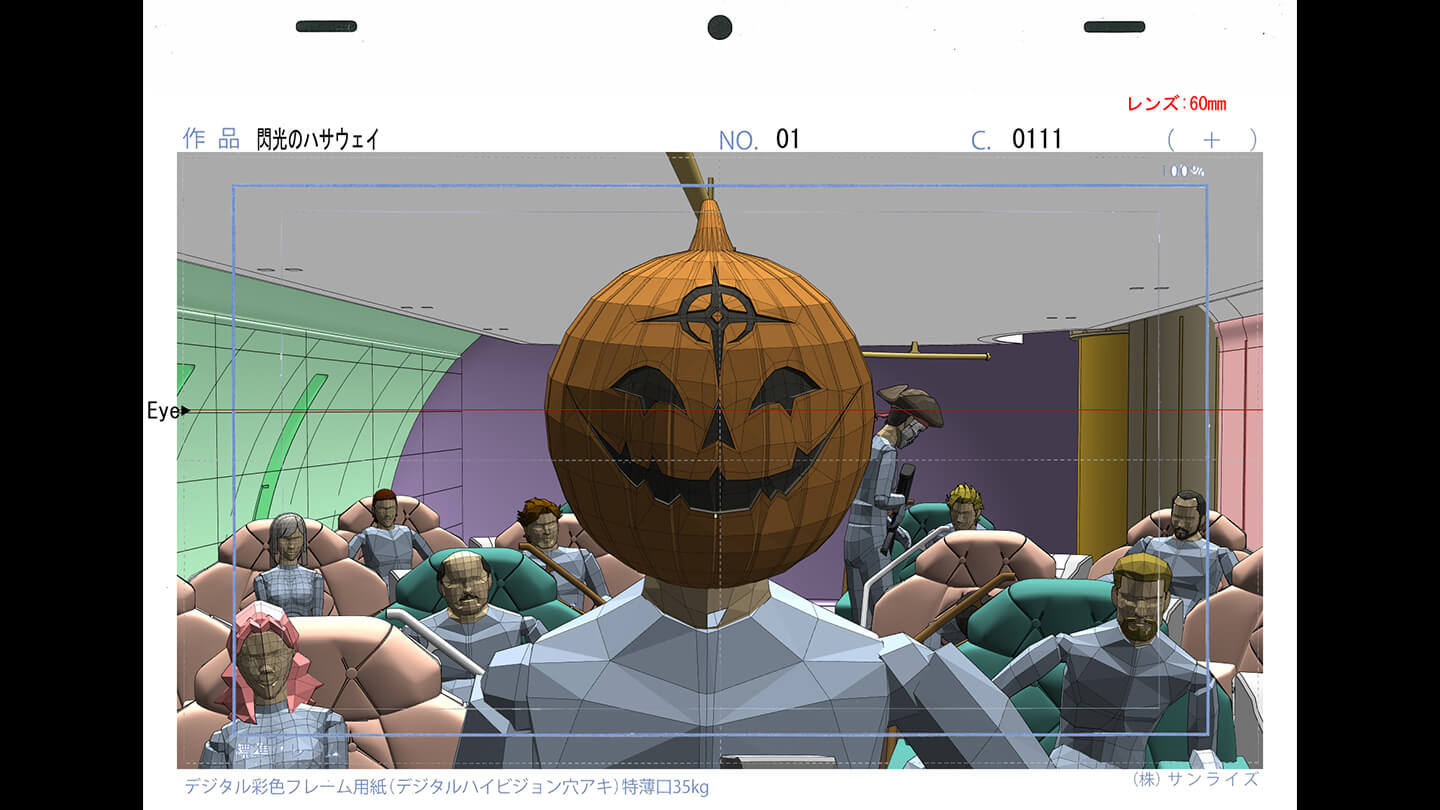
実際に後ろ側でケネス大佐が座らされていて、その後にカボチャが歩き出している様子が確認できます。このように、レイアウトの段階でも少し動きがあります。このように演技も少し付けていくことが、昨今の3Dレイアウトには求められています。
アニメーターの方達は手描きでずっとやっていたことだと思いますが、3Dでも同じことをやり始めたということです。
実はこのカットでは後ろに多くの人が座っていて、アニメーターの方はそれらを動かさないといけないため、作業的にも結構大変なシーンといえます。また、「配置が違う」、「座っている位置が左右で逆」という事態にならないように、それぞれのキャラクターが分かりやすいように顔や髪形に特徴を持たせて配置してあります。
その他にここで読み取れる情報は、美術スタッフのための背景です。飛行機の機内は少し湾曲した形になっているため、パース感が分かりやすいように左側にガイドでグリッドの板を置いています。

今のグリッド話に1つ追加です。ご覧の通り、最初に紹介したレイアウトにも地面にグリッドが引いてあります。これによって「1マスで〇mです」と作画スタッフに伝えることができ、より正確に距離感を伝えることができます。
また、画面内にある赤い線はアイレベルと呼ばれるもので、カメラの高さを示しています。今回の画像でいうと、水平線を表しています。そういった情報をガイドにして描いてもらうということです。


3Dレイアウトの特徴・良い点

ここからは一歩踏み込んで、3Dレイアウトの特徴と良い点を説明していきます。
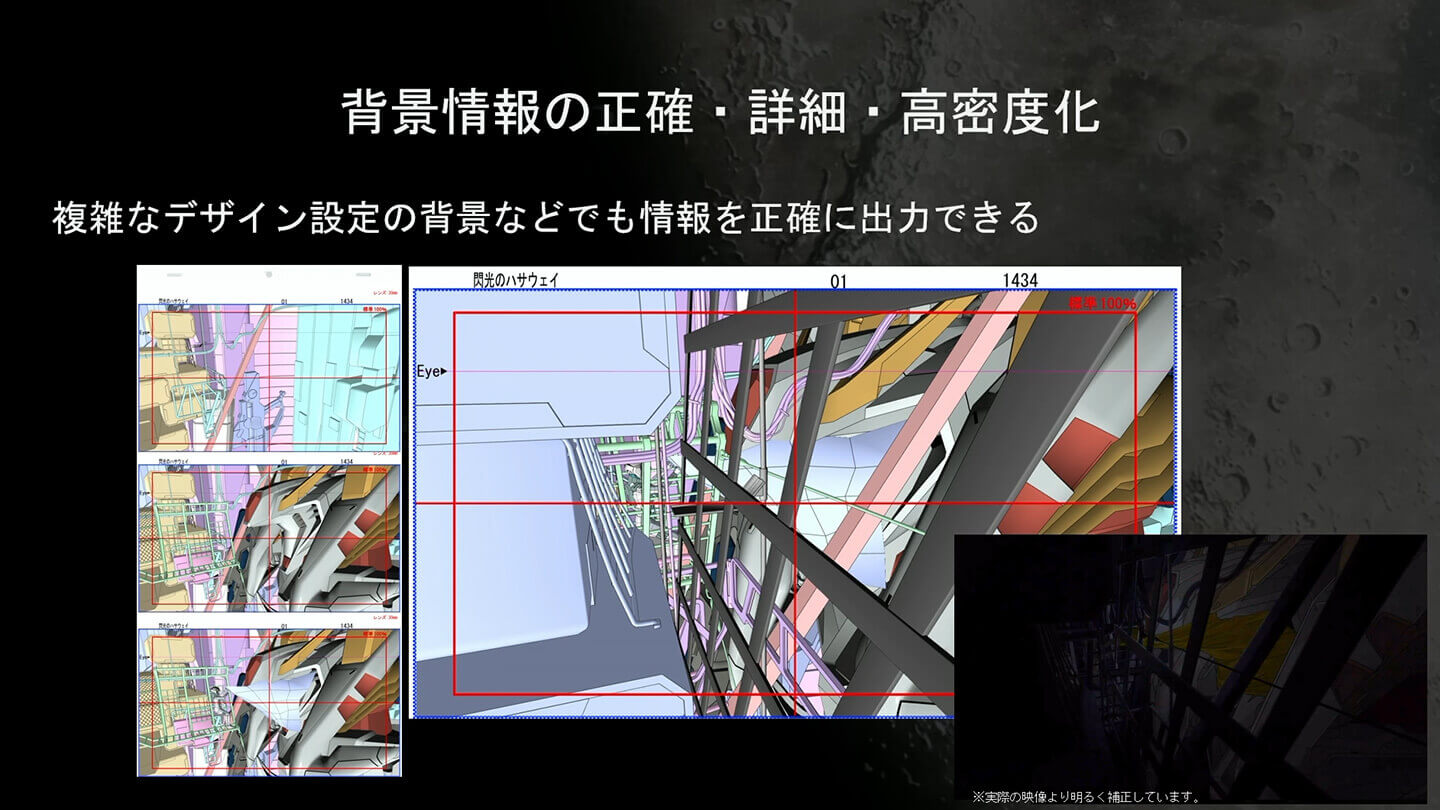
背景情報の正確・詳細・高密度化

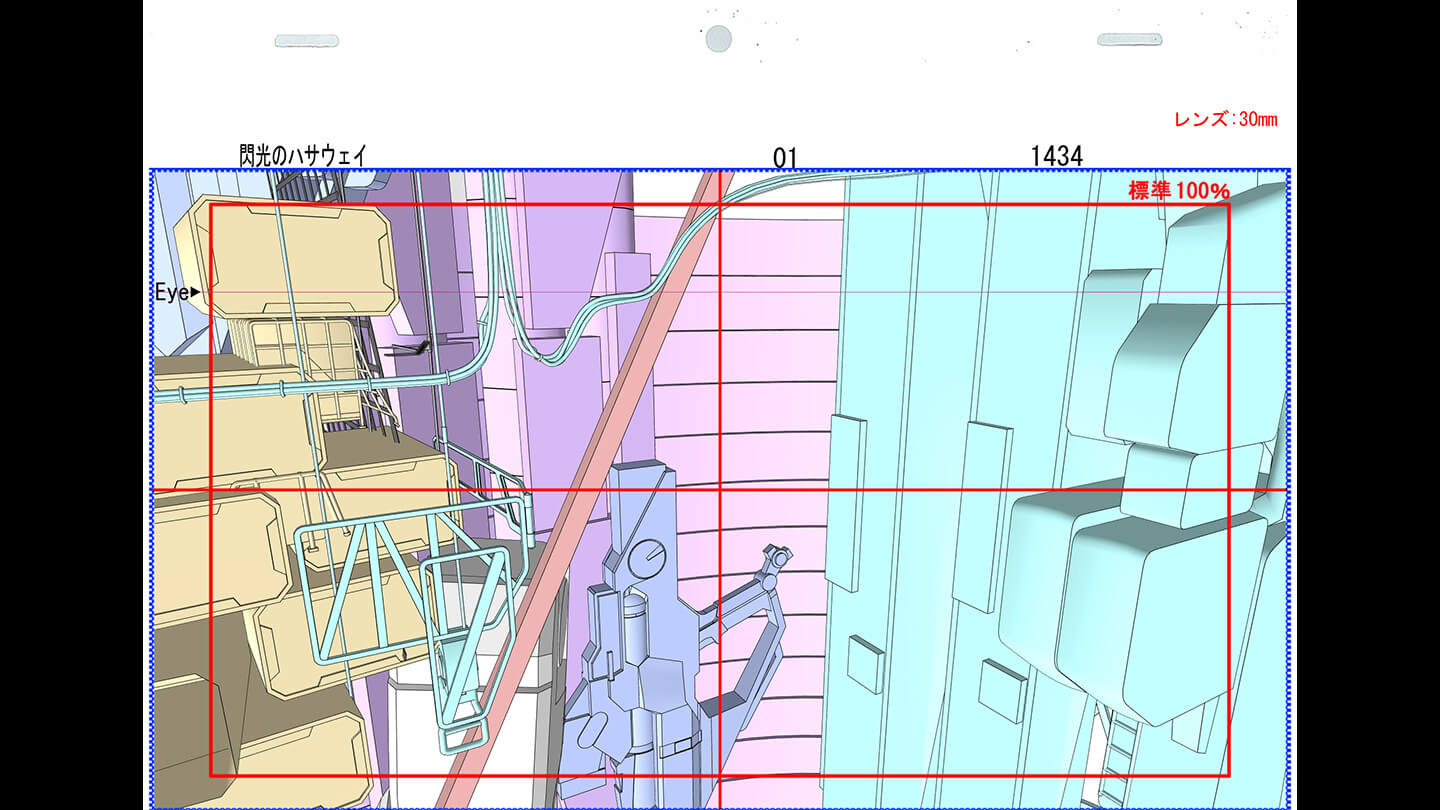
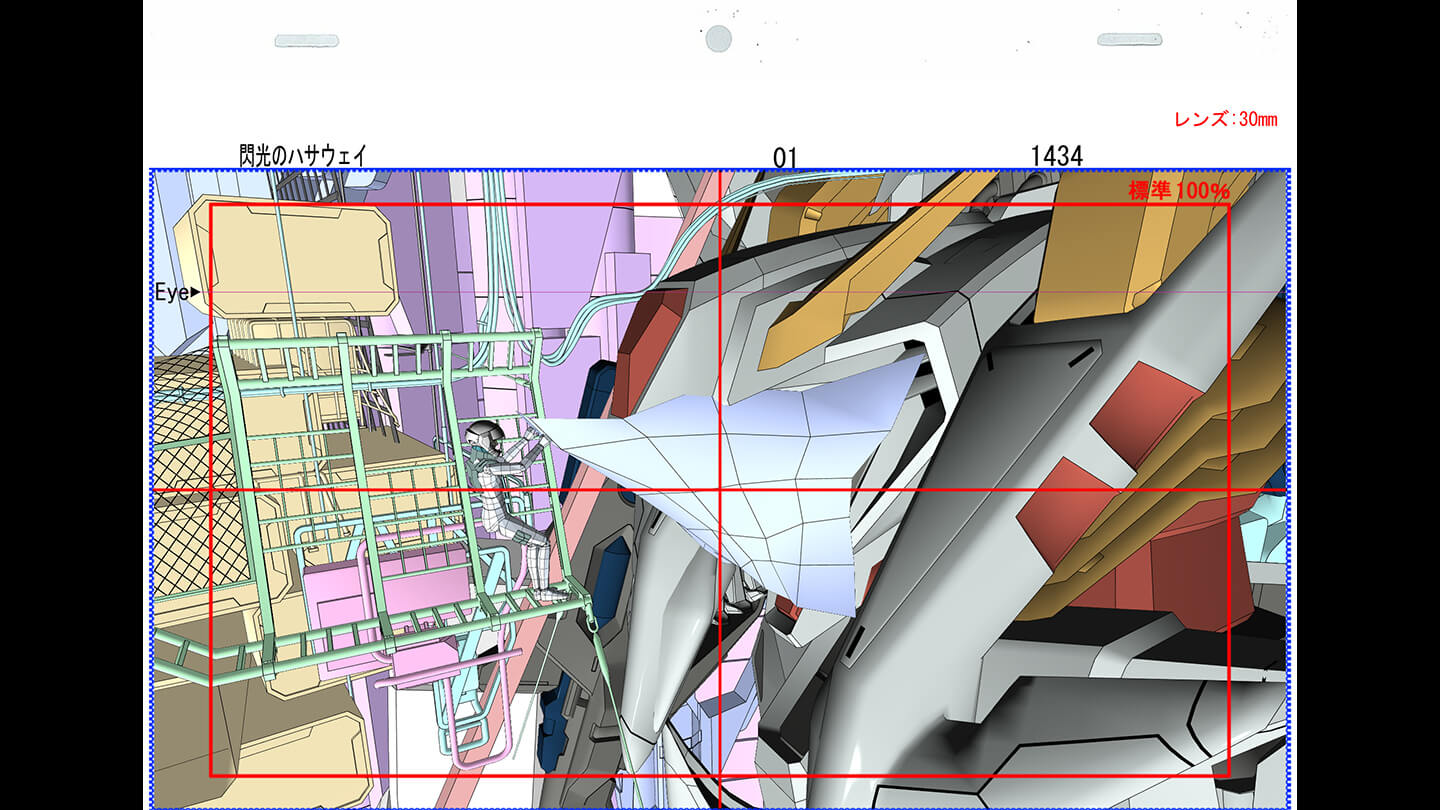
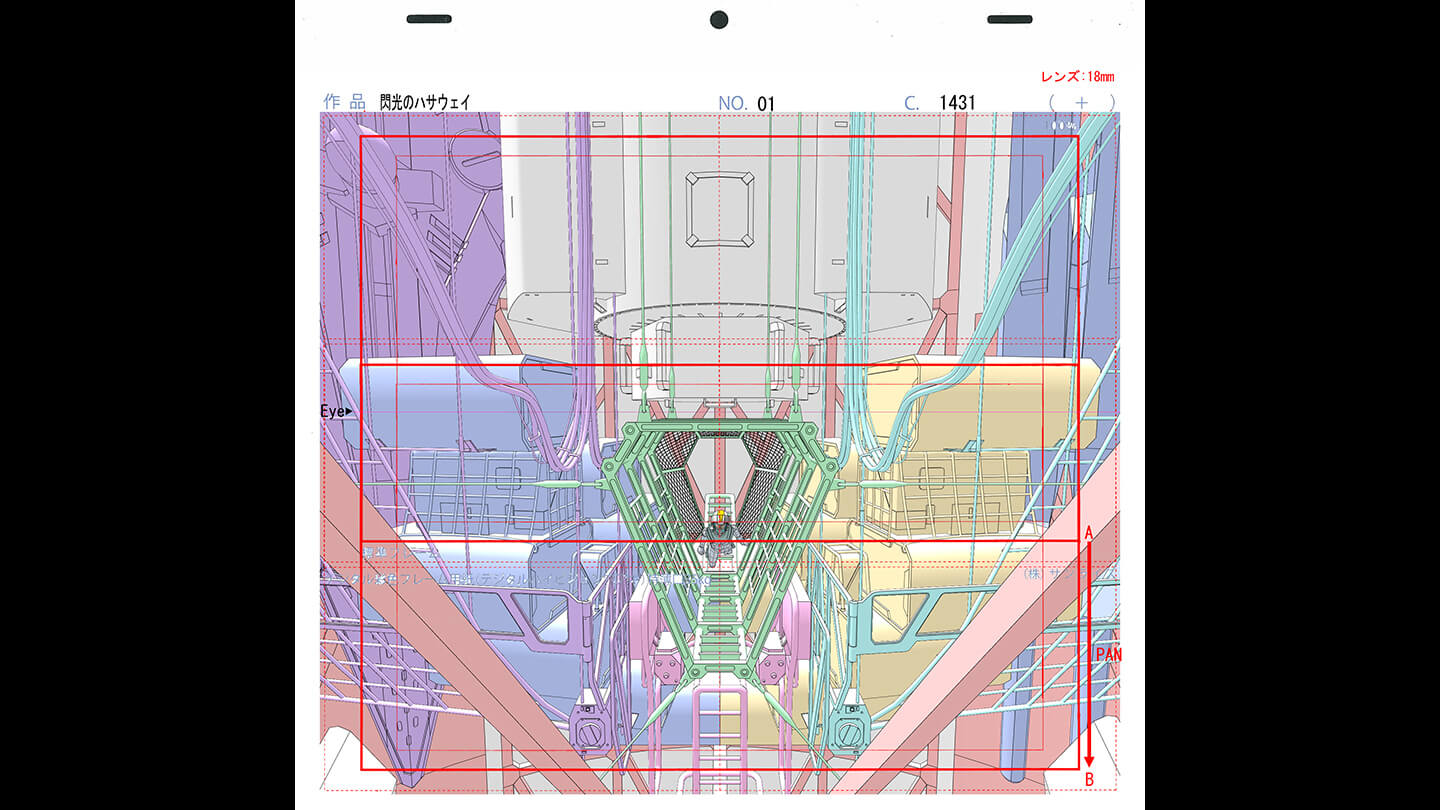
画像のシーンは、偽装貨物船の内部です。Ξガンダム(クスィーガンダム) に付いている目隠しのシートを引っ張り出すシーンですが、画面内に多くの構造物があることが確認できます。

クスィーガンダムやキャットウォークを排除したレイアウトが上の画像です。その状態でも、武装や機材などの情報が多く配置されています。

実際にはクスィーガンダムが配置されていて、やってきたハサウェイがシートを剥がすシーンです。シートは全て作画になるため、この段階ではこういう形でシートを引っ張り出すという当たりが付けられています。

最後に手前に機材を被せてカットの出来上がりです。この情報量を全部1から手で描こうとなると大変ですし、設定見ながらだとしても大変なカットになってしまうため、これは3Dならでは強みだと思います。

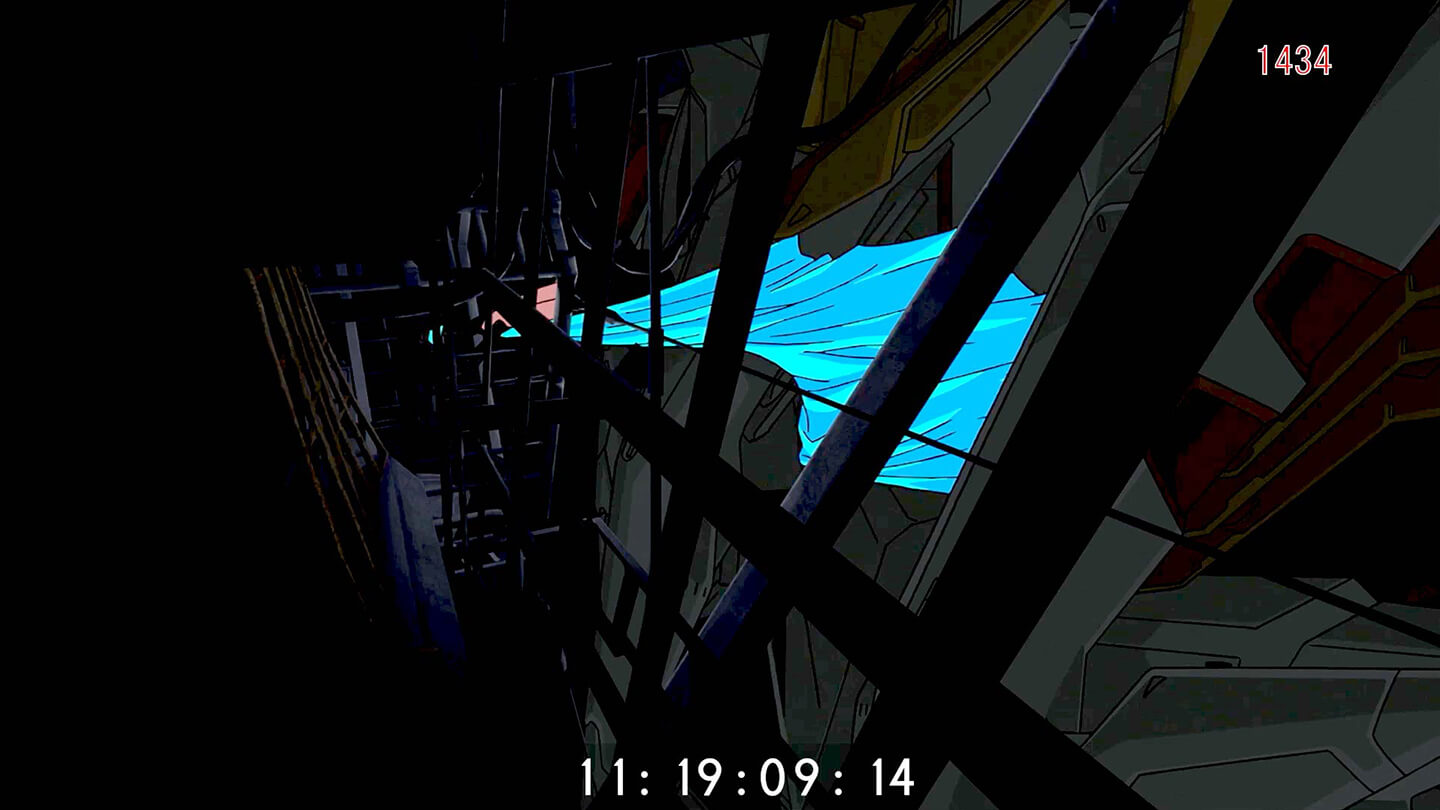
真ん中の青いシートのところは、3Dレイアウトに作画スタッフが描いたセル画を載せた状態です。タイムコードまで書かれているため、編集段階の状態ということが分かります。

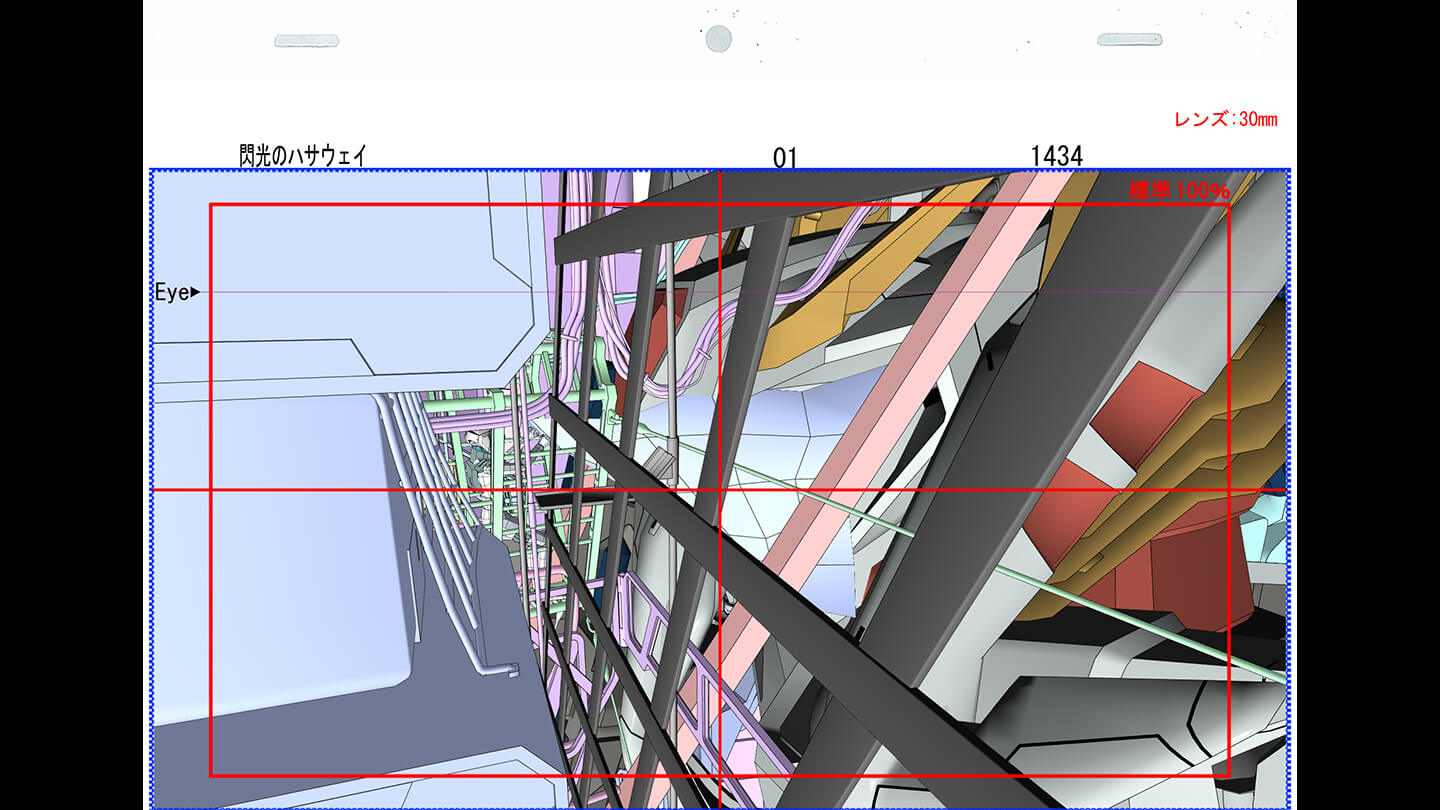
これは同じ格納庫を別角度で見たレイアウトです。シールドやビームライフル、小物、キャットウォークがあって、ハサウェイがいるという感じです。

そしてこれが完成画面です。これは崩壊時のカットなので見え方は少し違いますが、同じアングルのカットです。
先程機材などの情報をたくさん重ねたのは、1つ1つの機材の形が分かると崩壊時に描きやすいというメリットがあるからです。これだけの情報があれば、よりリアルに壊すことができます。
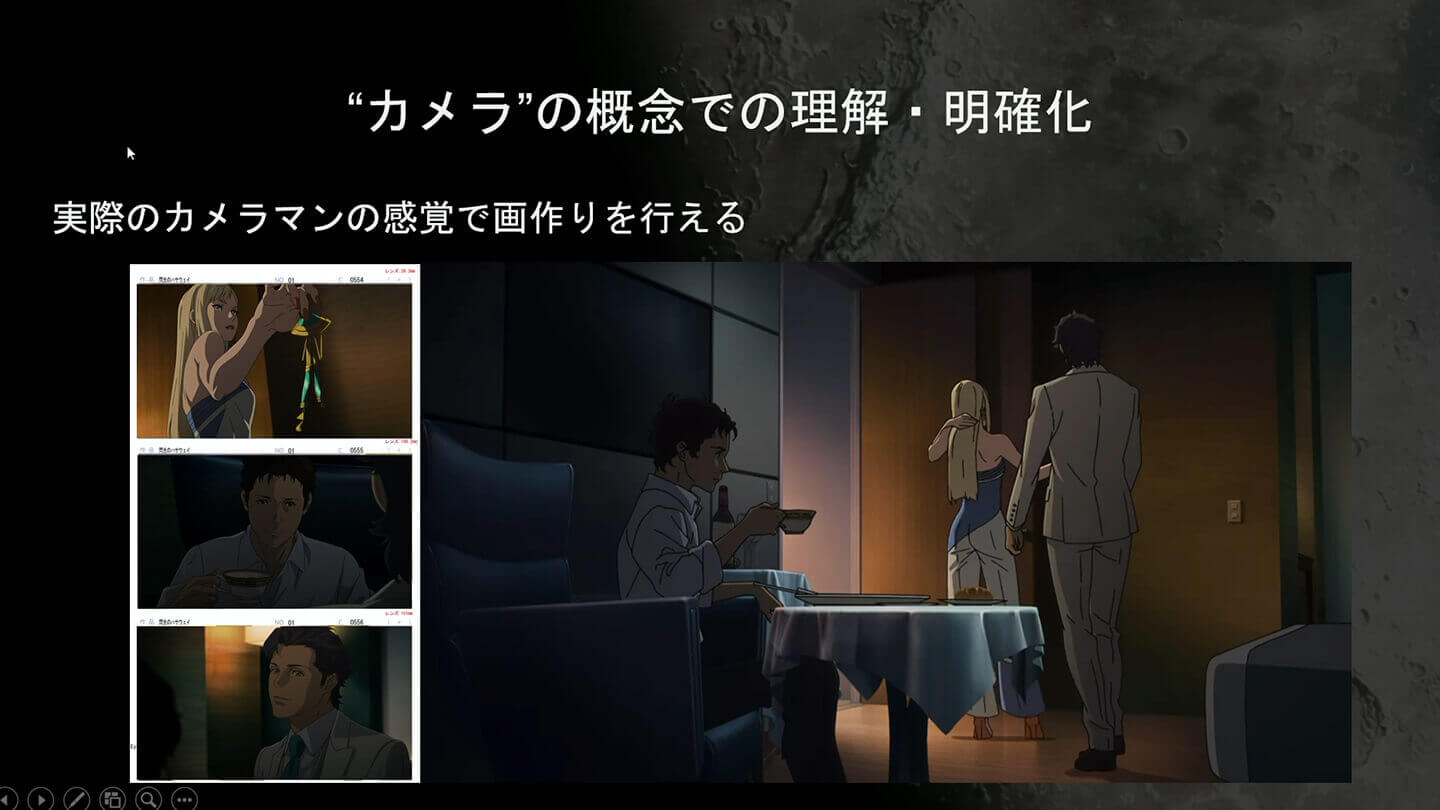
“カメラ”の概念での理解・明確化

次は、カメラについての話です。3D上に空間があり、そこで演技するキャラクターををカメラで追っていきます。そういった点では、実写のカメラマンのような感覚で絵作りができるというのも3Dのメリットの1つです。
閃光のハサウェイの村瀬監督はリアル志向の方だったこともあり、3Dならではの「壁を抜いてカメラを置く」といったことはやらずに、実写に近い方法で作っていました。

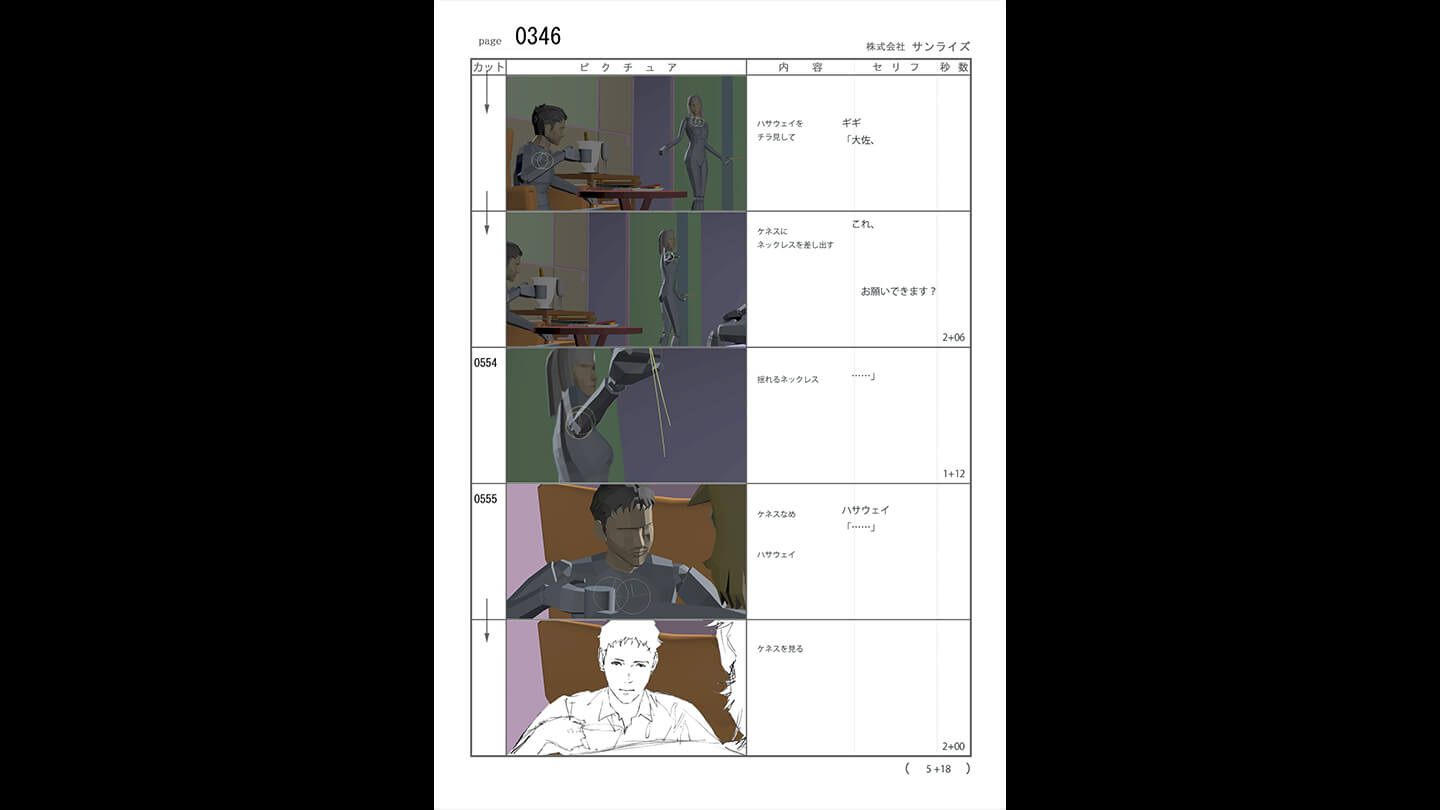
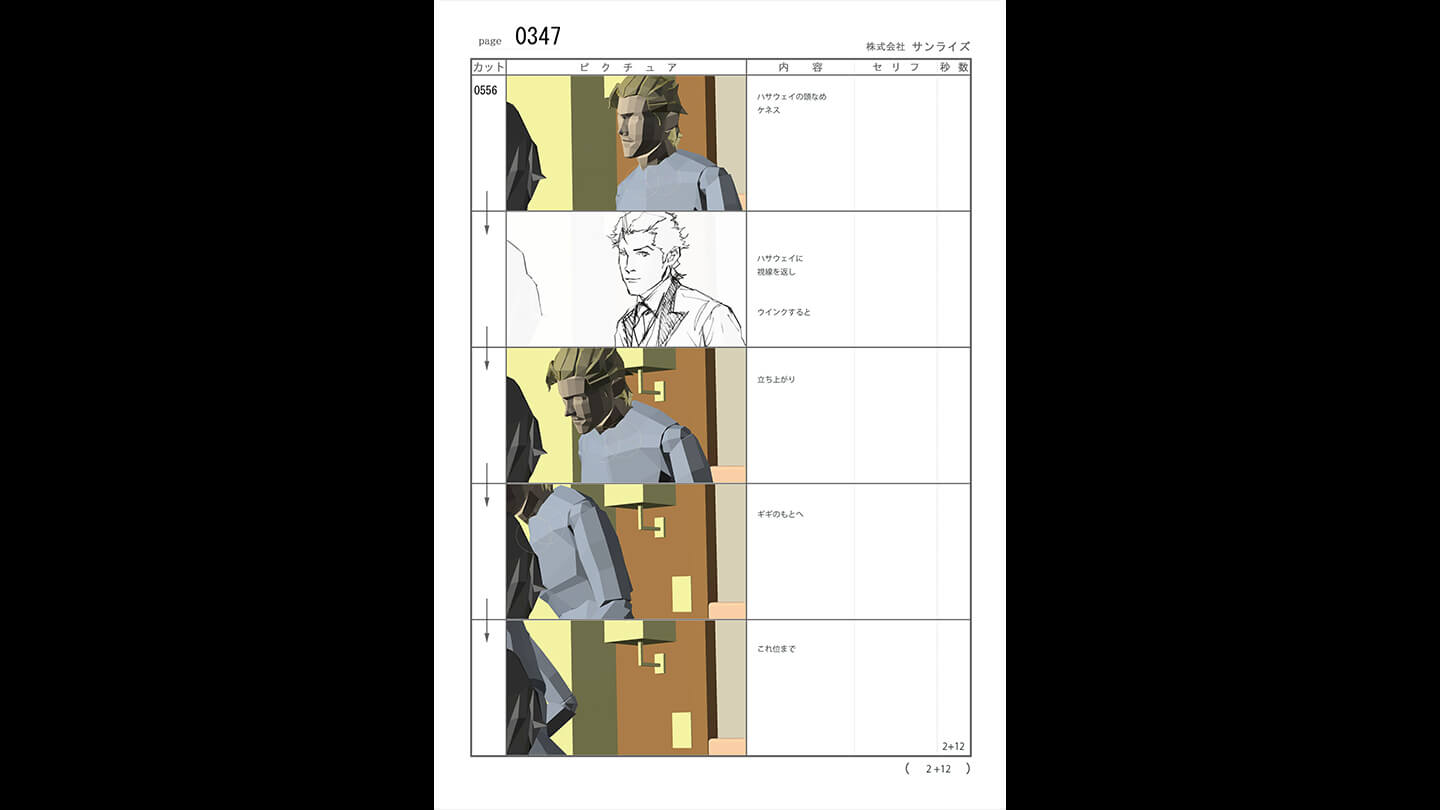
ここで、絵コンテを見ていきます。画像の通り、絵コンテの段階から3Dになっています。これは村瀬監督が3Dも得意な方だったということもあって、絵コンテ上でもこのように画面を構成していきました。

表情などは3Dでは表現しきれない部分もあるため、演出や監督、絵コンテマンが書き足していきます。3Dレイアウトで表情までやってしまうと、もはやアニメーションをつけるのと差が無くなってしまいます。そのため、3Dレイアウトではあえて表情などが付けられるタイプのモデルは使ってないという側面もあります。

ここは、男二人が対話してるところに入ってくる乱入者というシーンです。ここでも前述したように、壁のパースを分かりやすくするためにグリッドが入っている様子が分かります。
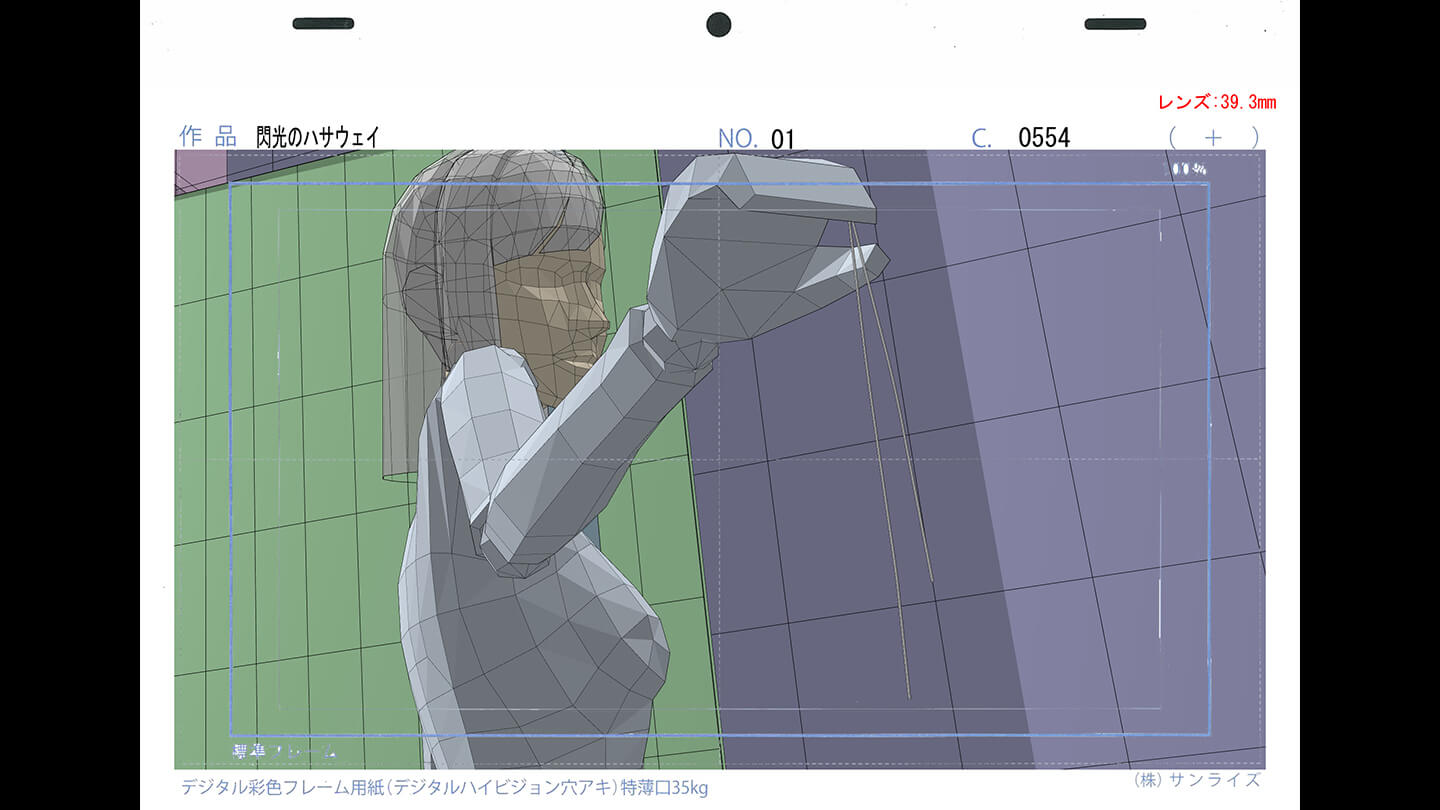
また、3Dレイアウトの時は小物もしっかり用意して、寸法を人と合わせることで違和感のない、作画崩壊が起こらないように努めています。3Dの有用性の1つに、キャラクターの身長などを一度合わせてしまえば絶対に変わらない点があります。そのため、手描きでは誤差が生じそうな身長なども3Dであれば正確に出すことが可能です。

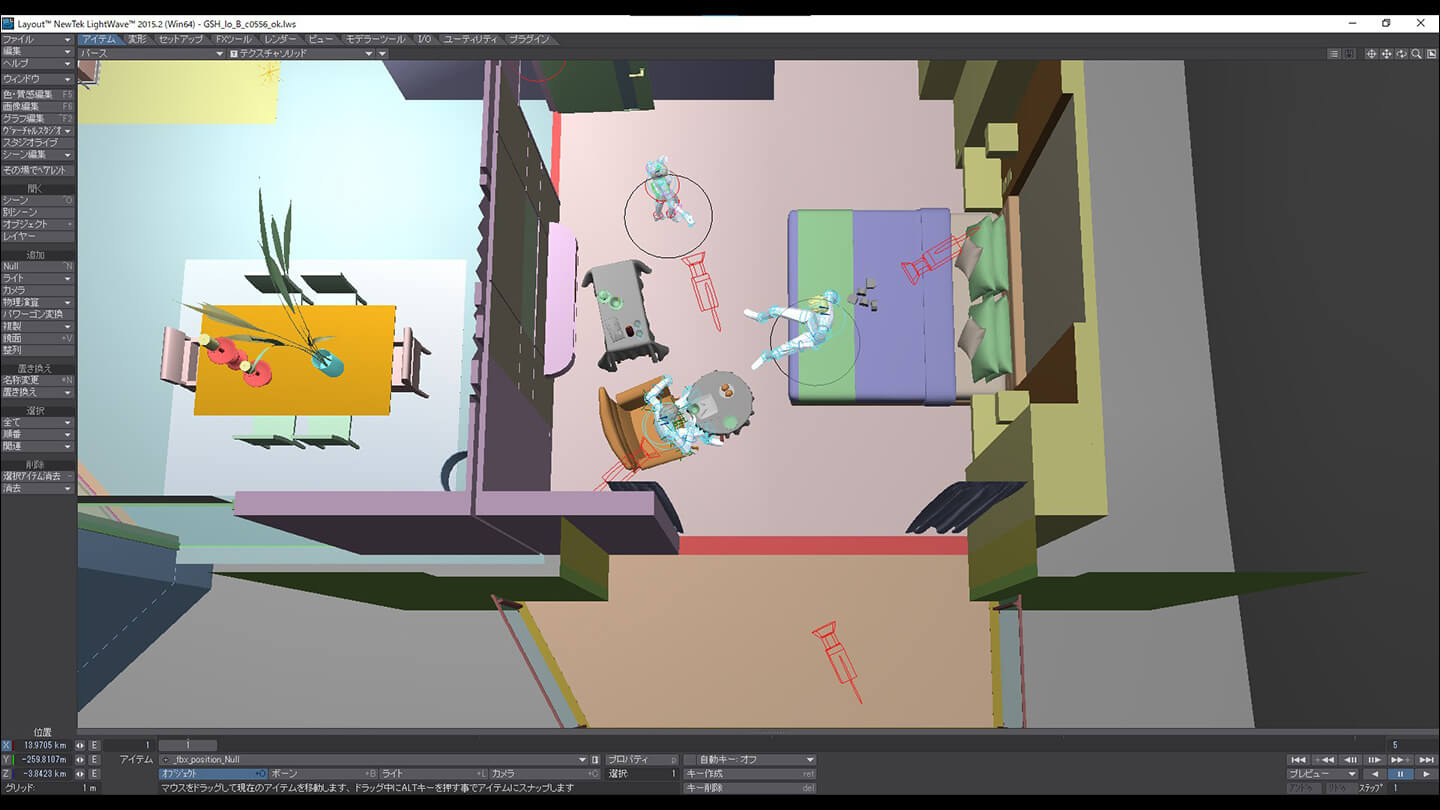
画像の通り、上から俯瞰で見るとホテルの1室全てが3Dで作ってあることがわかります。また、カメラの設置箇所が赤いカメラの絵で描かれています。このように、3D上にカメラを置いてキャラも配置するという、実写のセットを組んでカメラマンがいるというようなイメージで制作できるため、手描きのアニメーションとはまた違う面白さがあります。
余談ですが、画像を見て分かるように、閃光のハサウェイでは3Dレイアウトで『LightWave』を使用しました。
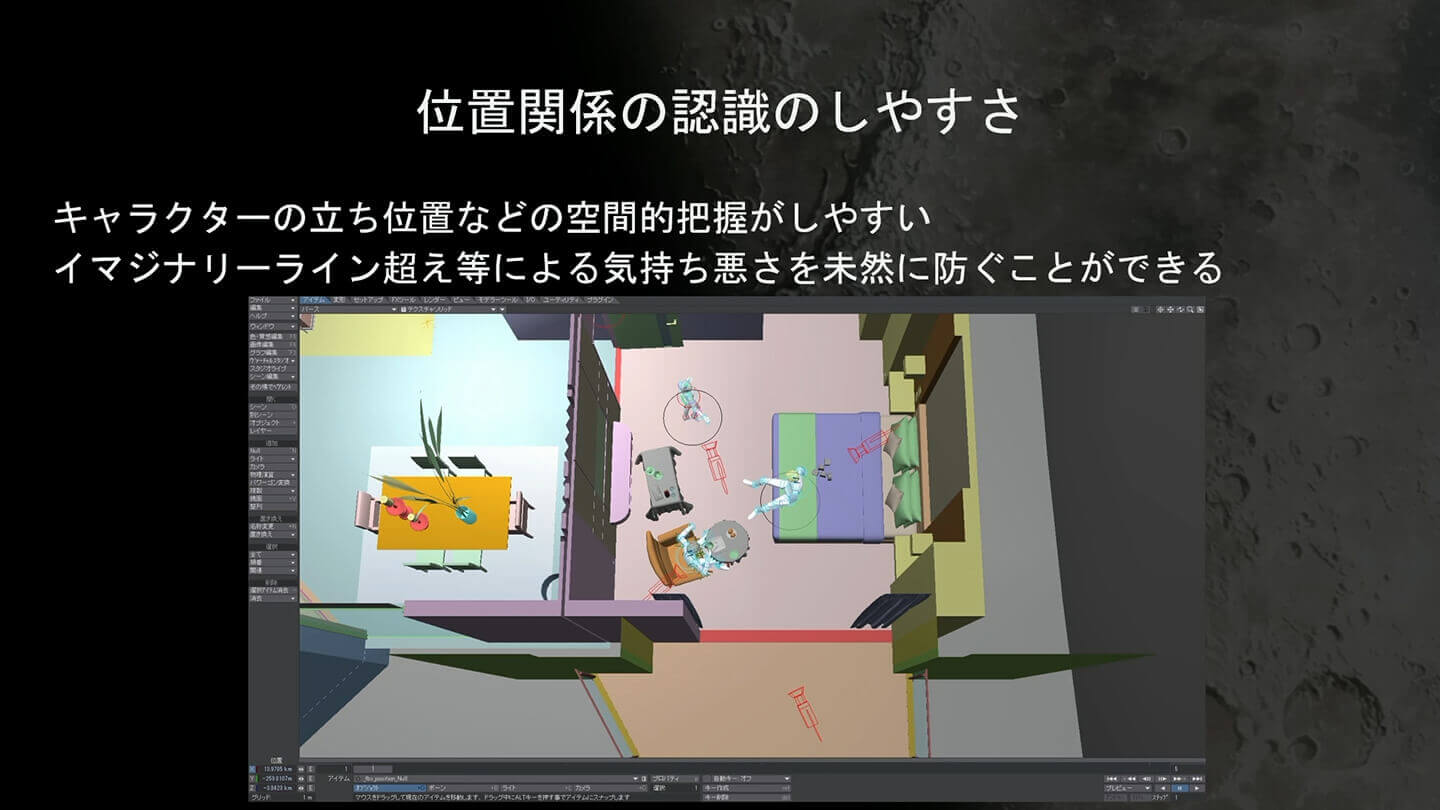
位置関係の認識のしやすさ

次に、「位置関係の認識のしやすさ」についてです。向かいあう人物がいる場合などに、そのふたりの人物を結ぶ線をイマジナリーラインと呼びます。
そのラインをカメラが越えないようにするのは、映像の原則です。仮に超えてしまうとカットが切り替わっても同じ方向から別人が発言しているように見えたりして、とても対話しているようには見えないなど、気持ち悪さを感じる原因になります。
そうならないように、俯瞰で見たりカメラ位置を把握することで未然に防ぐことができます。これはカメラの位置とキャラクターの位置を把握できる、3Dならではのメリットです。
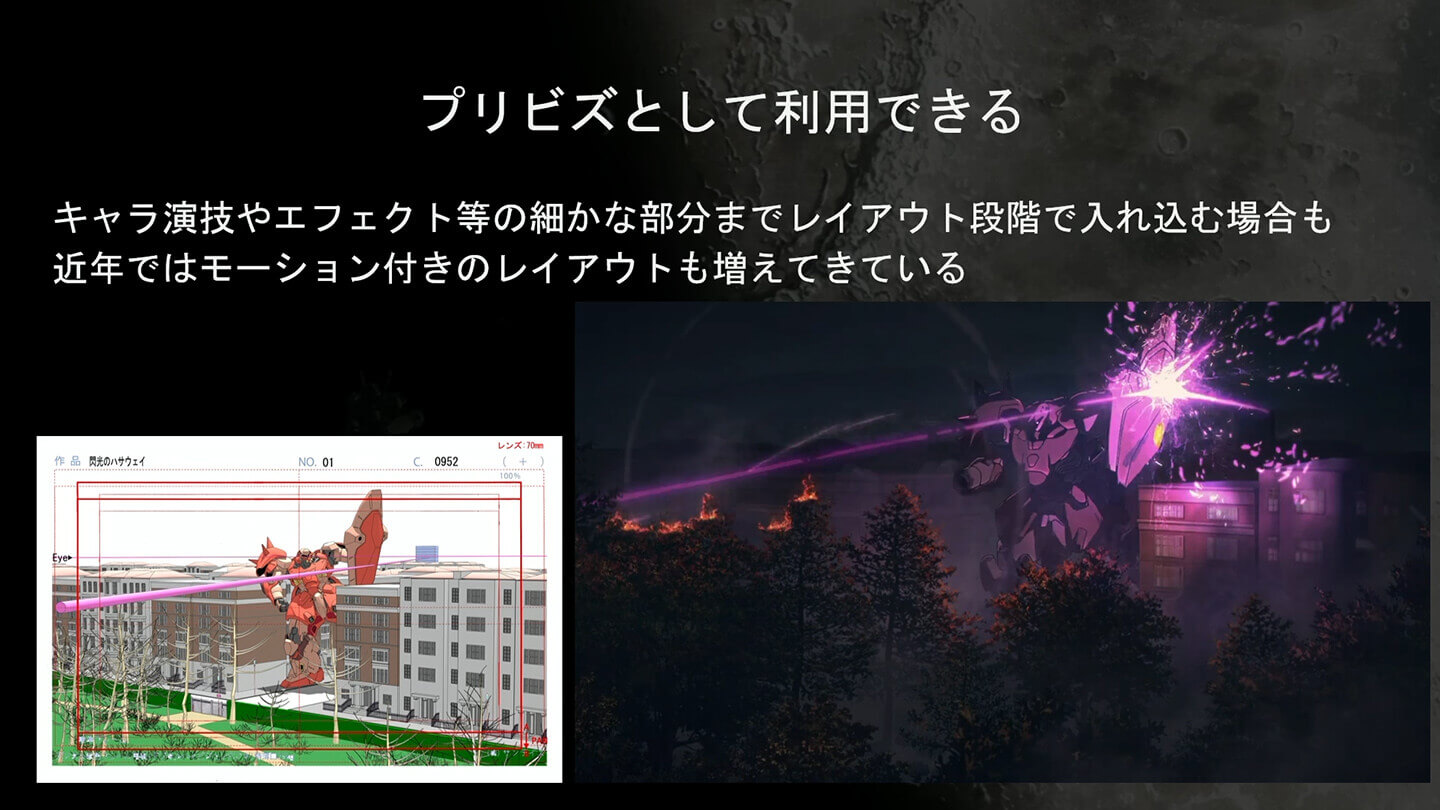
プリビズとして利用できる

プリビズとは、実写映画などでも最近使われるようになった、事前にどういう映像かおおまかに把握できるように3Dで画面を構成しているものです。アニメーションにおいては、Vコンテ(ビデオコンテ)と呼ばれるものに近いイメージです。
最近では、アニメーションを簡易につけた状態のレイアウトも増えてきています。演技やエフェクトなど、さまざまな情報が動きと共に盛り込まれていることもあります。
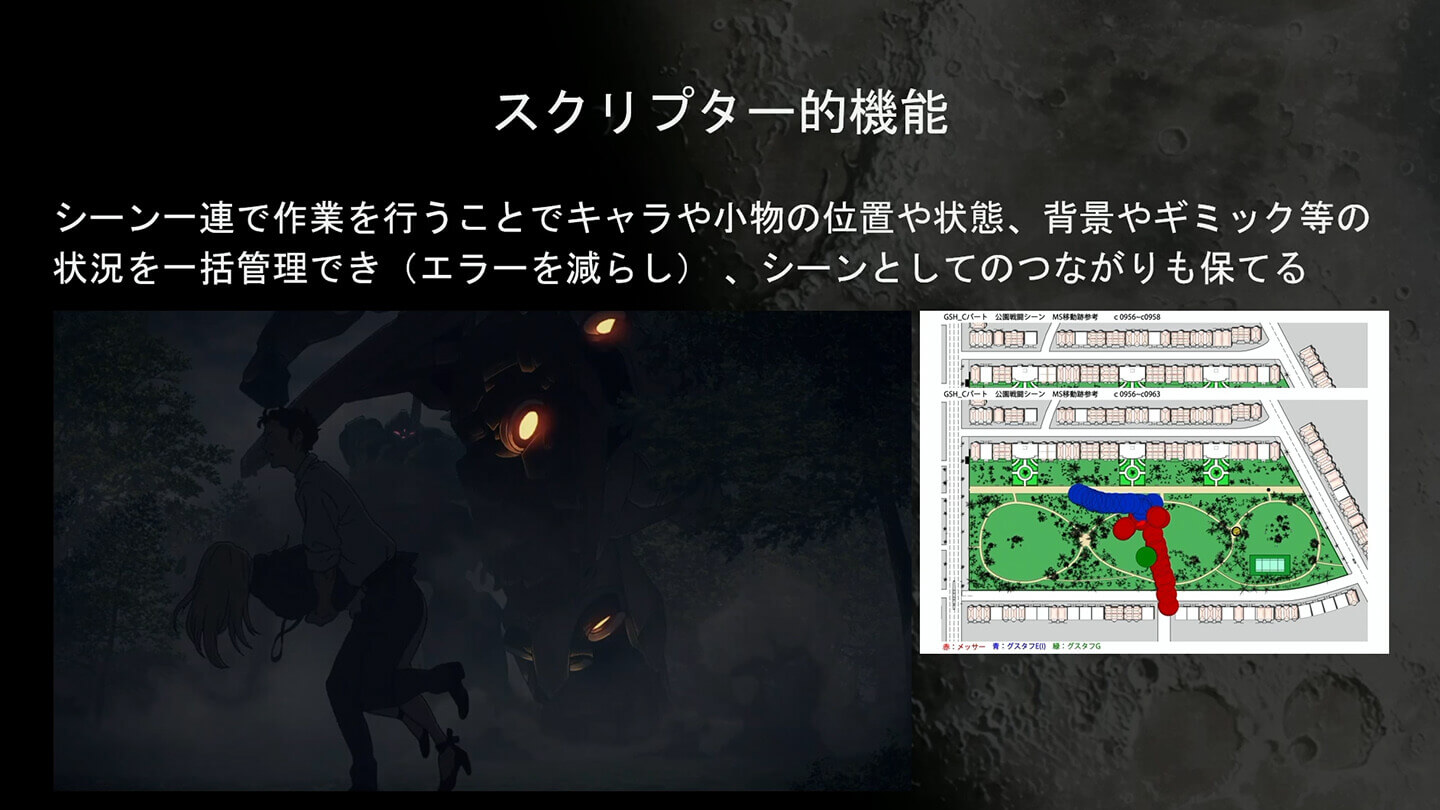
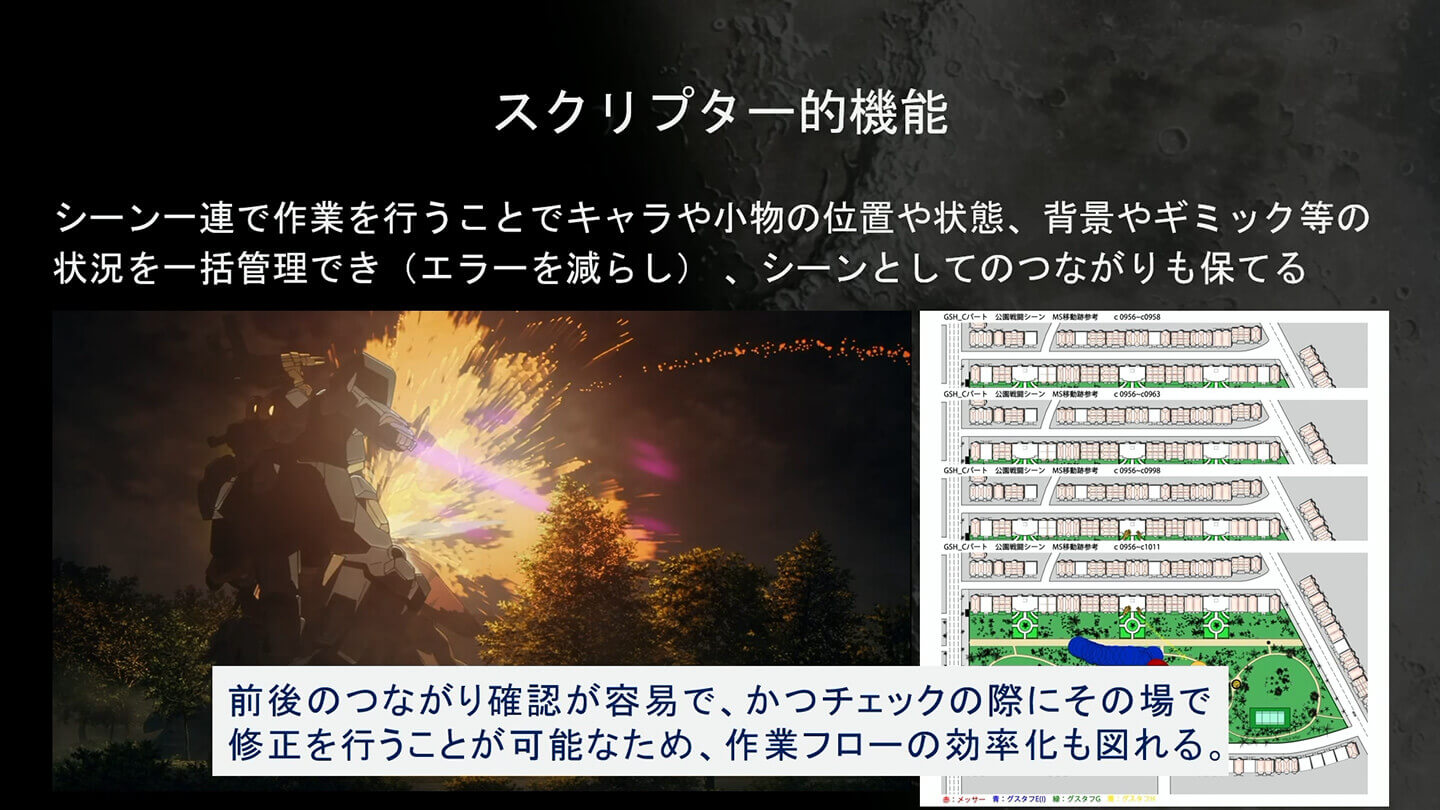
スクリプター的機能

次に、「スクリプター的機能」についてです。スクリプターとは、実写でいう「記録する人」のイメージです。例えば、包帯を巻いてたキャラクターがいた際、カットが変わって撮影日が変わったことで別の場所に包帯を巻いてしまうというミスを防ぐための記録です。3Dの場合はモデルがあるため、そういうミスは防ぐことができます。
画像の右下に俯瞰図がありますが、ここではモビルスーツが動いた軌跡が記録されています。記録している理由は、この公園は後のシーンでも出てくる場所だからです。モビルスーツのような巨大な機械が地上で戦ったのに地面がキレイだとおかしいですよね。そのため、モビルスーツが戦った際に歩いたところを全部記録しました。これも3Dだから比較的簡単に情報を取ることができます。
3Dレイアウトでここまでやることで戦った場所や踏まれた場所が分かるため、美術スタッフも送られてきた情報で確認することができます。
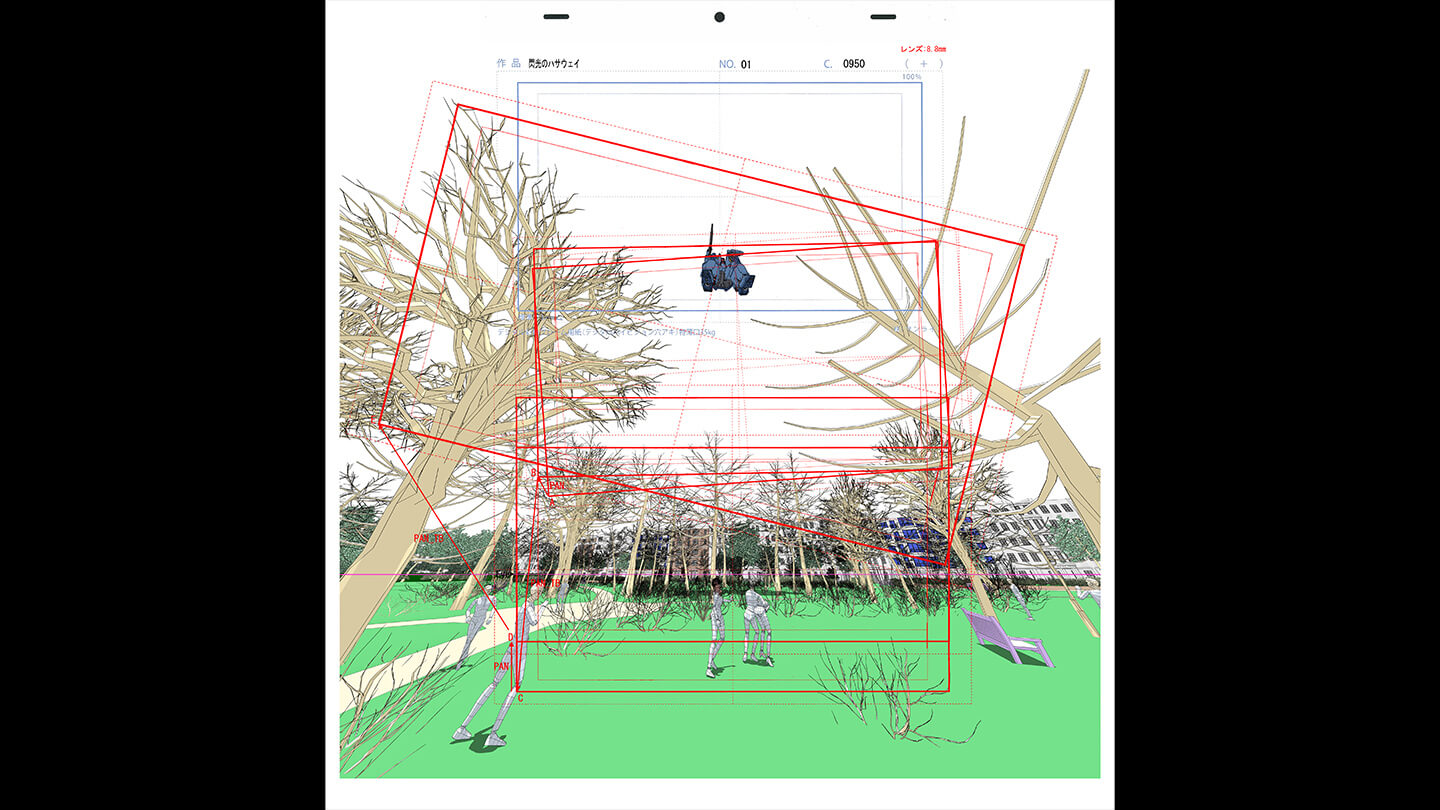
ここで、実際のカットを見ていきます。

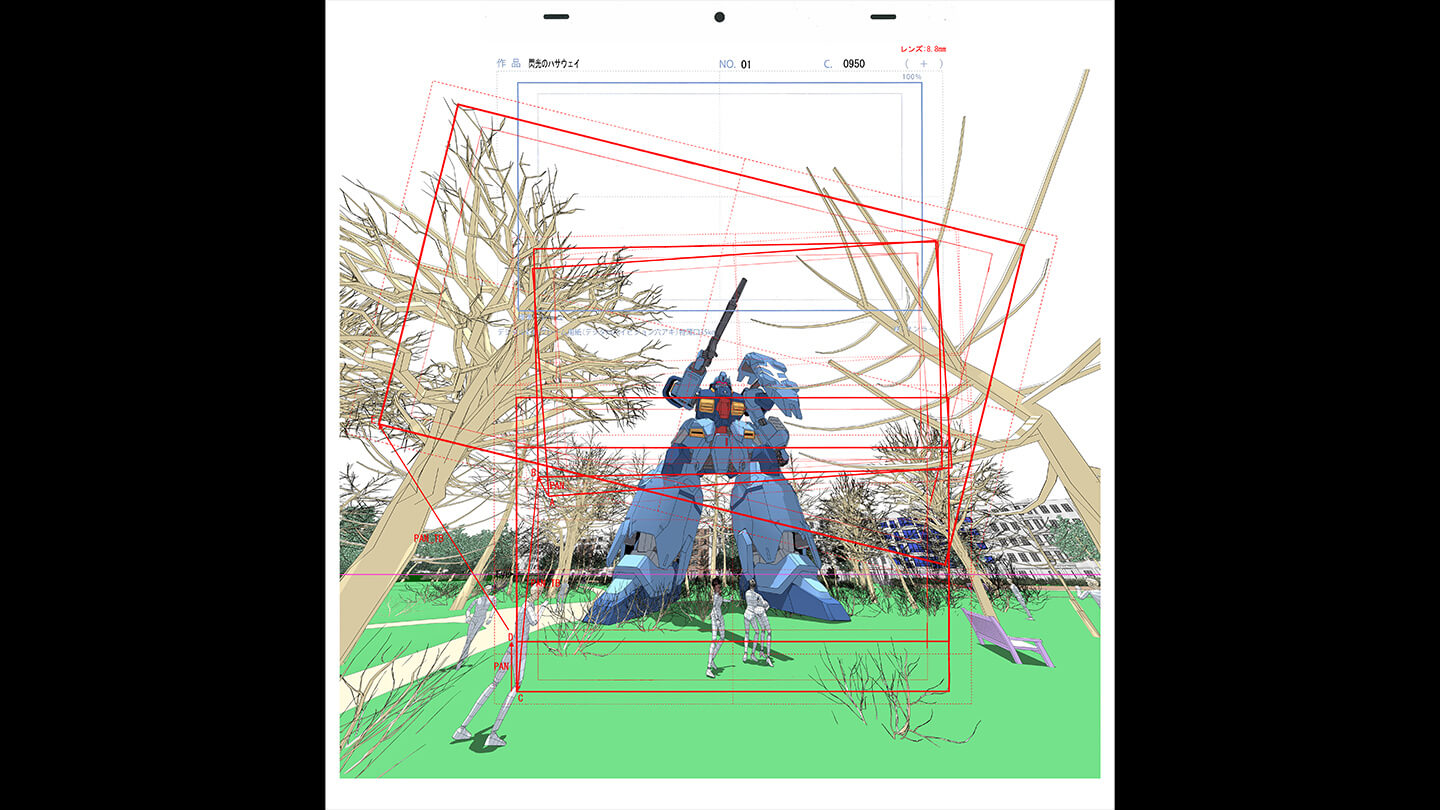
まずは、グスタフがハサウェイたちの前に降りてきます。ちなみに、たくさんある赤い枠は全てカメラの動きです。

カットを送っていくとドンと降りてきて、そのままビームを撃つという流れです。

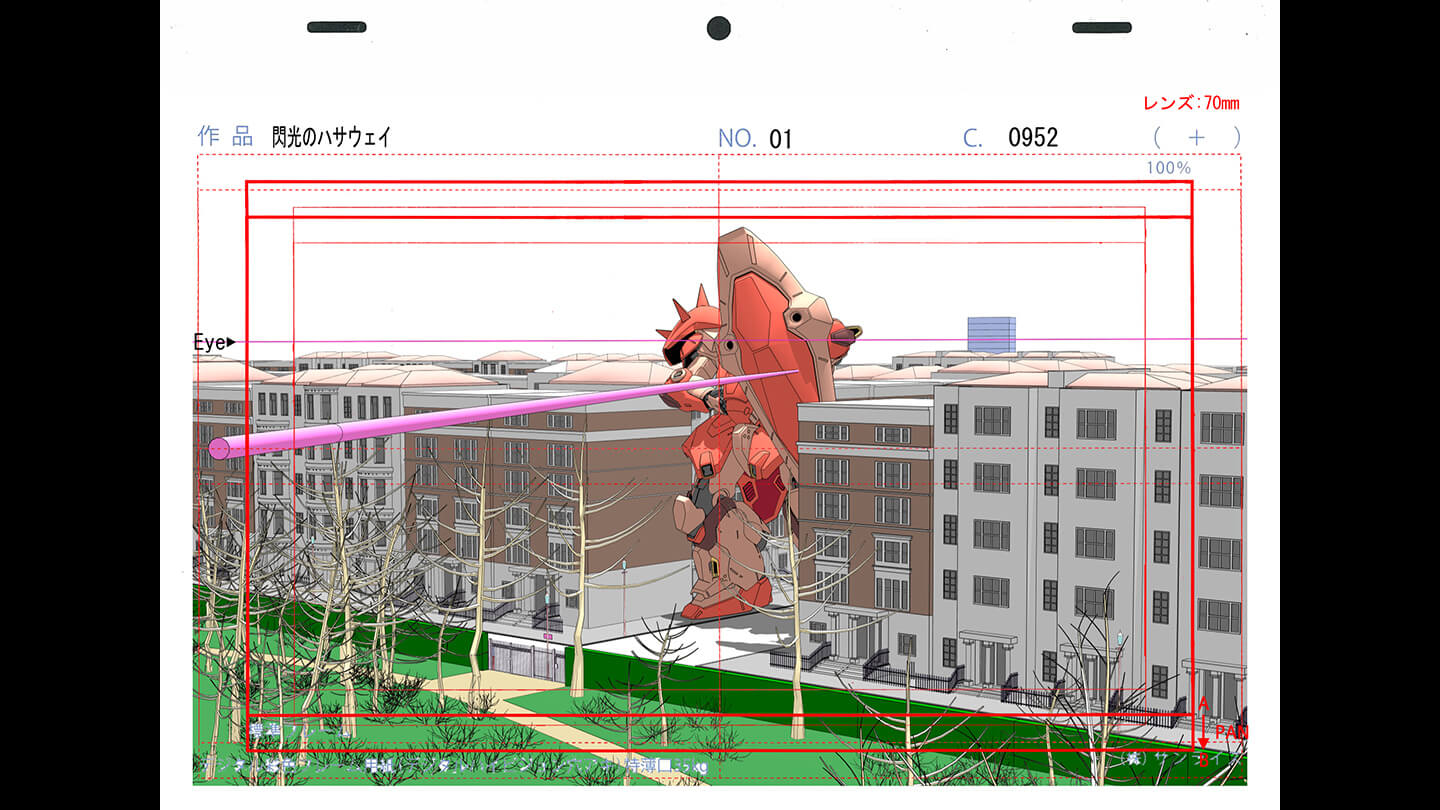
そしてビームを受けて、

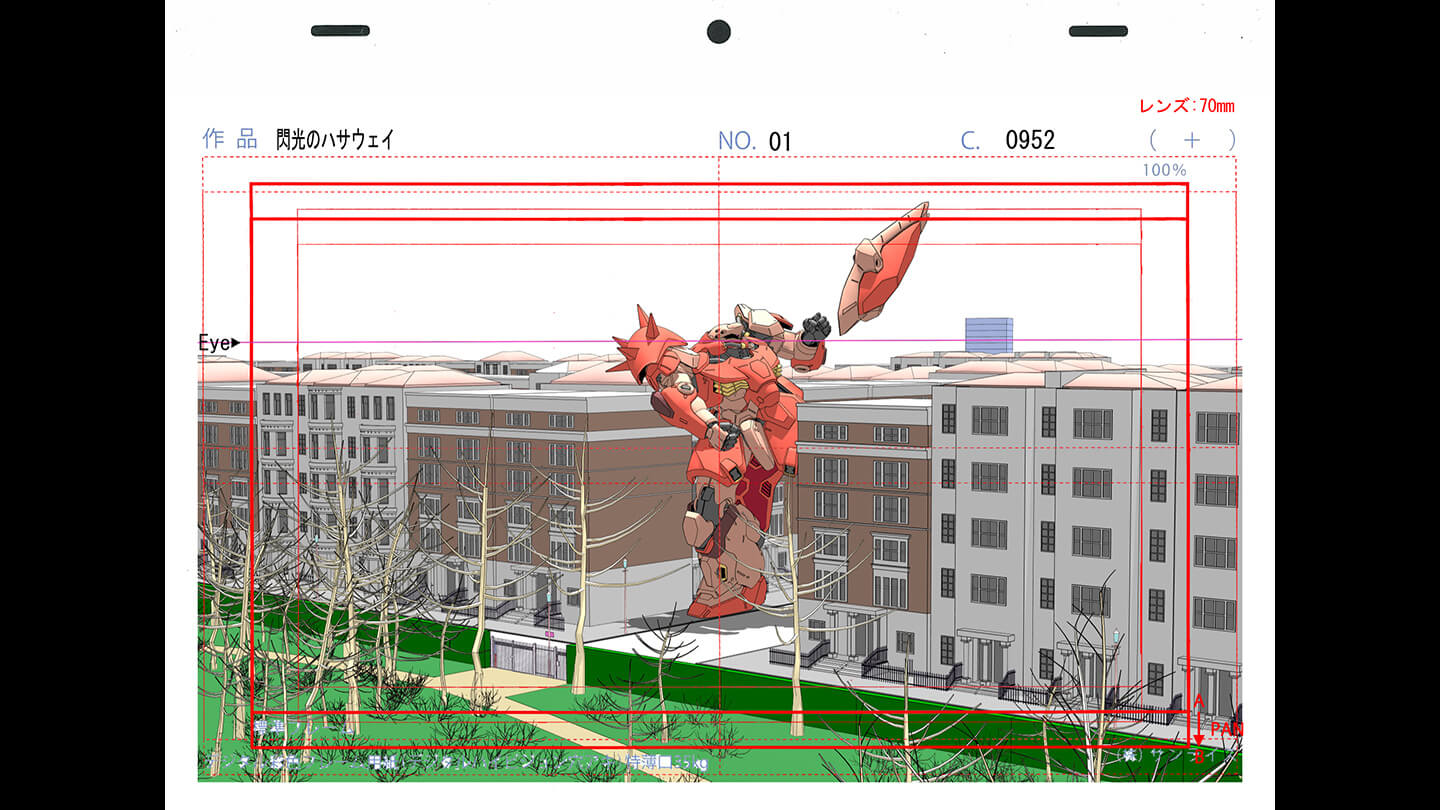
盾が吹き飛びます。

そしてそのまま体当たりしてくるというシーンです。
ここではあくまでモビルスーツを仮で置いているだけなので、ここから担当部署が変わって、アニメーターが滑らかなアニメーションを付けていくという流れです。レイアウトでポーズを付けるのは、起点となるポーズや走る際の歩幅、カメラワークなどのガイドになるようにするためです。

チェックする際に監督や演出の方達の皆さんに来ていただいて、その場で画面を見ながら3D操作ができるのもメリットの1つです。手描きでは描き直しが起こりますが、3Dでは少しのポーズの修正であれば画面で対応できます。その場で調整して決断することができるため、作業の効率化につながります。こういったところも、好評をいただいているポイントです。

デメリットも…

一方で、ここまでメリットがあれば当然デメリットもあります。
今まで紹介してきた大量の3Dモデルは全て必要なため、全て作らないといけません。我々も小物などの簡単なものは作ることはありますが、なんにせよ準備は大変です。また、作業スタートまでの時間的コストもかかることや、一度作ってしまうとなかなか追加や改造がすぐにはできないなどのデメリットもあります。
画像には書いてありませんが、3Dは実写のように撮れるというメリットがある反面、アニメーションでやるようなギャグやアクションシーンなどが逆に弱かったりします。つまり、デフォルメしたり、迫力を出すために腕を伸ばす、拳を大きくするなどはあまり得意ではありません。
そういった点では、実写的な絵作りをしていた閃光のハサウェイは3Dとの相性が非常に良く、メリットを存分に活かすことができました。
こぼれ話

ここからは少しこぼれ話をしていきます。
ちなみに、このカットの背景にある「Jollibee(ジョリビー)」というお店は実際のダバオの現地にあります。許可をもらえたため、名前もそのまま出しています。これは、監督たちがロケハンで撮った写真をベースにしています。

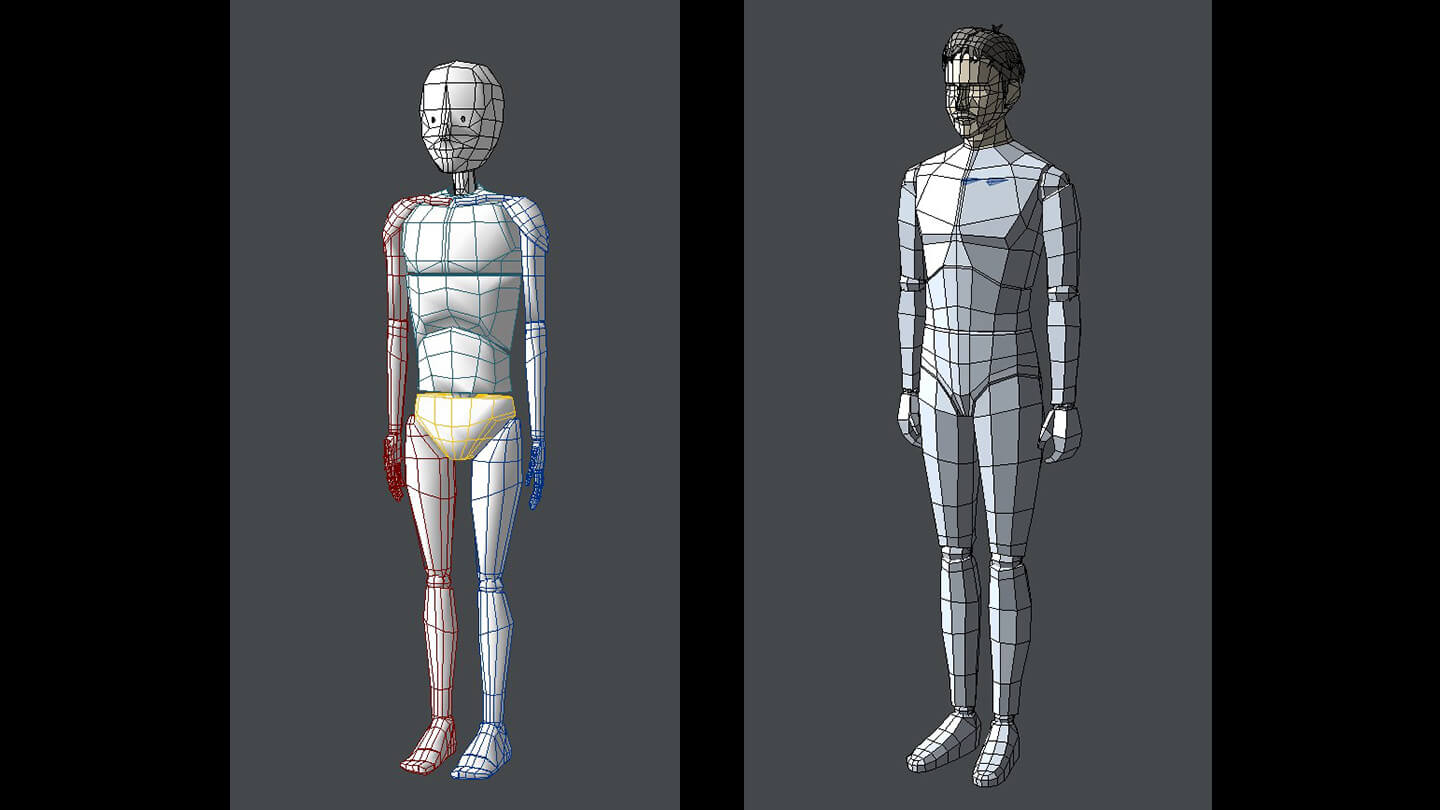
演技を付ける際には3Dの人形を使いますが、他の作品では画像左側の骨人形のような簡易的なモデルを作ることが多いのに対し、ハサウェイでは画像の右側のモデルを作りました。
ここまで作ると髪型などでキャラクターの判別がつきやすいですし、格好も設定できるので、画面上の収まりがすぐに分かるという利点もあります。一方で、シンプルなモデルの場合ではポージングが分かりやすいこともあるため、どちらにも特徴があります。その場合はポージングと姿勢だけ決めて、その先の絵に関する部分は全て作画スタッフにお任せするかたちです。
ちなみに、右側の3Dモデルが少しがっしりしているのはハサウェイが基本的にスーツを着ていたからです。

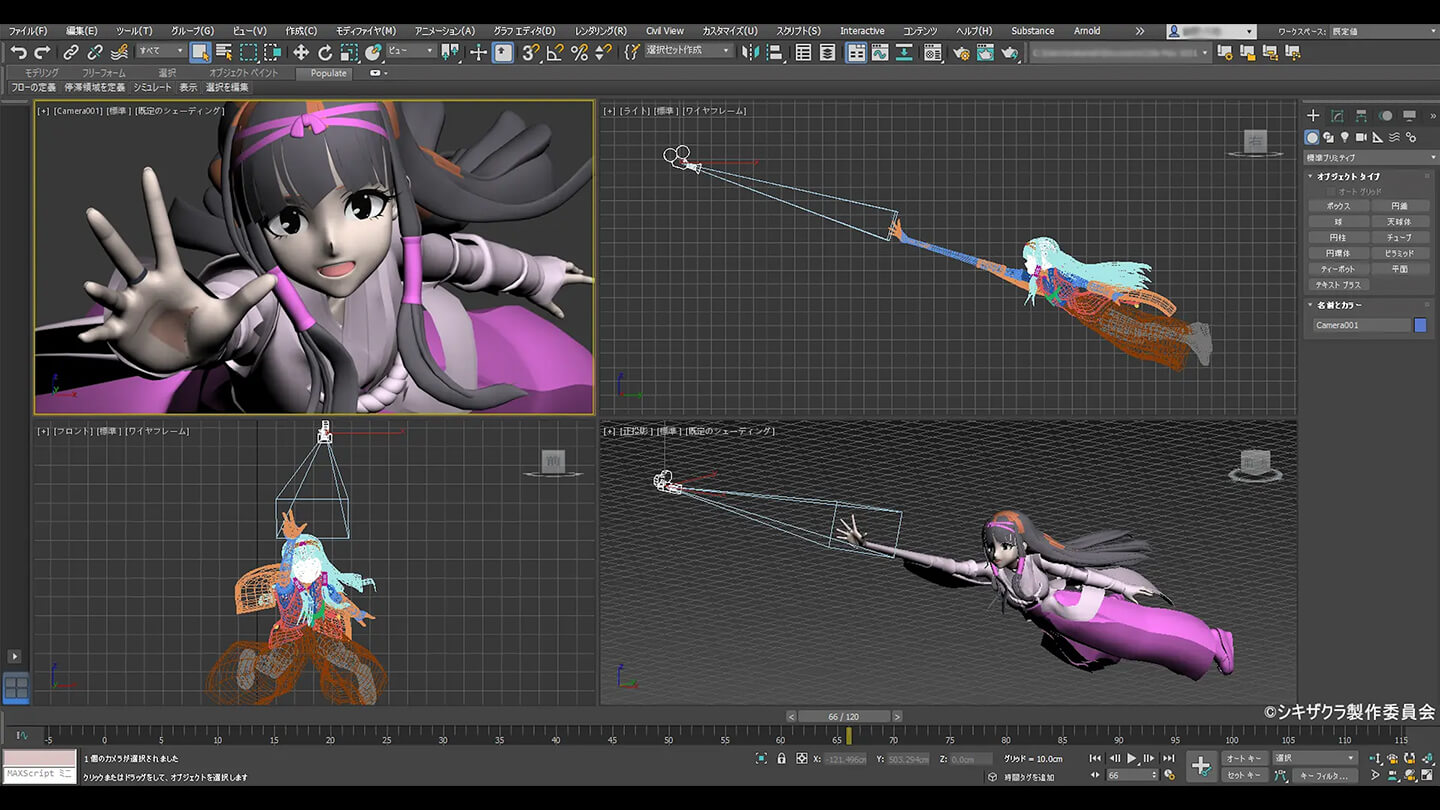
先程「3Dは追加・改造が苦手」という話がありましたが、実際には時間をかければ対応できます。画像は、弊社オリジナル作品『シキザクラ』のワンカットです。

この手を伸ばしているカットですが、普通に作ったら絵に迫力が出ません。そのため、右下のように腕を伸ばすことで手を大きく見せて、迫力を出しています。こういったことも時間をかければできるため、逆に3Dの強みとも言い換えられます。
アニメのようなデフォルメが欲しい場合には、こういうこともやります。昔はウルトラマンのぐんぐんカットのように人形を使ってやっていたことが、3Dで簡単にできるということです。
やれることいろいろ(各工程への作業展開)

レイアウトの作業はそこだけで完結するものではありません。他の工程に回したりすることなど、やれることはたくさんあります。
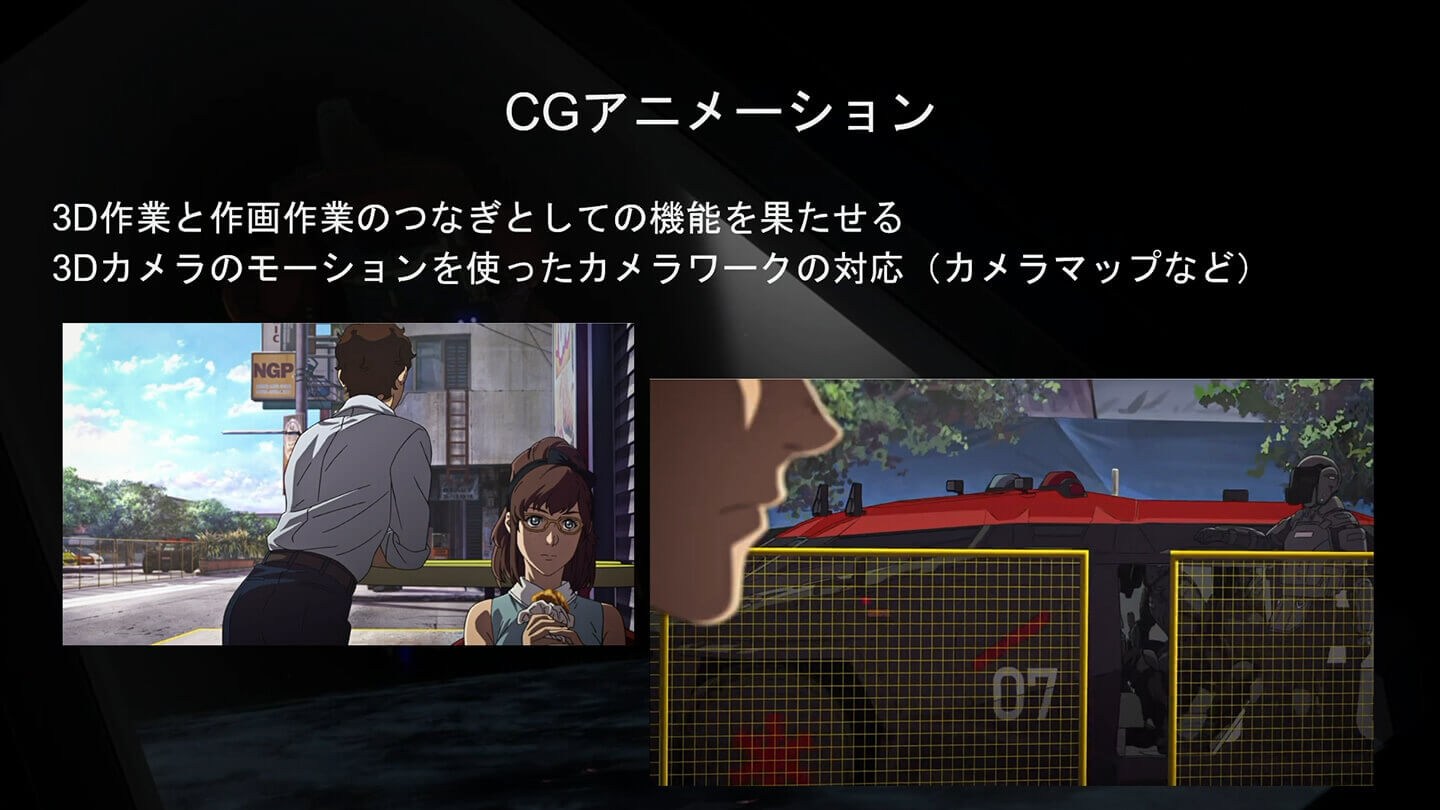
CGアニメーション

まずは、「CGアニメーション」です。画像は車のシーンですが、3Dの車両モデルを使っています。ここではアニメーションにそのまま載せられる3Dの車を使っているため、レイアウト段階でモーション付きで撮ってしまえば、その後はアニメーションモデルに差し替えるだけで対応できます。
分かりやすくするために動画を見ていきましょう。
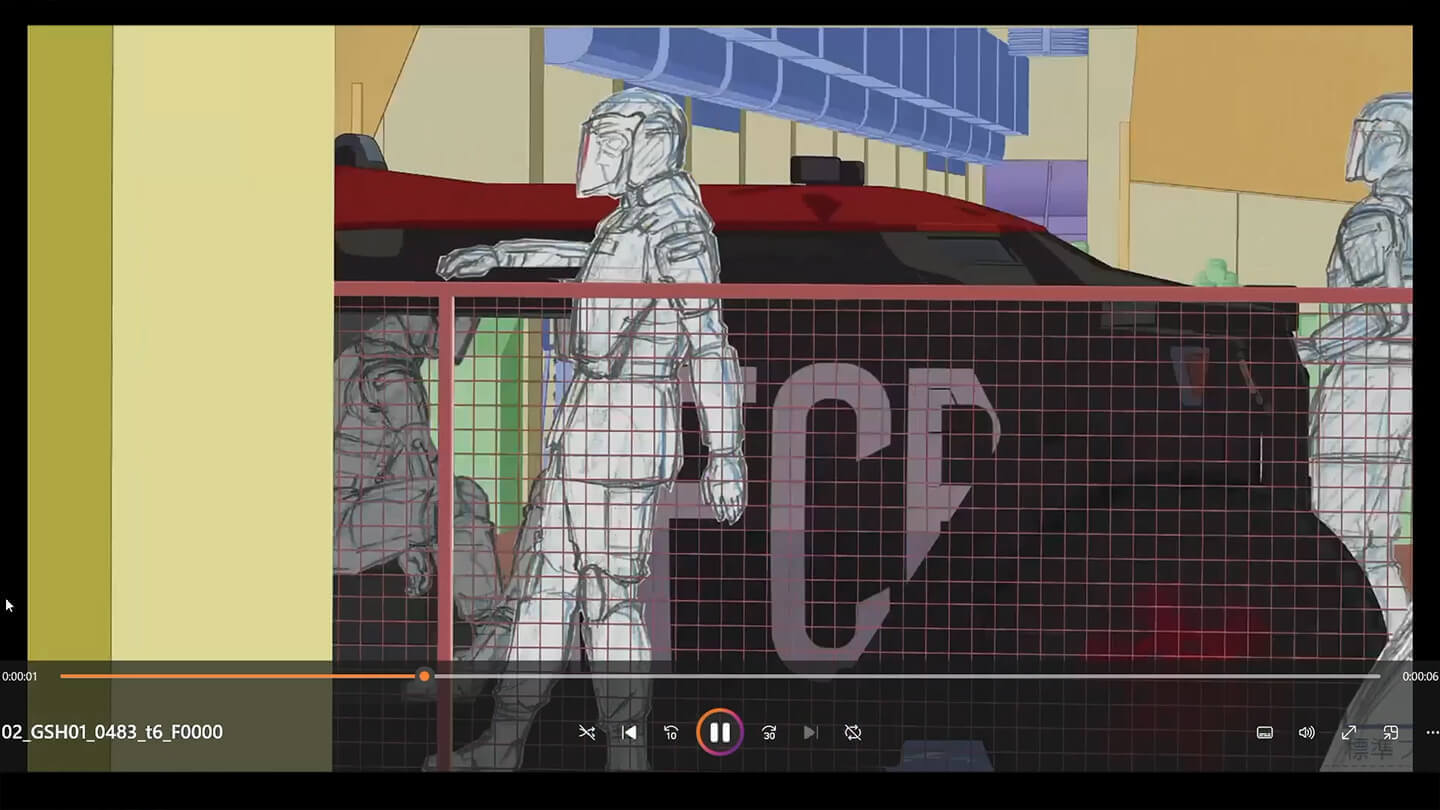
レイアウト段階でこのように簡易に動かし、載せたものを作りました。また、キャラクターにもポーズを付けました。
続いて、3Dの実際のモデルに差し替えて、キャラクターは作画の当たりに差し替えられたバージョンです。車にはアニメーションが付いているため、タイヤも回っています。

少しだけ作画と3Dのカメラの話をします。作画は2Dのため、3Dでカメラを動かすと、パースの変化など耐えられない瞬間が出てきます。そこで、この車に乗っている作画で描かれている人達は、実は柱の後ろを通ると作画の向きが変わるという仕組みになっています。

黄色の柱をまたぐと、

向きが変わっているという、少し映像的なトリックになっています。
こういったタイミングで作画のキャラクターの向きは変わる、角度はこうなる、と見れるようにするのも3Dレイアウトの役割です。
最終的に町も描いてもらい、セル画になるという流れです。このようなカメラマップと呼ばれる2D素材の貼り込みなども、さまざまなカットで使われています。
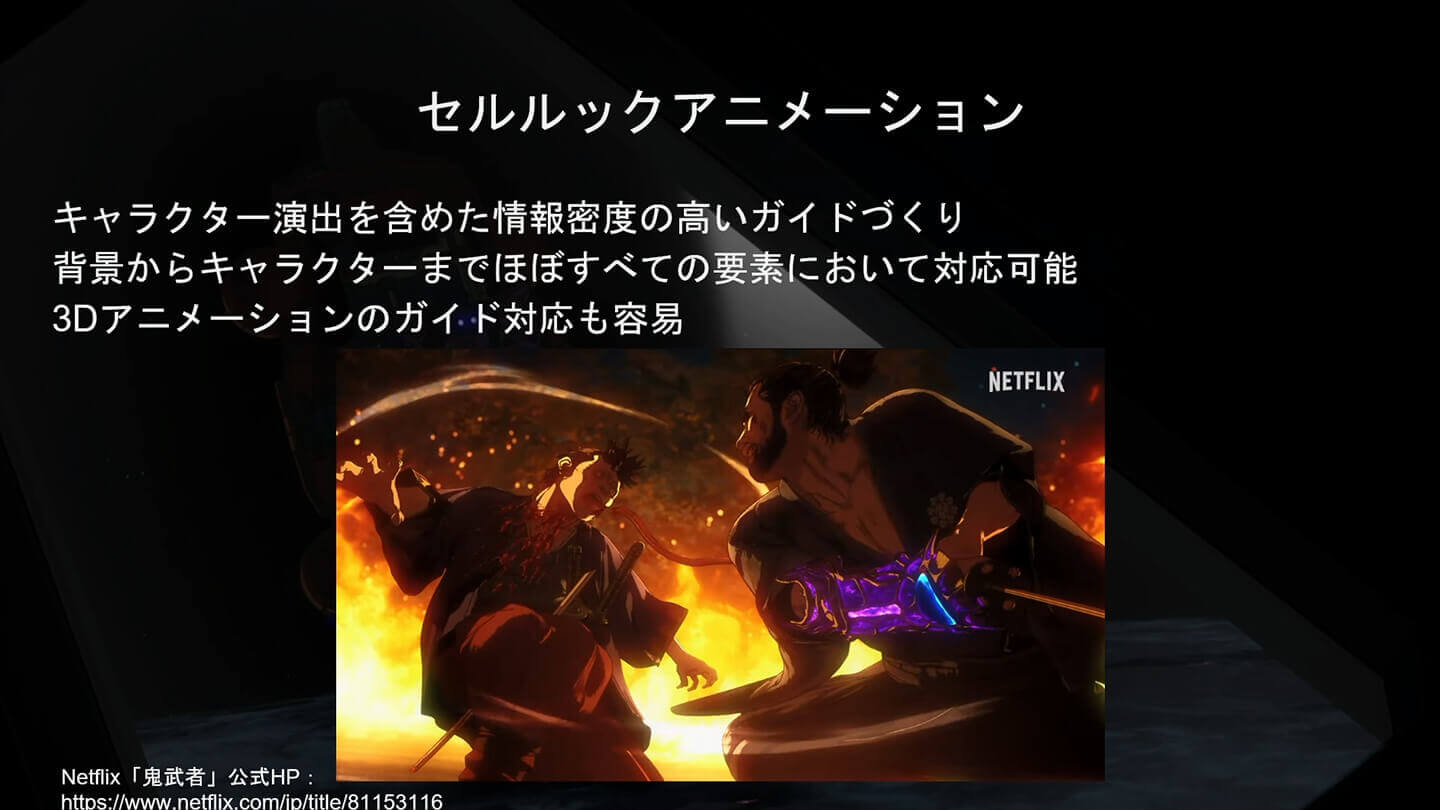
セルルックアニメーション

セルルックアニメーションは、弊社としても得意な分野です。冒頭で軽く紹介した鬼武者も、このセルルックアニメーションに該当します。画面の構成に関しても、私たちがレイアウトで担当しました。
11月2日に配信スタートしますので、ぜひ見てみてください。

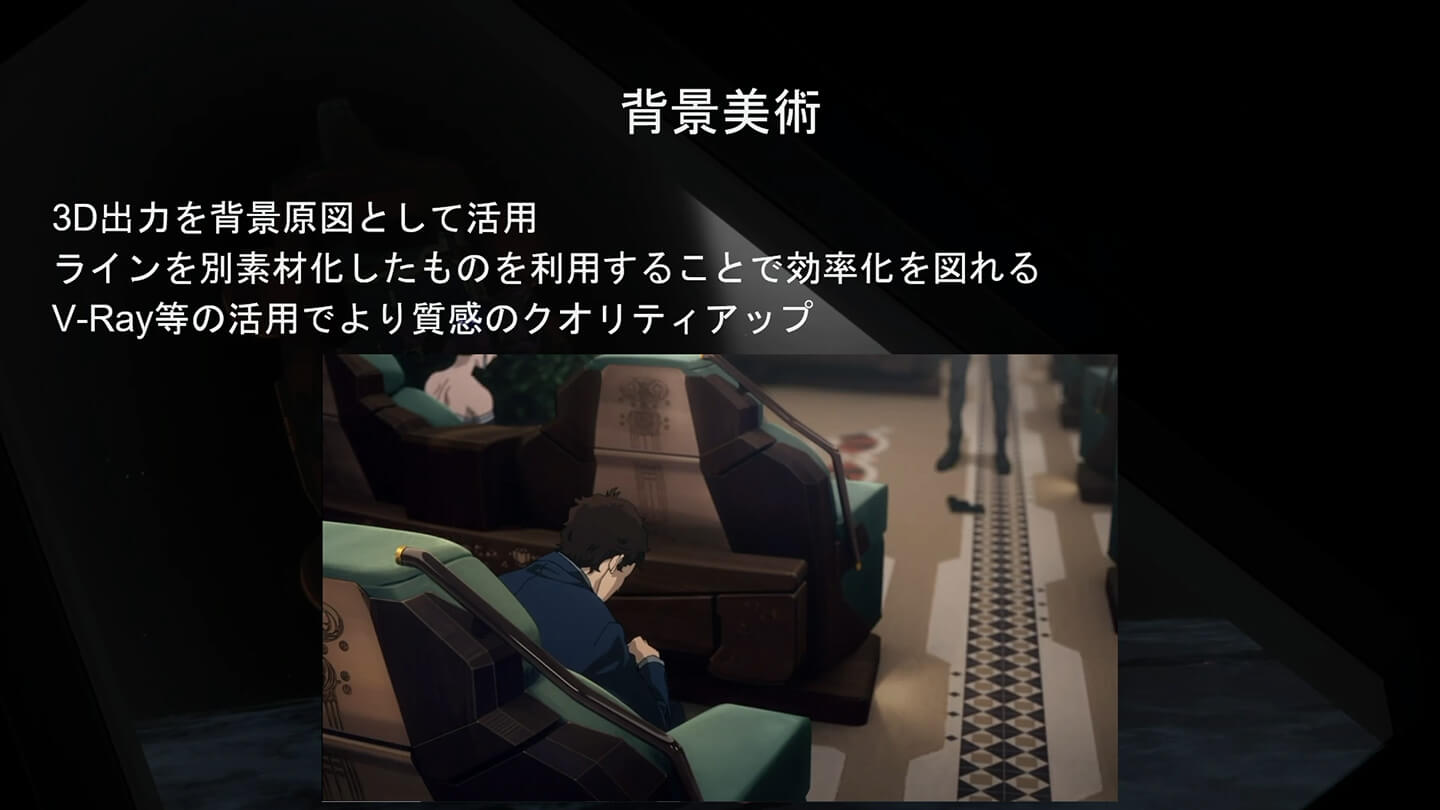
背景美術

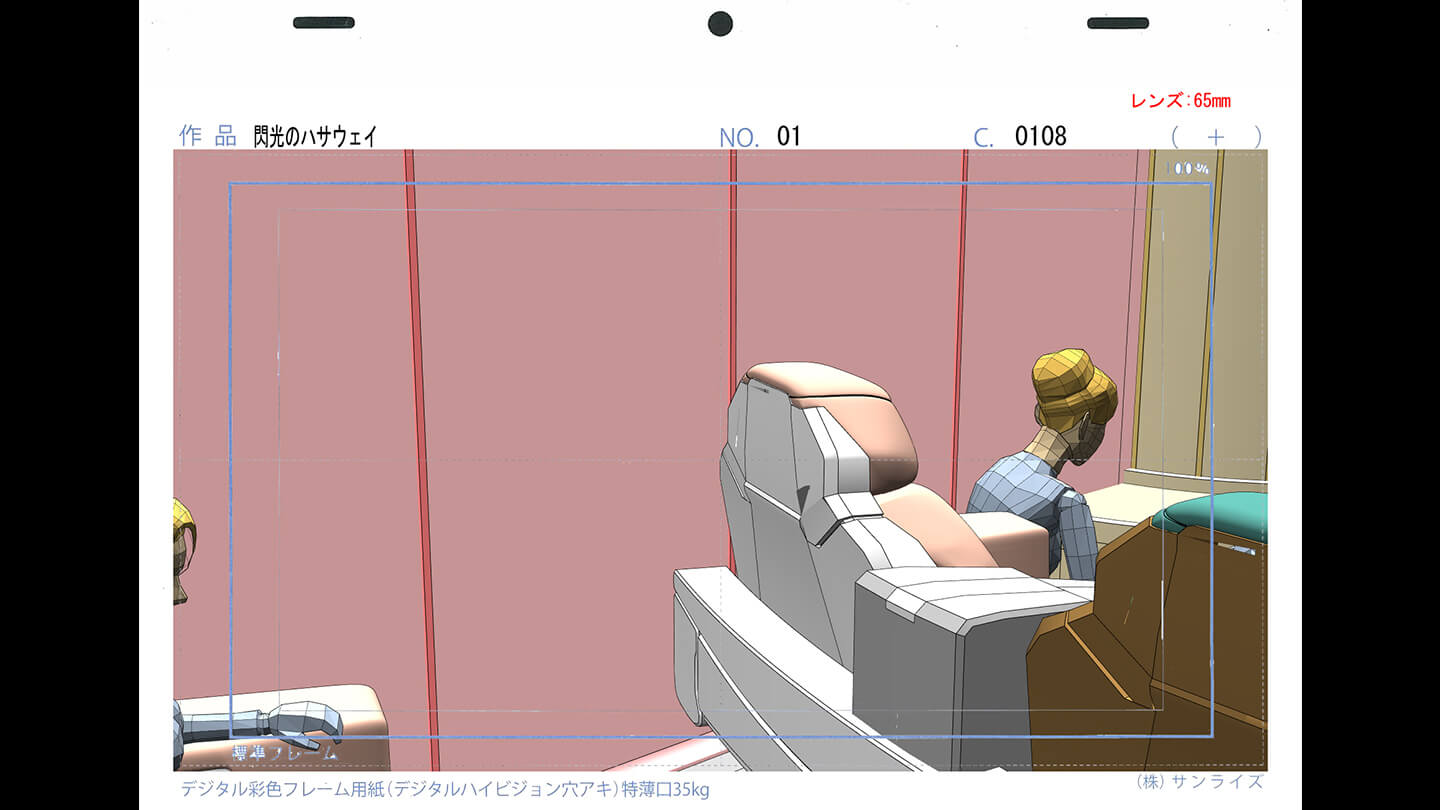
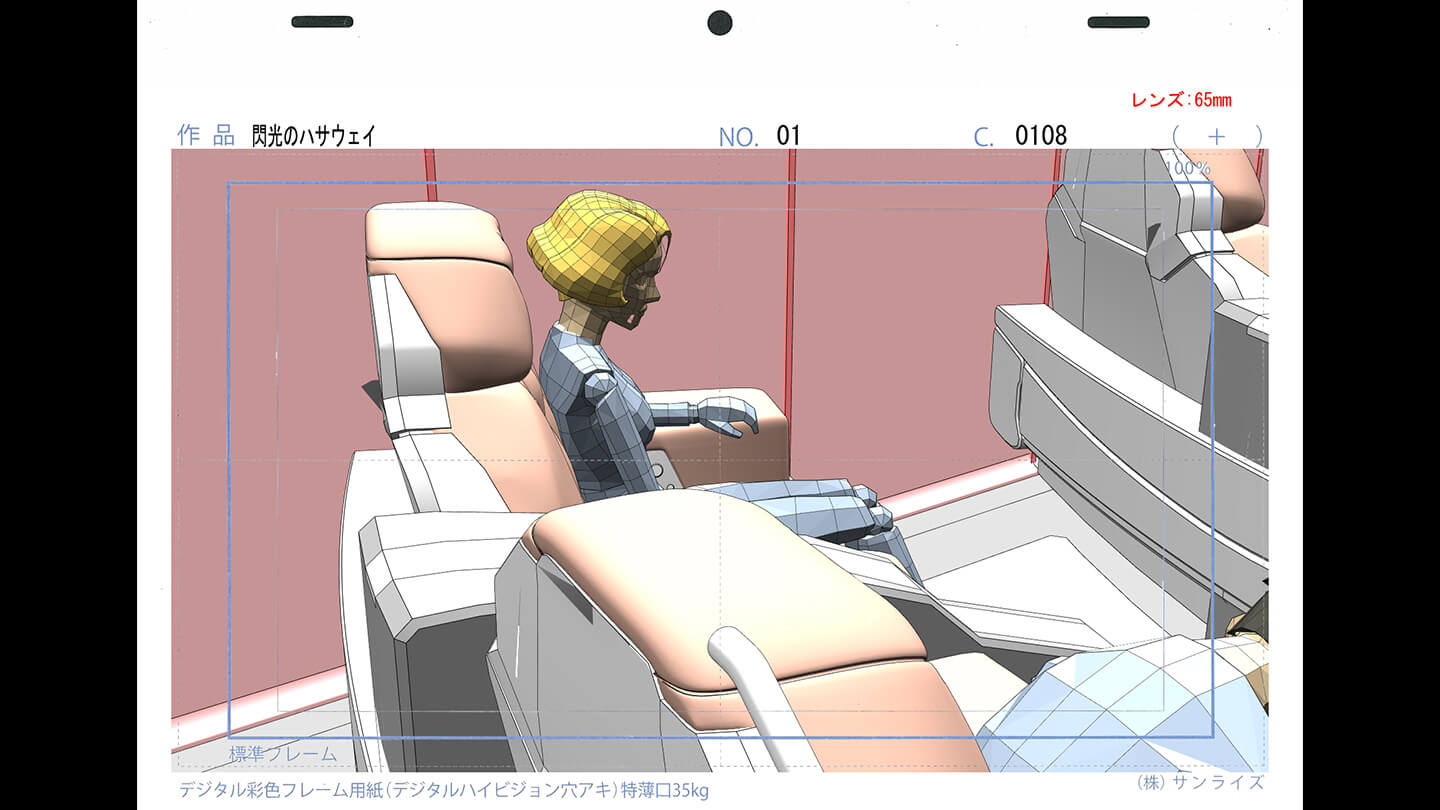
ここからはまた閃光のハサウェイに戻ります。背景などに関しても、3D空間にそのままテクスチャーを貼り込んでそのまま背景にすることも可能です。そのため、こういった座席とキャラクターが多いハウンゼンの飛行機の中であっても、3Dで効率的に作業可能です。


画像のカットを紹介したのは、主観目線でカメラがアクティブに動くためです。当然パースも変わるため、3Dでやって良かったカットの一例になります。
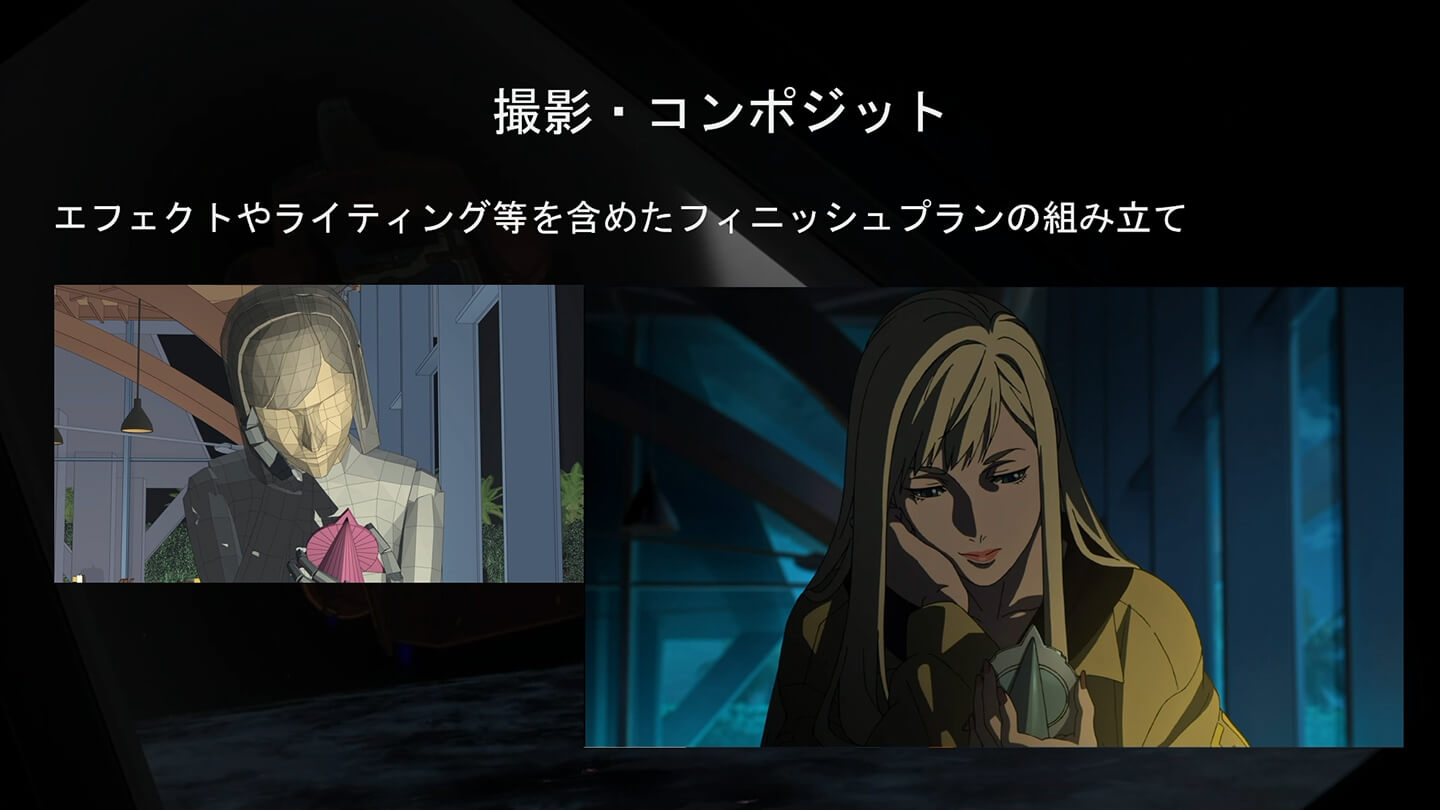
撮影・コンポジット

エフェクトやライティングもある程度は3D上のレイアウト上でできるため、画像右のように夜のシーンに光源を仕込むと、キャラに当たる光加減を簡易的に出すことができます。こういったかたちで、撮影後にエフェクトを付ける部署に回すことが可能です。
この仕事のやりがい

この仕事のやりがいについて、3つの項目に分けて紹介します。
作品自体への深い関わり

1つ目は「作品自体への深い関わり」です。これまで説明したように、多岐にわたるさまざまなシーンで作品の最初から最後まで関われるため、作品の土台作りをしているという実感が持てます。
演出方法への理解と取り組み

2つ目は「演出方法への理解と取り組み」です。最初に言ったように、絵コンテはとても重要で、そこに込められた演出意図を汲み取ることも求められます。そういった読み解く面白さもある中で、監督や演出スタッフとのセッションを交えて作り上げた先にある達成感も、やりがいの1つだと思っています。
出会いとコミュニケーション

3つ目は、「出会いとコミュニケーション」です。アニメーション制作において、コミュニケーションは重要です。文字ベースで指示をもらっても分かりづらいこともあるため、この仕事は監督や演出スタッフなど、多くのスタッフの方々と顔を合わせて話す機会が多いです。
そこから広がっていくコミュニケーションの輪などもあり、アニメ制作や3D制作とは違う楽しみがある仕事なのかと考えています。監督によって演出の方法や考え方も異なるため、さまざまな作品に関われるのは楽しいです。

Q&A
Q.ハサウェイの3Dレイアウトは、全カット3Dだったのでしょうか?
全カットではありません。会話シーンはほとんど3Dレイアウトで撮っていますが、全体としては約2/3くらいで3Dレイアウトを使っていました。結果としては、ハサウェイは結構3Dの割合が高い作品だったと思っています。



