誰でも簡単!ここまでできる!2つの事例でみる無料ソフト「Keynote」でのデザイン

Macに標準搭載されている「Keynote」。単なるプレゼンテーションツールだと思っていませんか?
実はKeynoteは使える機能が多く、操作も簡単でスライドを好きなサイズのPNGやJPEG、PDFとして書き出すことができるため、無料でデザインを始めるのに適しています。
店頭POP、ブログのバナーや動画のサムネイルなど……「デザインを始めたいけど、難しいソフトは敷居が高い!」と感じている方に向けて、Keynoteを最大限活用する機能の紹介をしていきます。
ケース1では主にデザインのための応用的な操作を、ケース2ではより発展的な操作を紹介していきます。
是非、ケース1でKeynoteでデザインをするために必要な操作を覚え、ケース2で「こんなこともできるのか!」といった驚きを感じていただきたいと思います。
また、Keynoteについて、基本的な内容を解説している記事もあります。
iPad授業活用術その2 「Keynote」の使い方+授業での活用場面4選!
教育機関向けですが、汎用的な内容ですので、「Keynoteとは何か?」といったところから基本的な操作までを知りたい方はこちらをご参照ください。
目次
Keynoteの良さに気づいたきっかけ
こんにちは!株式会社Tooに2025年度入社予定で、現在インターン中の植月です。
今回は、簡単なデザインツールとしてのKeynoteの魅力を皆さんにお伝えしたいと思います。
私は元々エディトリアルデザインの事務所でアルバイトをしており、Adobeソフトの基本操作を習得していました。
ある日、株式会社Tooでインターンとして「ブログのバナー作成」を依頼された際、社員としてAdobeのライセンスを持っていなかったため、Mac標準搭載の「Keynote」でバナー作成を行うことになりました。
そこで内心「Keynoteって今まで使ったことなかったし、そもそもプレゼンテーションツールではなかったっけ?」と思いつつ、色々と操作を試してみました。
そこで「こんなこともできるの!?」と驚くような機能をたくさん知ったので、今回は2つの事例で機能を解説しつつ、Keynoteの魅力を伝えていければと思います。
ケース1:ブログのバナー作成
今回作るもの
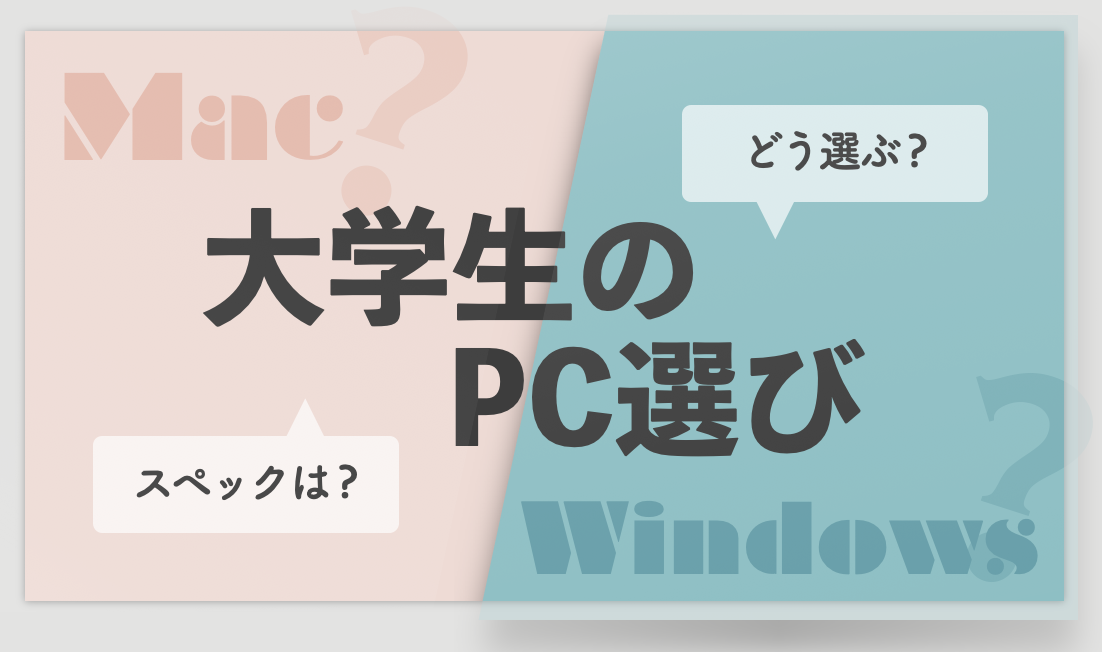
今回は、「新大学生のパソコン選び。MacとWindowsどちらを選ぶ?」というタイトルのブログのバナー作成を行います。
この記事のバナーは実際に私がインターンを行う中で作成したもので、当サイトに掲載しておりますので気になる方はチェックしてみて下さい!
新大学生のパソコン選び。MacとWindowsどちらを選ぶ?
キャンバスサイズを指定
まずは、プレゼンテーションのサイズを指定します。
Keynoteを開き、「基本」のベーシックホワイトを選択し、「作成」ボタンで新規書類を作成します。
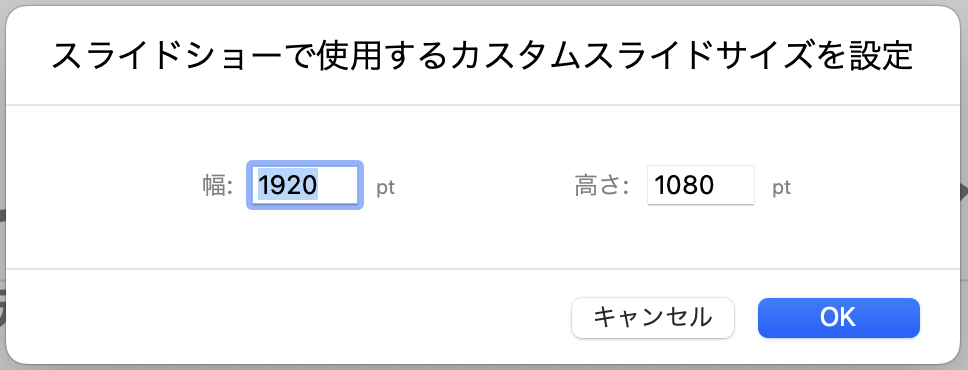
「書類」タブの「スライドのサイズ」をクリックし、「カスタムのスライドサイズ」を選択します。

幅と高さをpt単位で指定し、「OK」を選択します。
この値は、作りたいもののサイズや縦横比によって変えましょう。
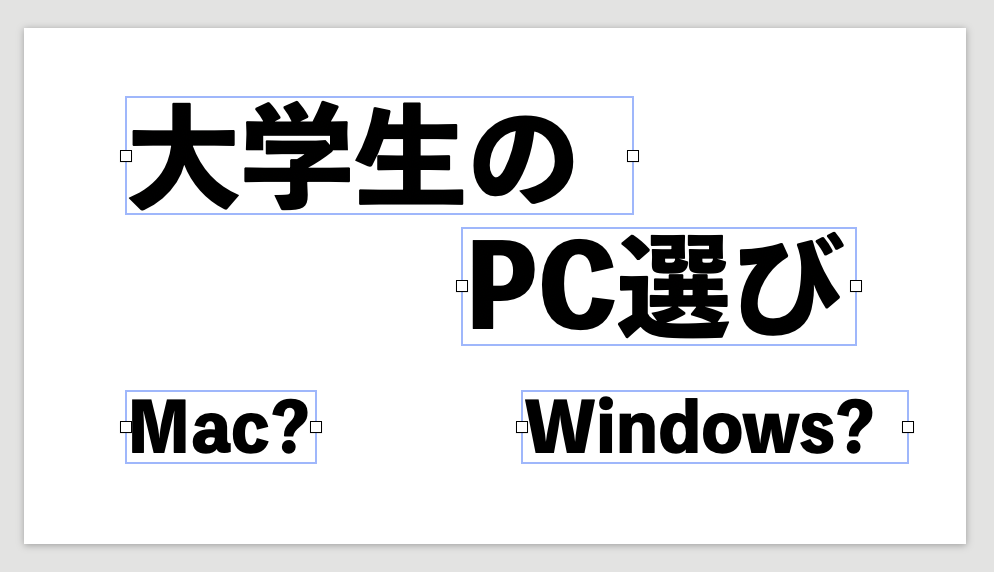
(ポイント)要素を配置しよう
さて、バナーを作成する対象であるこの記事は、「新大学生のパソコン選び」といった状況で、Macを選ぶか、Windowsを選ぶかといった二者択一の問いがテーマとなります。
ですが、あまり対立構造のようにしたくはないという思いがあり、「Mac」「Windows」の文字は入れつつ、前提条件である「大学生のPC選び」という文字を最優先に配置するべきだと考えました。
このようにして優先順位を考えながら、まずは好きな色で文字などの要素を配置していきます。

必要な言葉を書き出した様子
ペンツール
次に二者択一ということで、今回は斜めの線を入れて画面を二分し、「どちらかを選ぶ」といったニュアンスを出すことにしました。
そこで、画面を二色に分割するために、ペンツールで図形を配置しました。
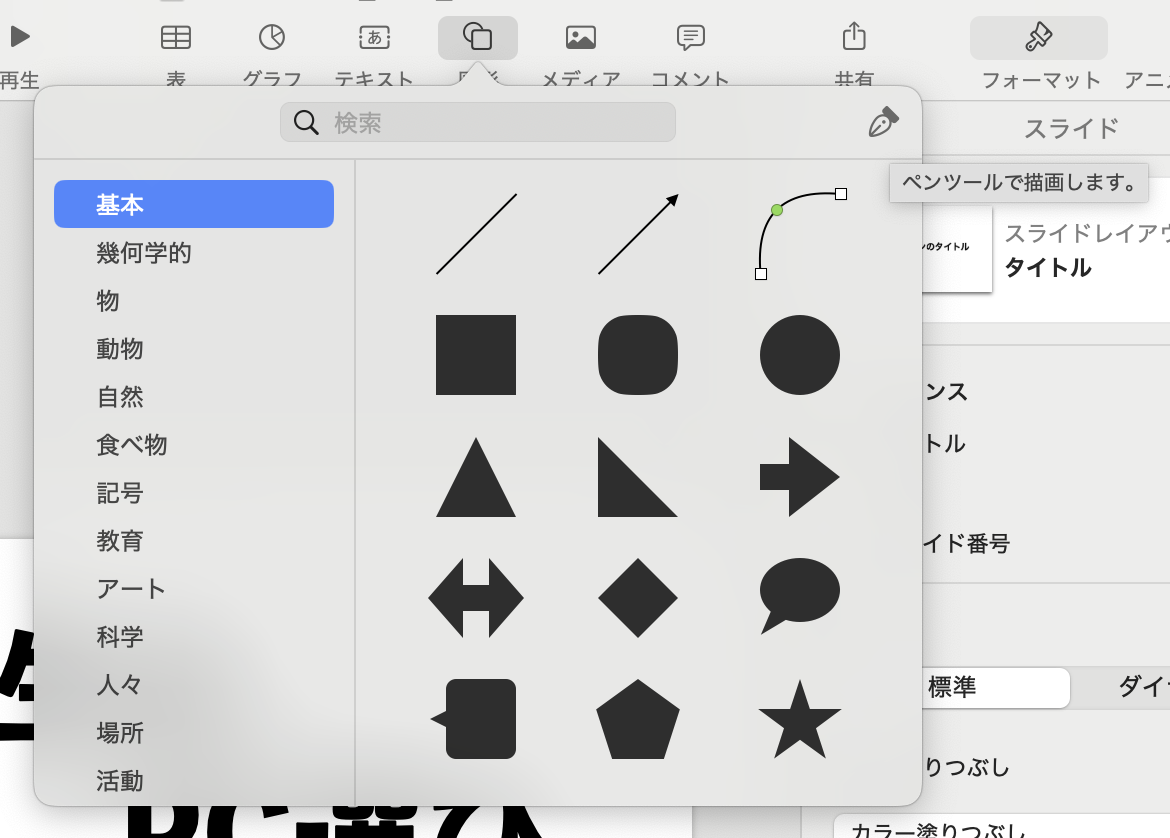
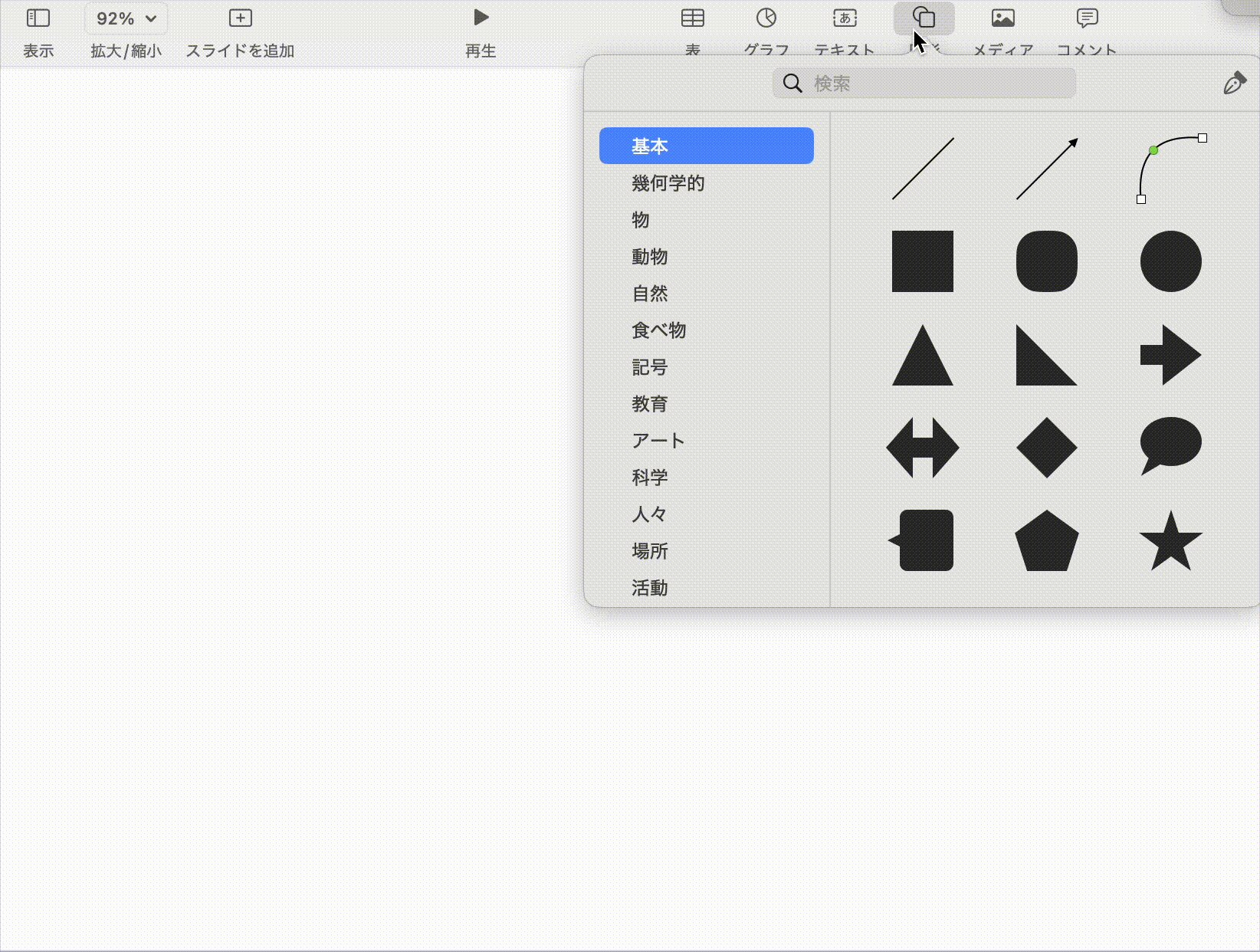
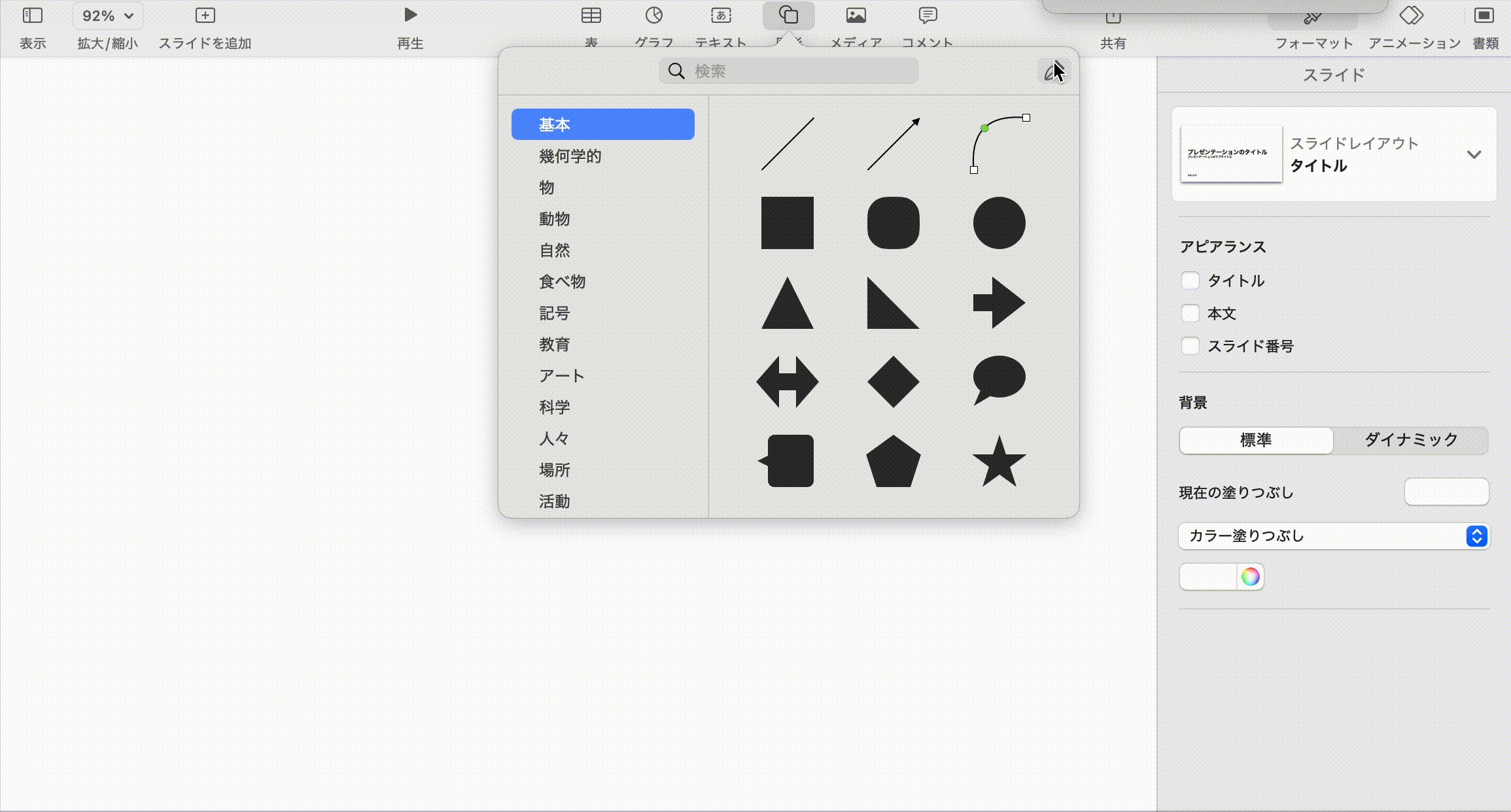
「図形」タブの右上にあるペンのマークをクリックすると、曲線や直線が描けるペンツールに切り替わります。

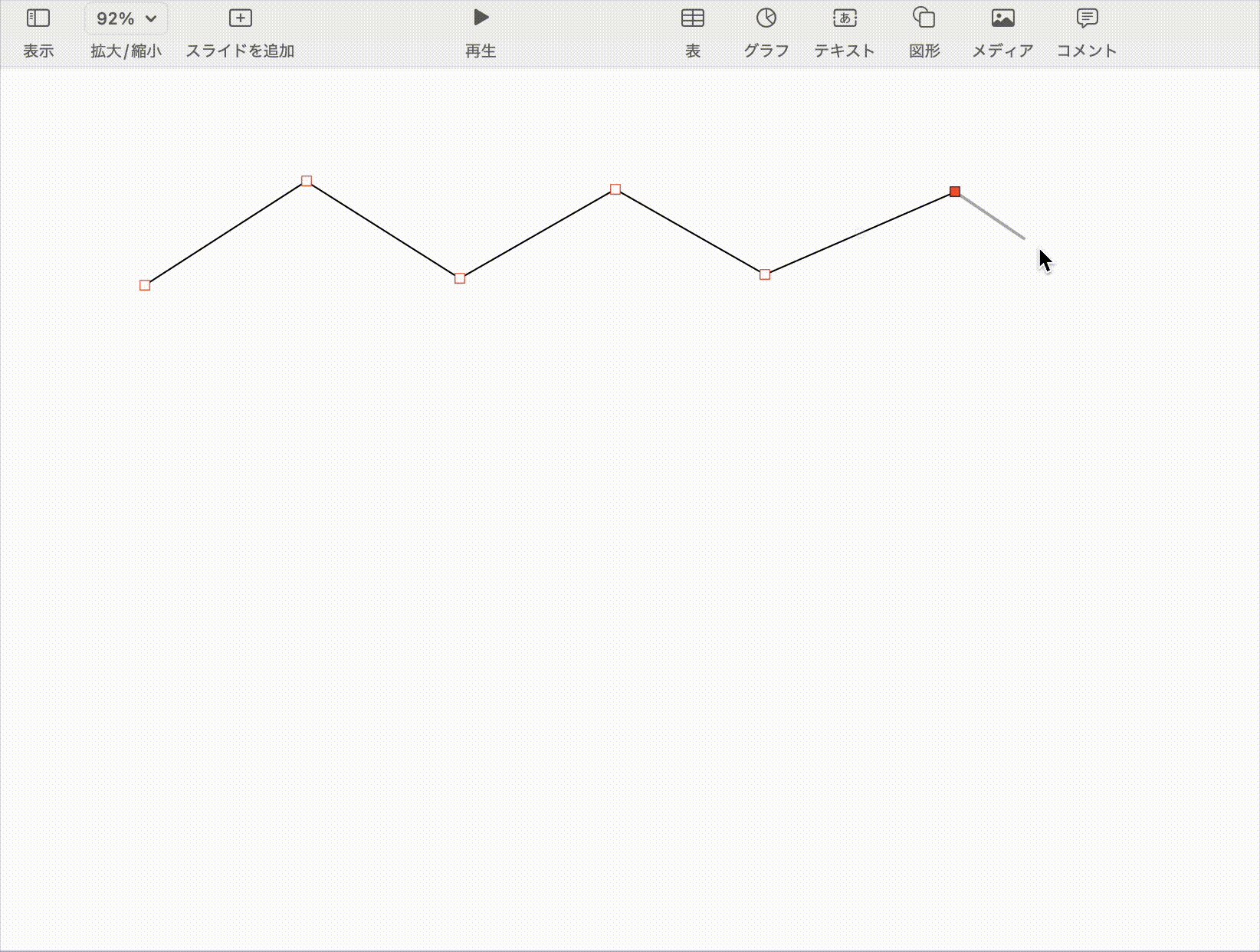
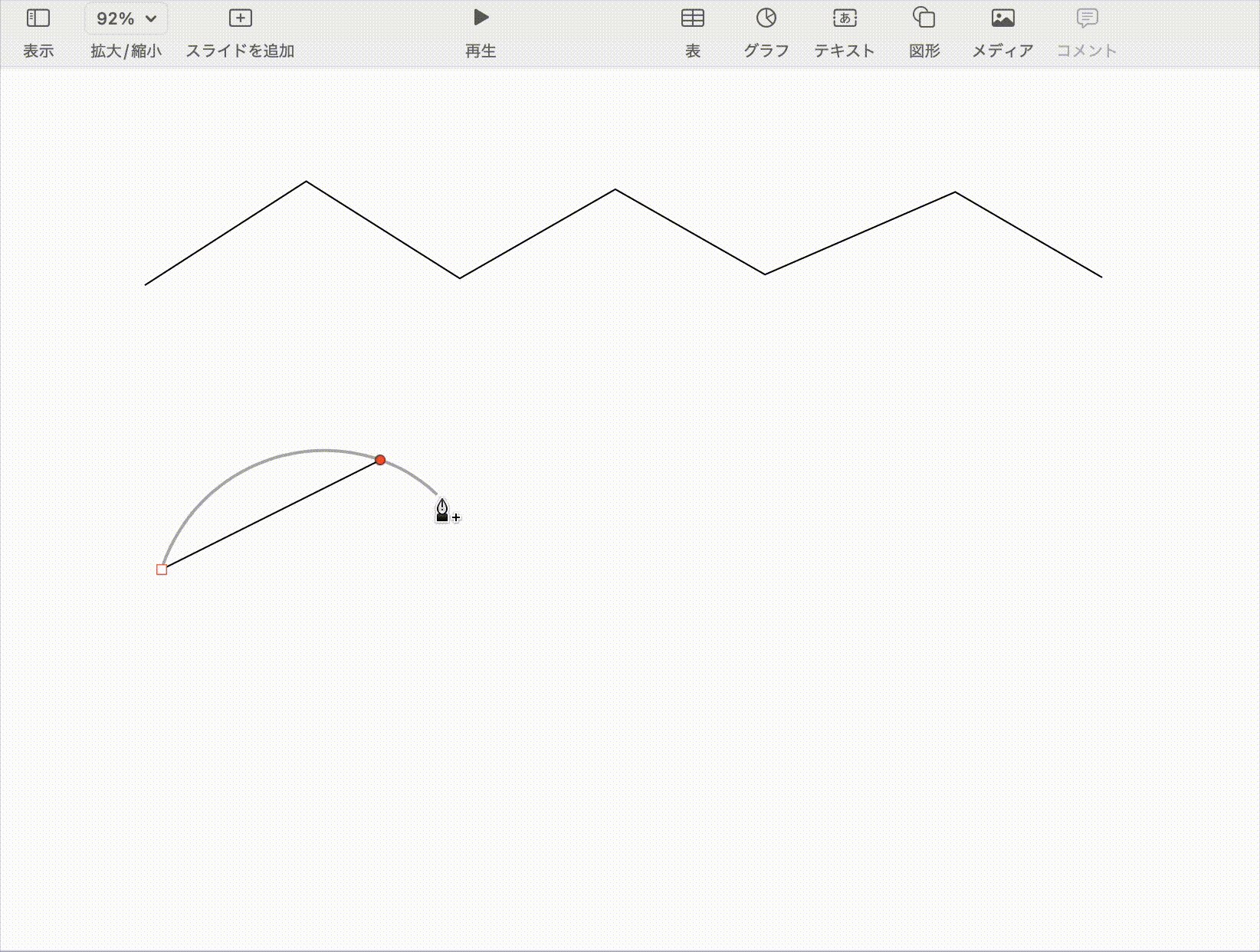
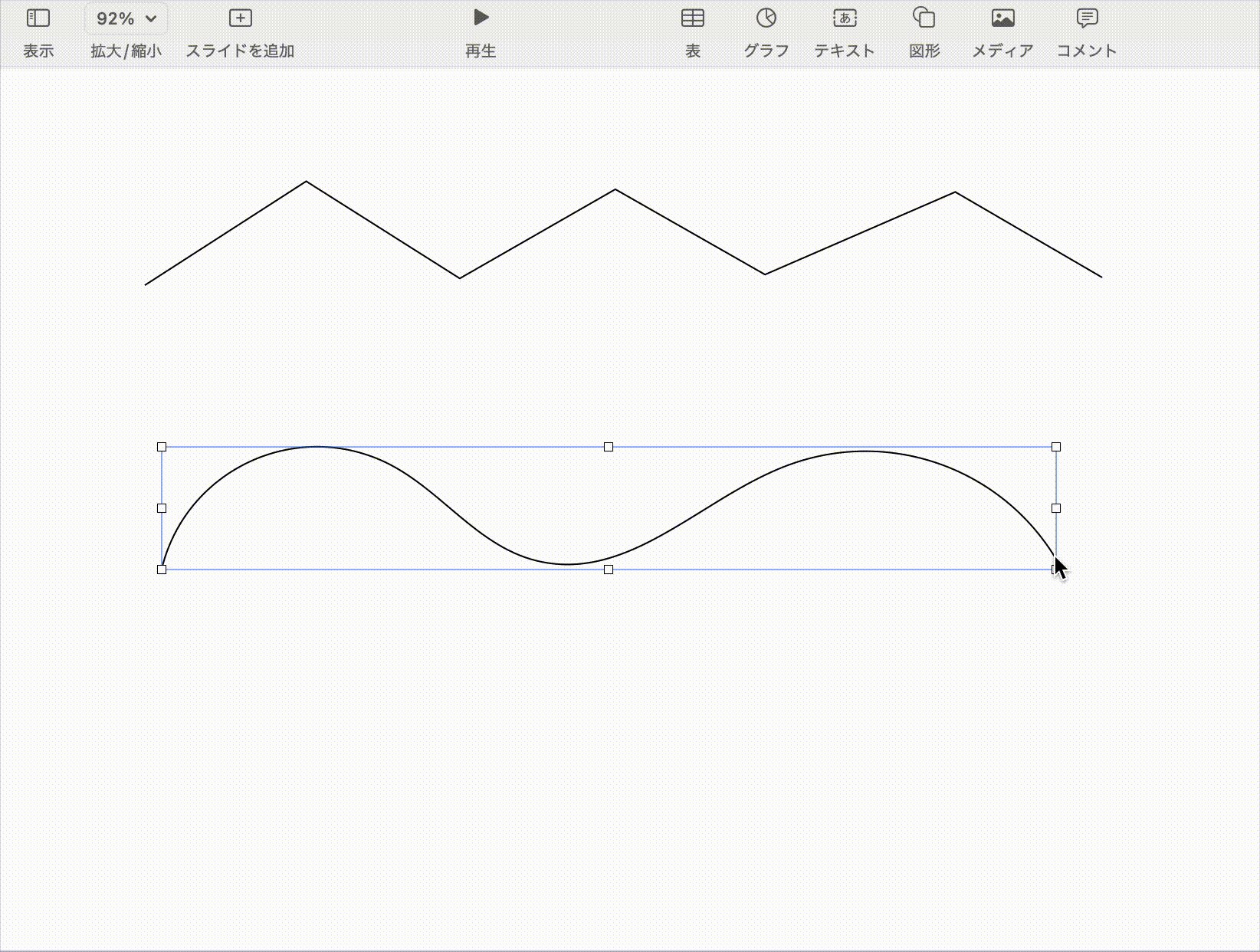
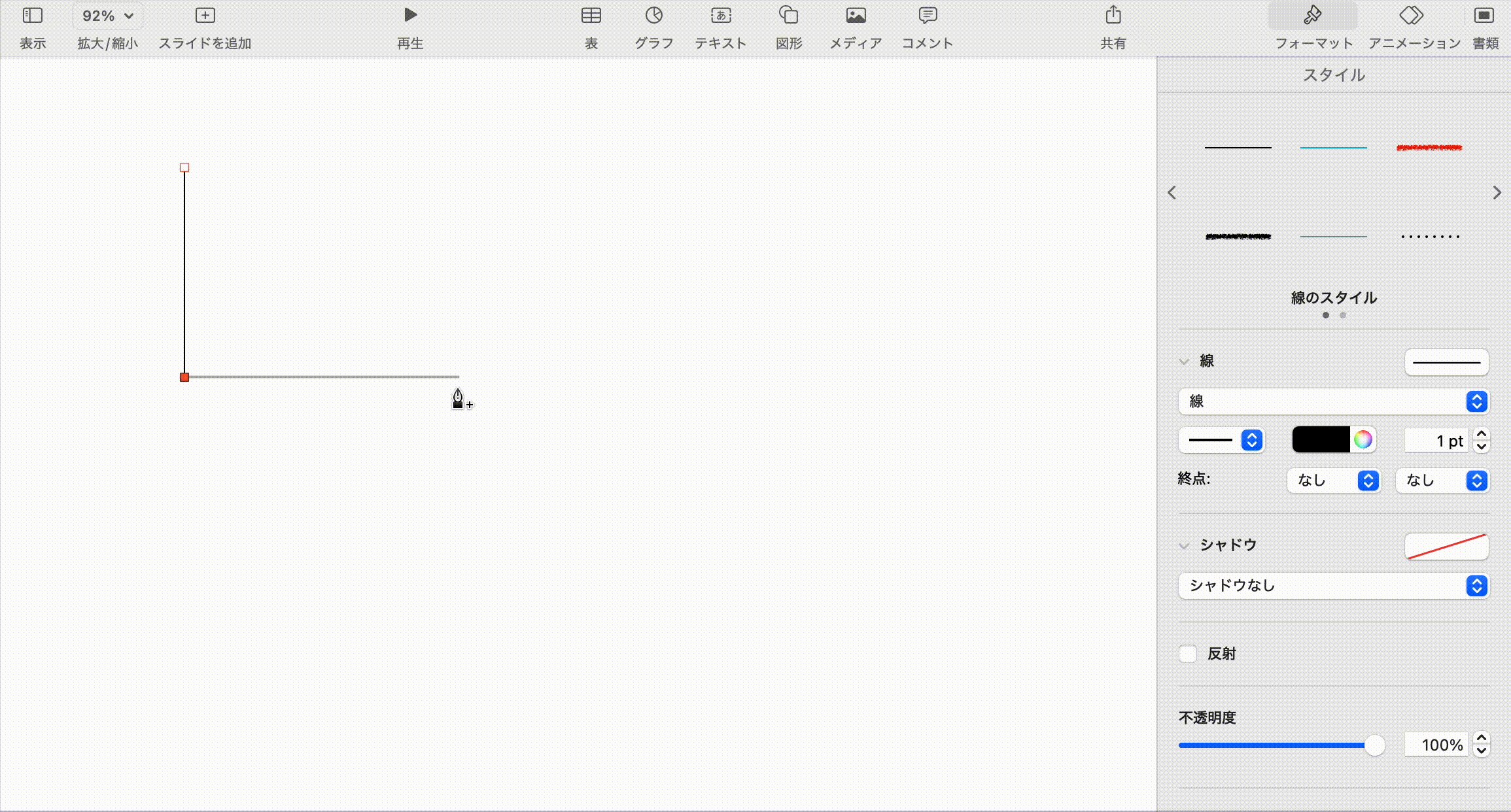
ペンツールでクリックしていくと、直線を描くことができ、線の描画中にドラッグすると曲線を描くことができます。
直線はShiftキーを押しながら引くことで水平や垂直に引くことができます。

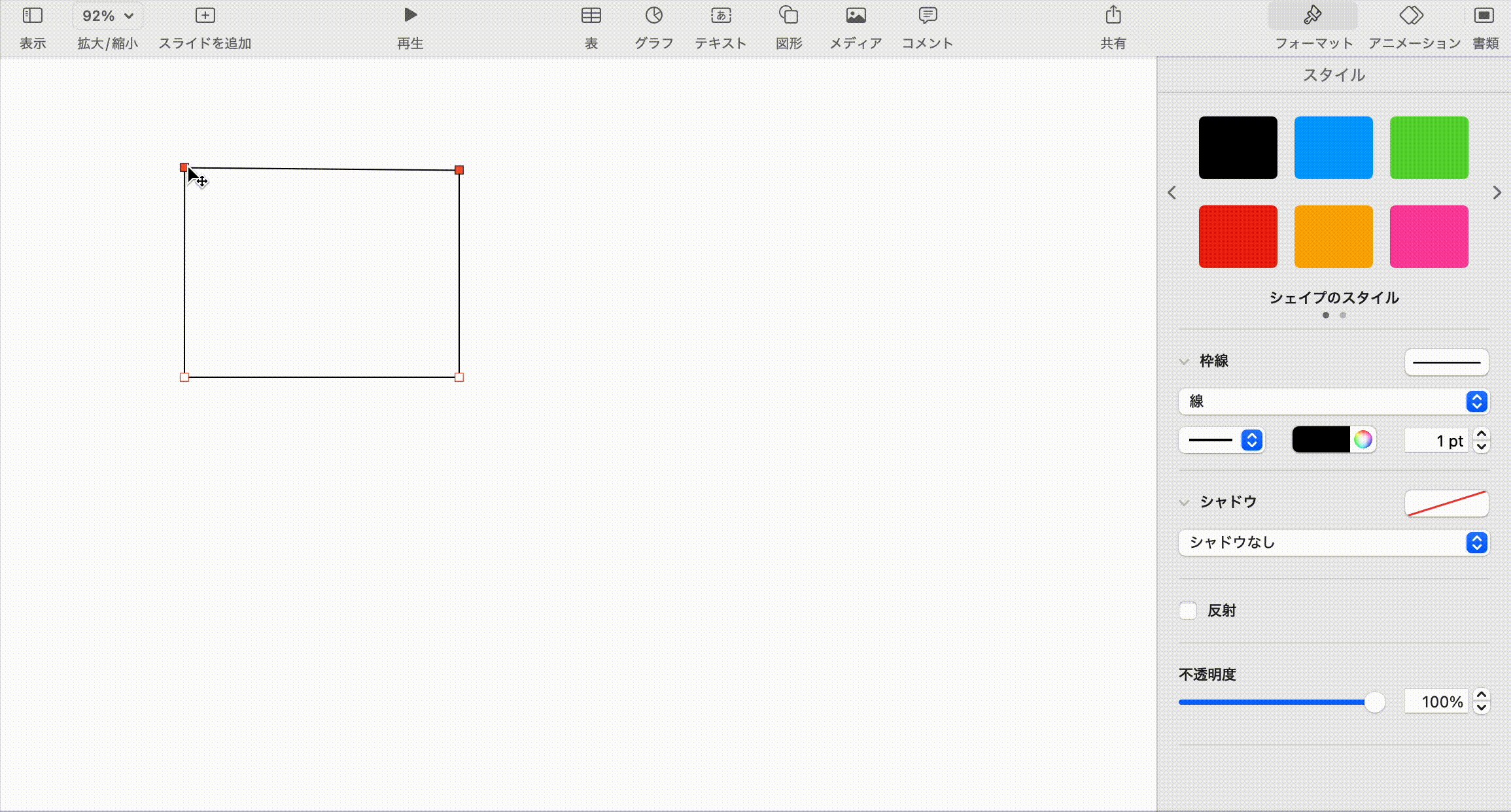
線はescキーを押して終わらせることもできますが、始点と終点が一致すれば図形となり、中を塗りつぶしたりできるようになります。

今回は斜めに画面を分割するために、画面右側に台形を配置しました。
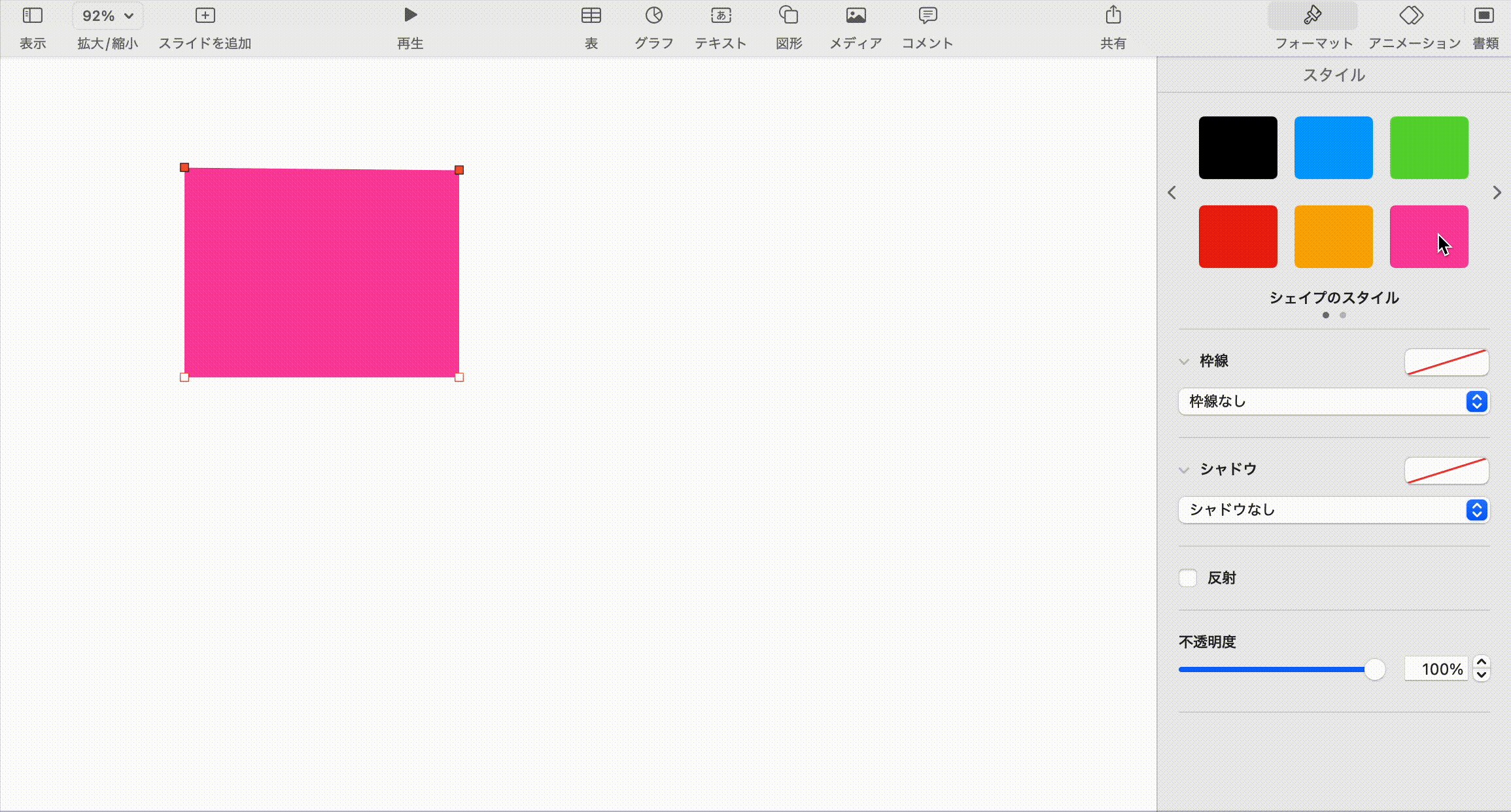
ペンツールで台形を描いた後、「スタイル」から「塗りつぶし」の「カラー塗りつぶし」を選択し、好きな色に変更します。
このとき、「枠線」は「枠線なし」でよいでしょう。

ロック
背景ができたら、そのオブジェクトが動かないようにロックをかけると作業しやすいです。
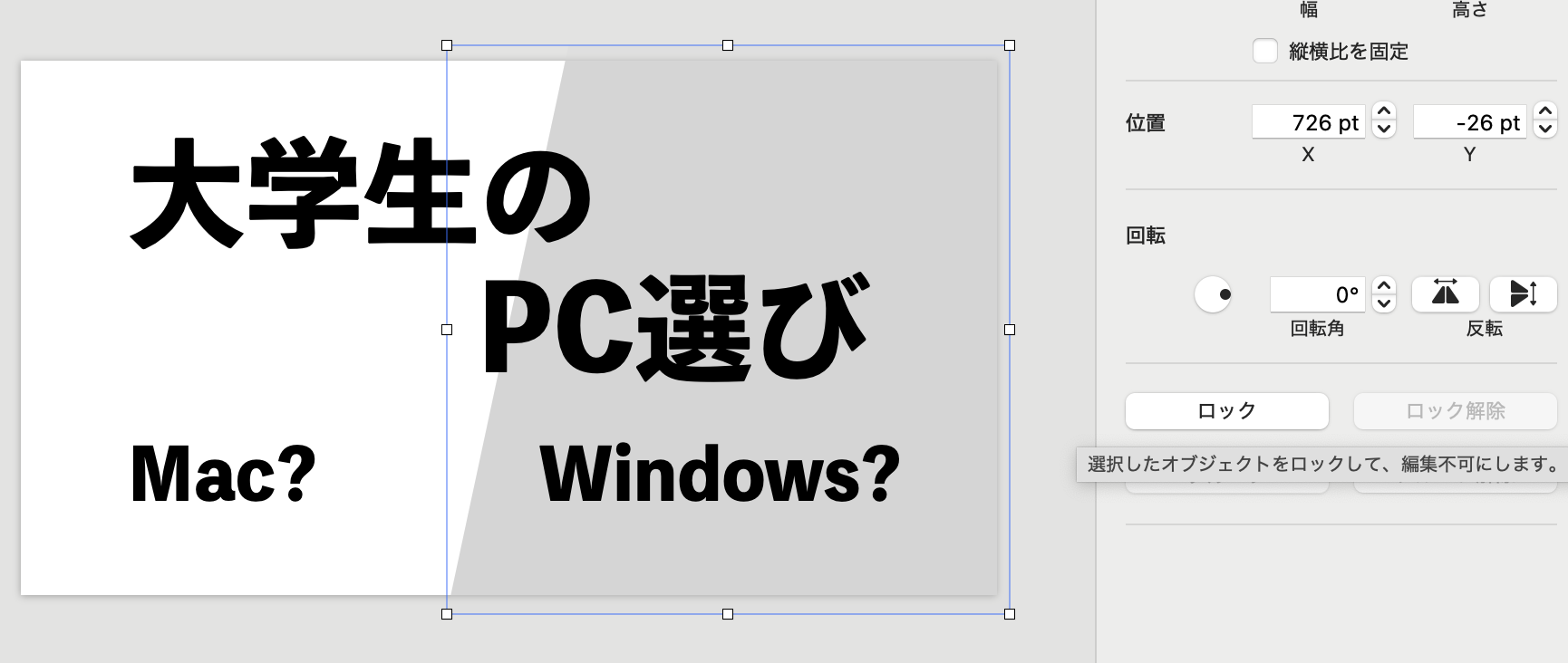
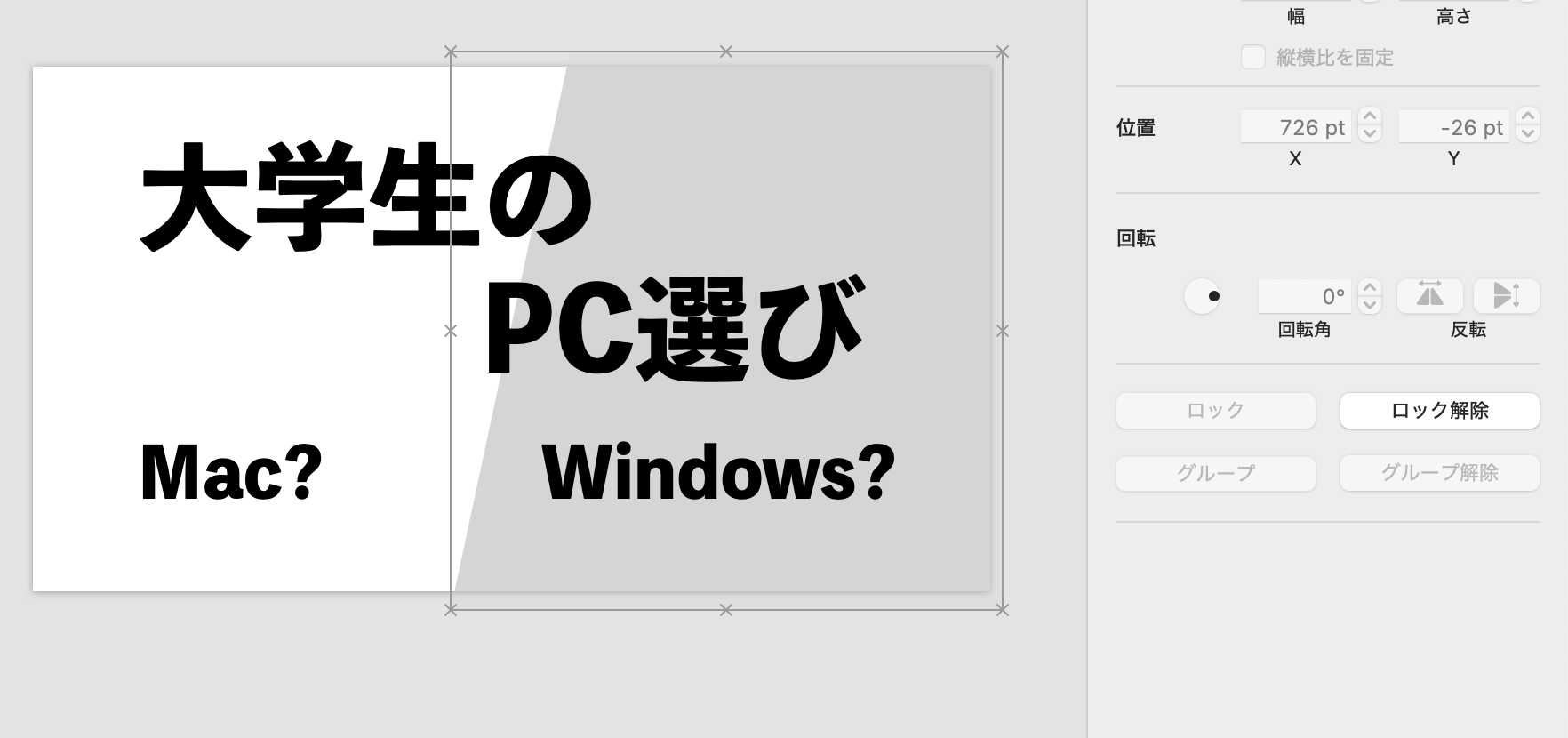
台形をクリックして選択し、「配置」から「ロック」をクリックします。

すると、青い枠がグレーになり、ドラッグしても動かなくなります。

色の変更などもできなくなるため、適宜ロックをかけたり、外したりしながら作業するとよいでしょう。
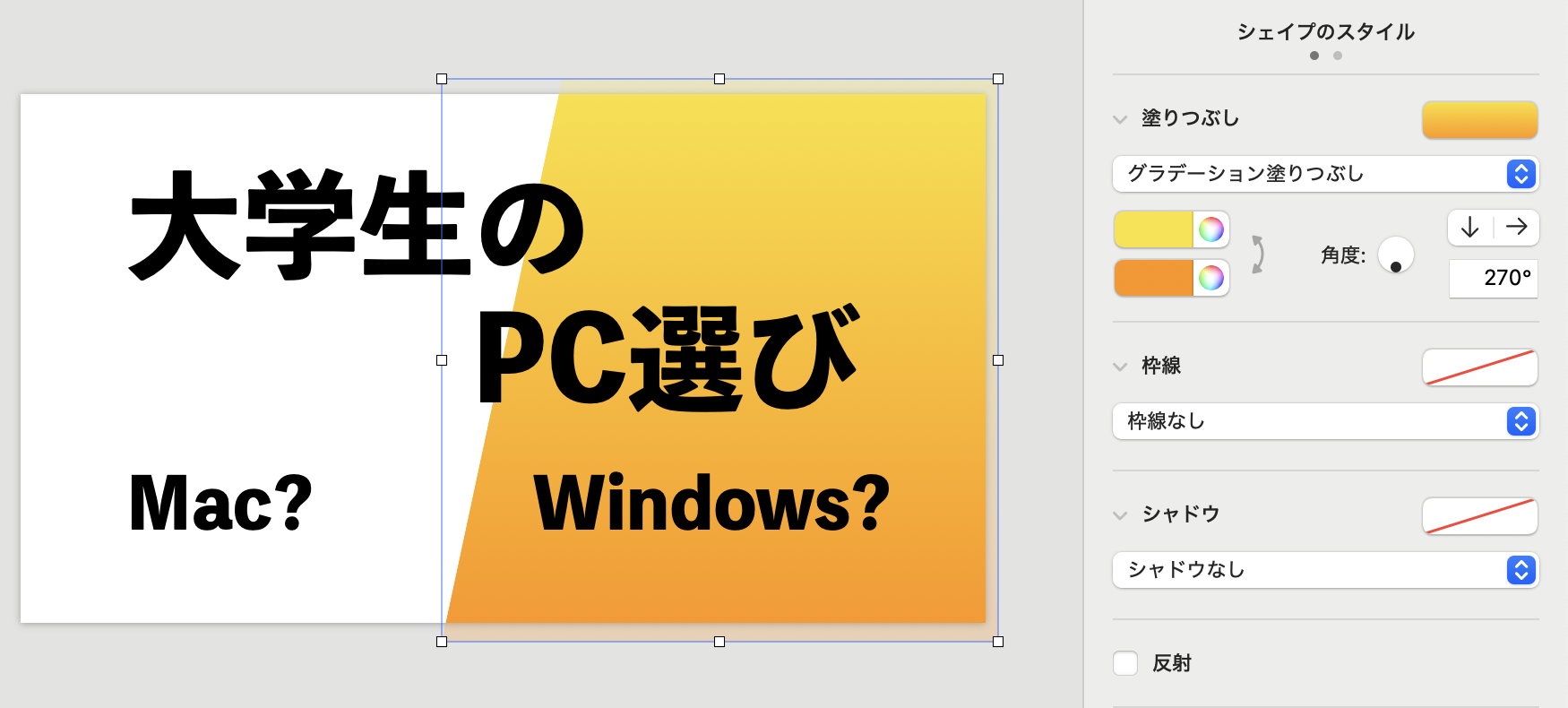
グラデーション
図形の色は、単色だけでなくグラデーションにすることもできます。
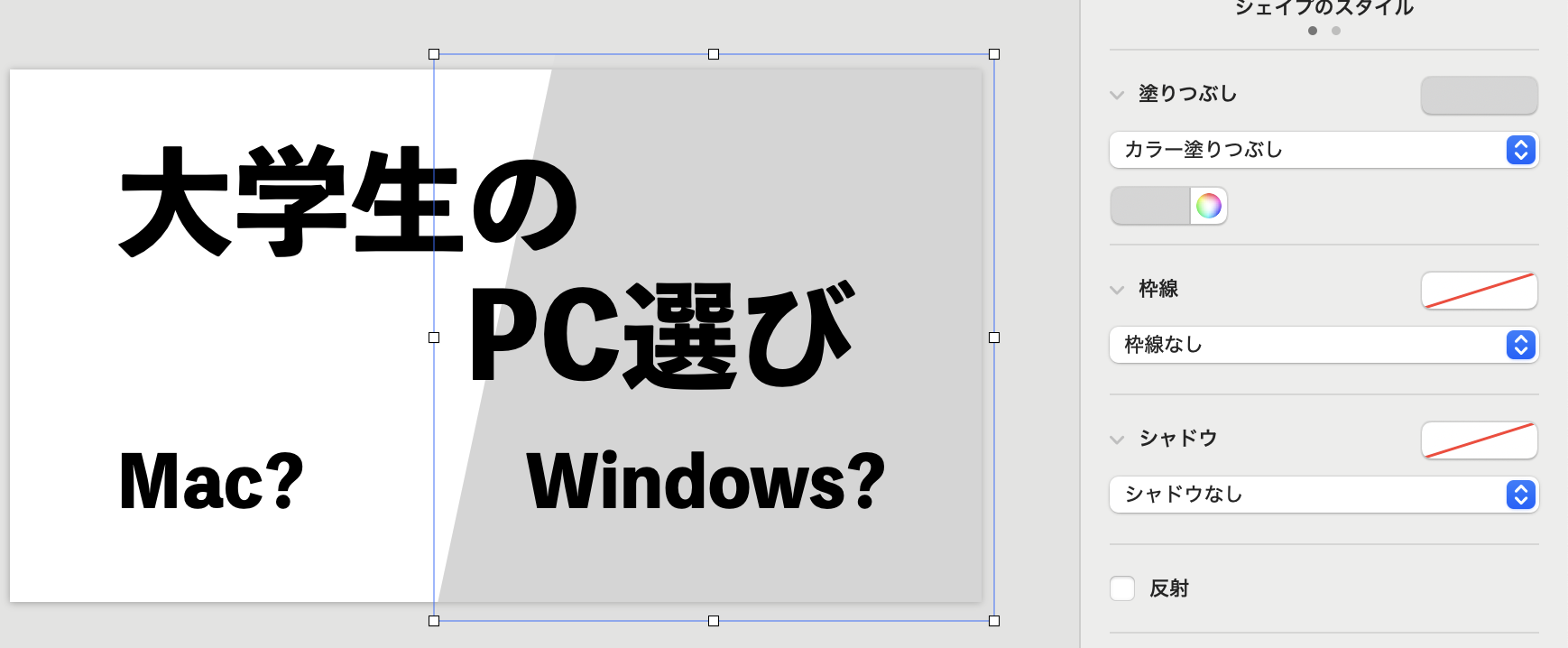
「シェイプ」の「塗りつぶし」から「グラデーション塗りつぶし」を適用します。

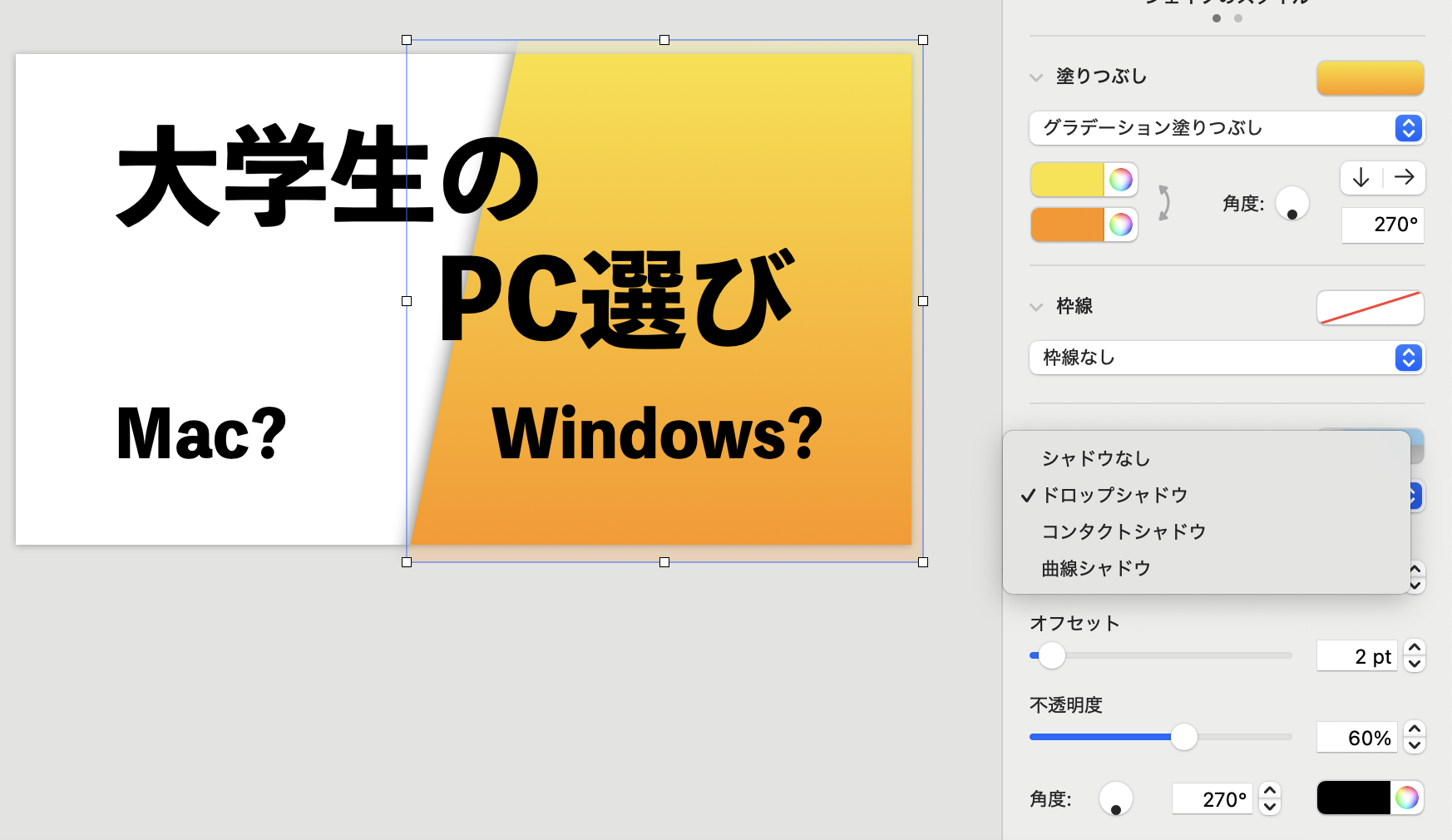
ドロップシャドウ
今回は、二色の紙が折り重なったようなデザインを目指していたため、台形にドロップシャドウを適用し、立体感を出しました。

「スタイル」の「シャドウ」から、「ドロップシャドウ」を適用し、ぼかしや不透明度などの値をお好みに設定します。
図形を配置
文字の大きさやフォント、色を整え、スライド背景と台形の色も決まったら、少し余白が出てきました。

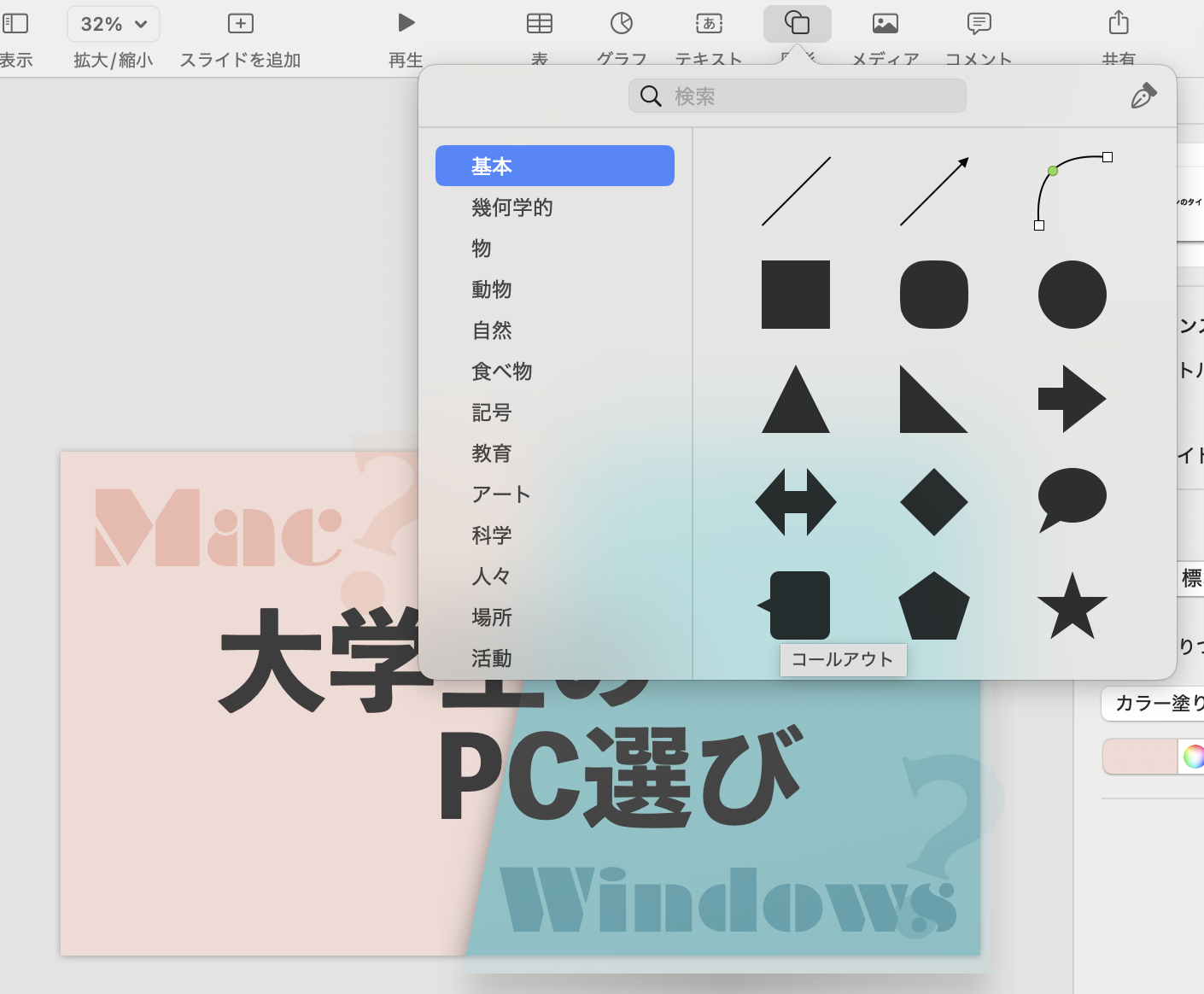
今回はこの余白に、「どう選ぶ?」「スペックは?」といった言葉の吹き出しを配置することにしました。

「図形」から「コールアウト」を選択し、吹き出しを配置します。

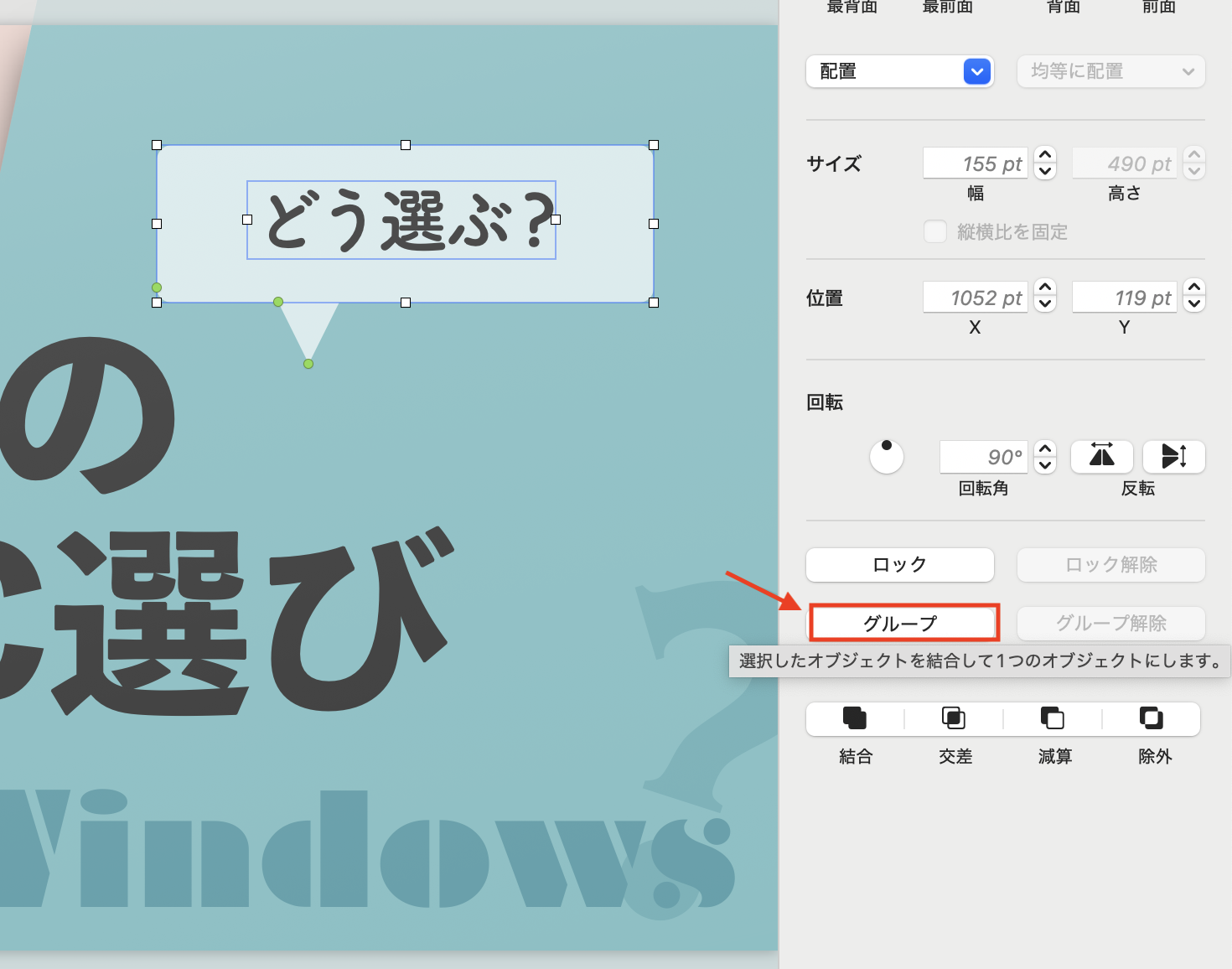
「配置」の「回転」で、好きな角度に回転します。
吹き出しを好きな色や形に整え、中に文字を配置します。
グループ化
複数のオブジェクトを一緒に動かしたいときは、「グループ化」が便利です。
例えば、吹き出しと文字を選択して、「配置」で「グループ化」をすれば、一緒に動かしやすくなるでしょう。

背景の淡い色とメインの「大学生のPC選び」の暗いグレーを対比させ、目立たせたほか、「Mac」や「Windows」の文字は不透明度を下げて目立ちすぎないようにしました。
背景色は以下のような候補がありましたが、対立するイメージを避けるため、アイボリーと水色に決めました。

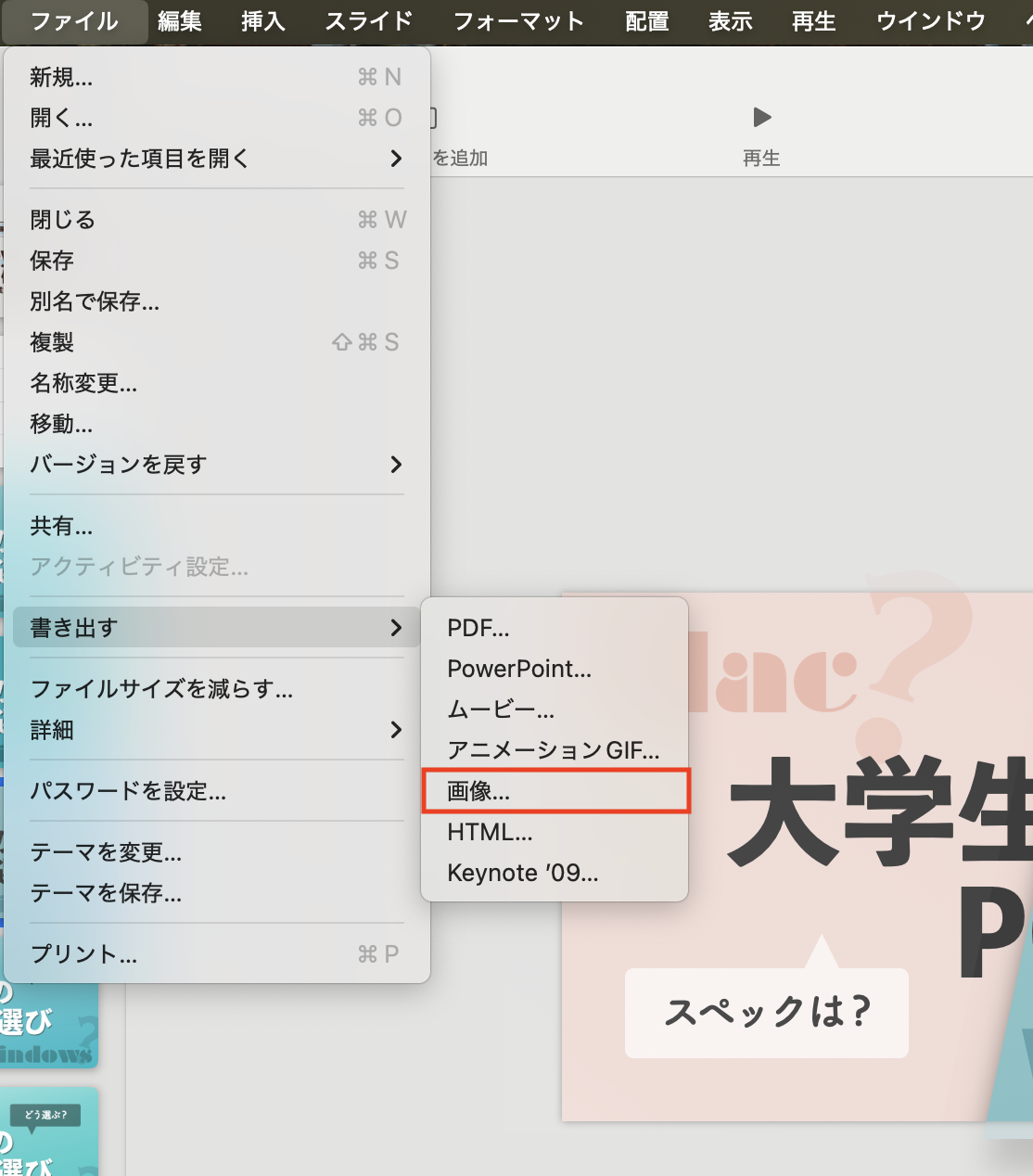
最後に、「ファイル」から「書き出す」を選択し、プレゼンテーションをJPEGで書き出します。

ケース2:イベント告知作成
今回作るもの
今回は、架空の社内イベントの公演告知画像を作ります。
少し発展的な操作も取り入れ、より自由度の高い制作ができるように解説していきます。

(ポイント)WEBで素材やインスピレーションを得よう
デザインを行う際は、インターネットで素材やインスピレーションを得るのも効果的です。
作りたいものに応じて「公演告知 デザイン」や「バナー デザイン」と検索して、良いと思ったアイデアを取り入れていくと良いでしょう。
また、見せたいものの写真を自分で撮ったり、イラストを描いたりするのも良いですが、用意がない場合にはAdobe Stockやフリー素材サイトなどの素材を使うのも手です。
素材を使用する場合には利用規約をよく読み、著作権等のトラブルが起きないようにしましょう。
Adobe Stock法人版を契約すれば、商用利用ができる素材をフィルターでき、規約確認を都度行う必要もないので安心して利用できます。
ご希望の方はお問い合わせください。
さて、この公演は架空のもので資料や素材がないため、フリー素材を使用することにしました。
まずは素材を配置した上で、最も伝えたい「TDF」の文字を白抜きで配置します。

選択部分でマスク
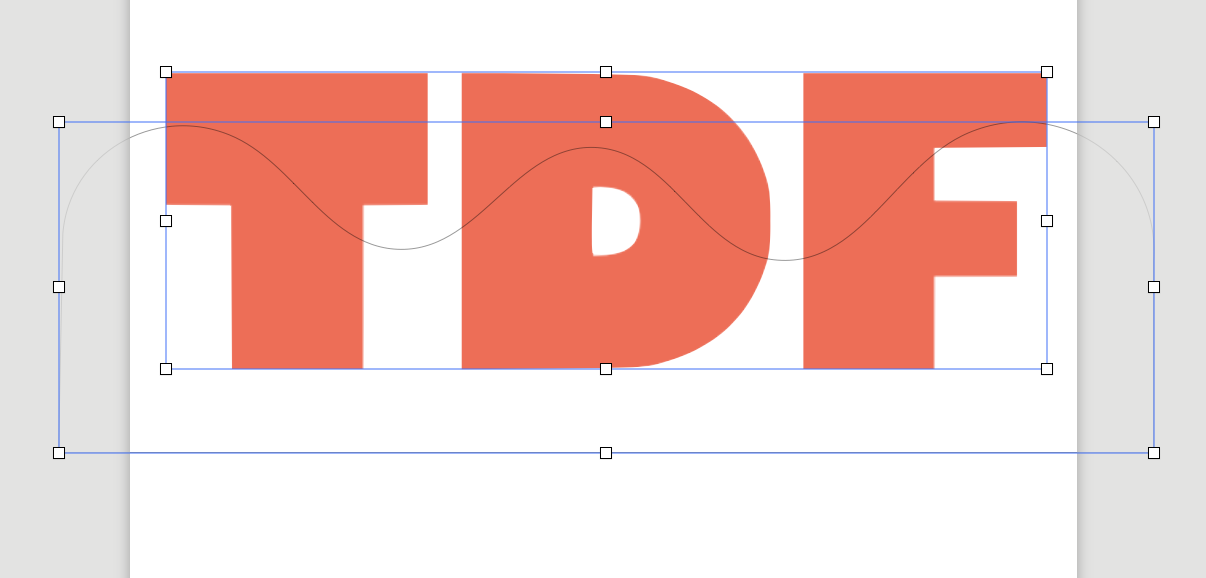
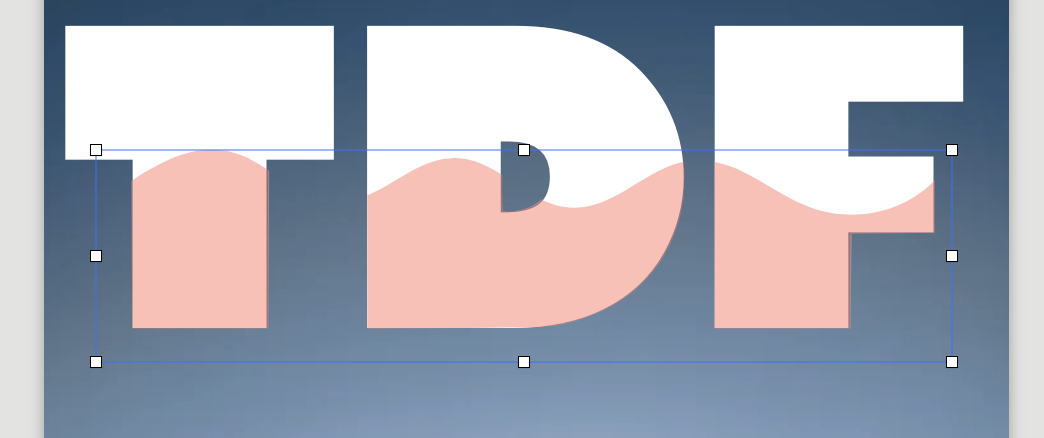
次に、このオレンジの波のような装飾の入った文字を作ります。
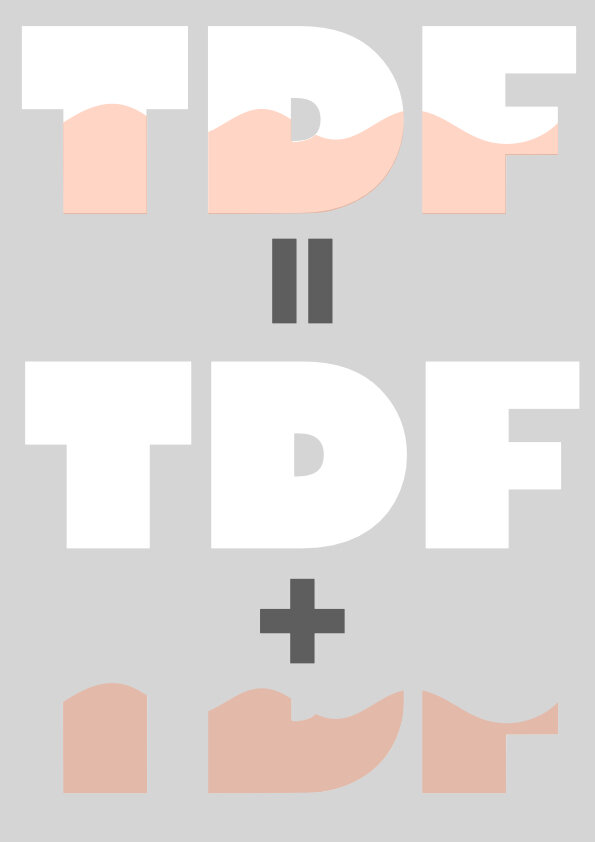
この文字は、以下のように白抜きの「文字」にオレンジの「波」を重ねるという構成でできています。

この波を作って、文字に重ねていきます。
まず、白抜きの文字を作ります。
このとき、太めの書体を使うと波の形がはっきり伝わります。

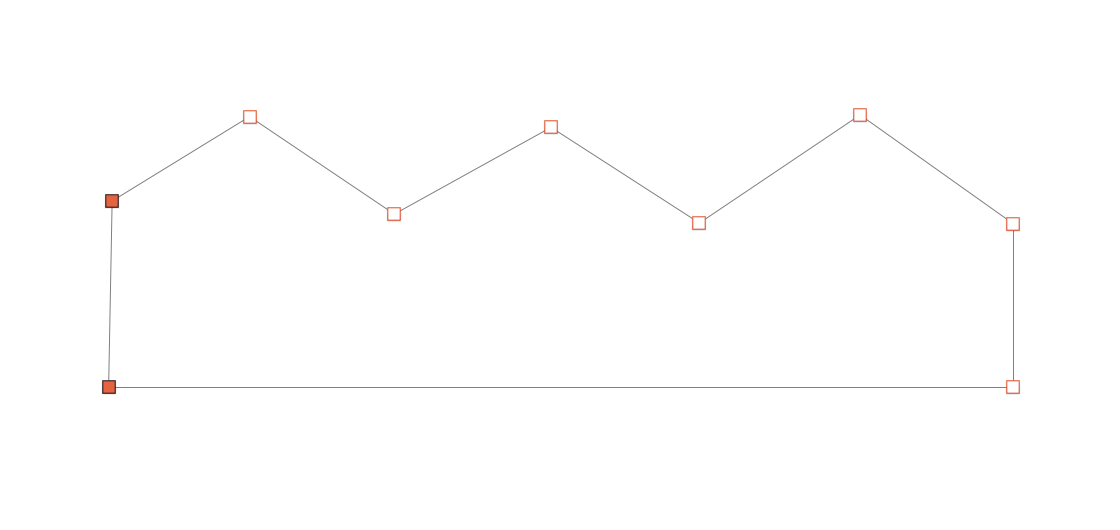
次に、波を作ります。
新しいスライドを追加し、ペンツールで波を描いて図形にします。
この時、ペンツールでは、角をダブルクリックすると曲線にできるので、ジグザグの線を描いてからダブルクリックすると簡単です。


次に、さらに新しいスライドを追加します。
追加したスライドに、白抜きの文字をコピーし、ペーストします。
文字を好きな色に変更します。

次に、スライドの背景色を「塗りつぶしなし」にします。

背景が黒になりますが、これは書き出す時に透明になるので安心して作業を進めましょう。
文字のスライドを、画像として保存します。
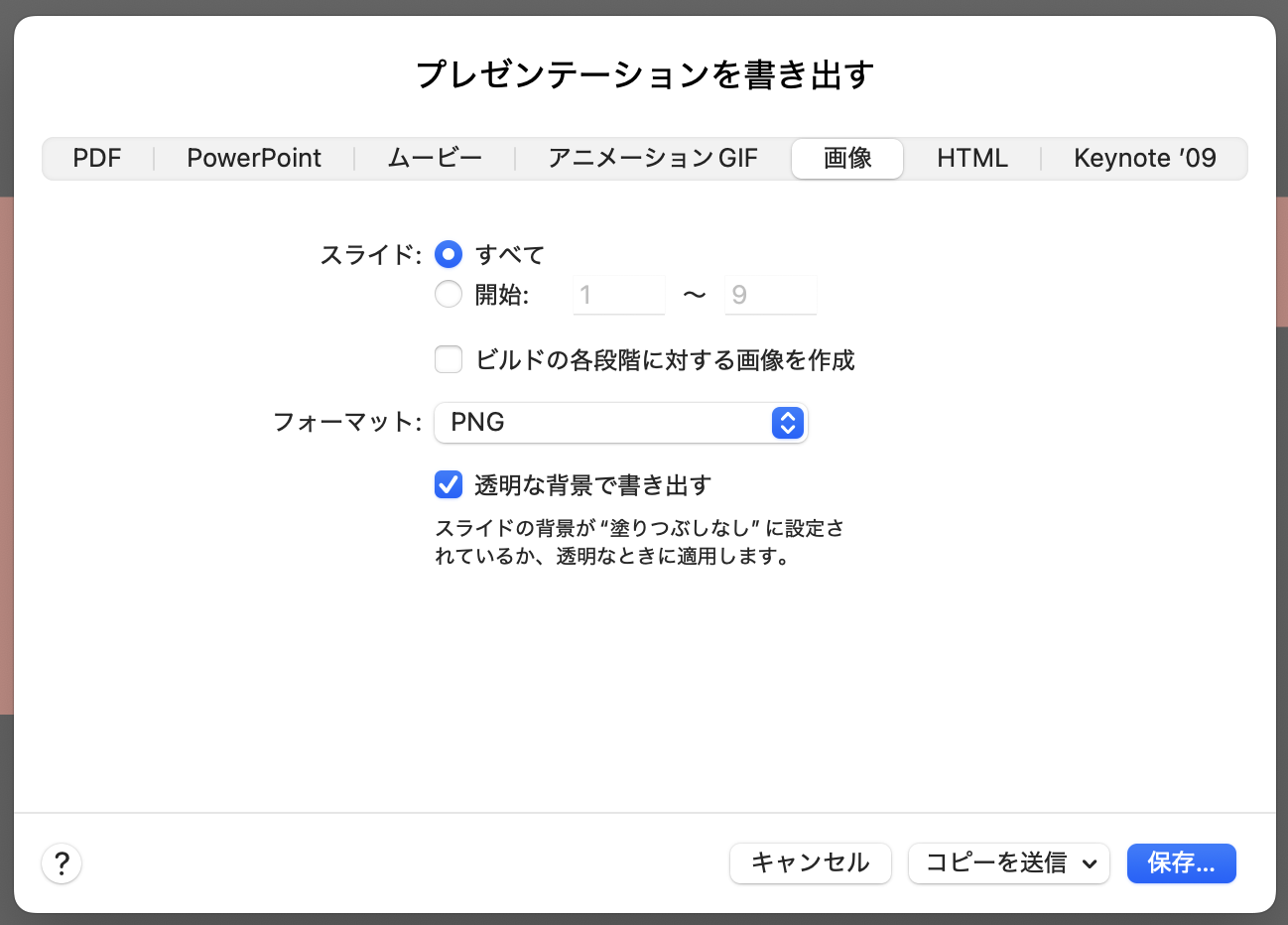
「書き出し」から画像として保存します。

このとき、フォーマットは「PNG」を選択し、「透明な背景で書き出す」にチェックを入れましょう。
こうすることで、背景が透明になります。
保存した画像を「選択」から読み込みます。
もしくは、Finderや写真などから、書き出した画像をKeynoteのウィンドウにドラッグ&ドロップしても読み込むことができます。
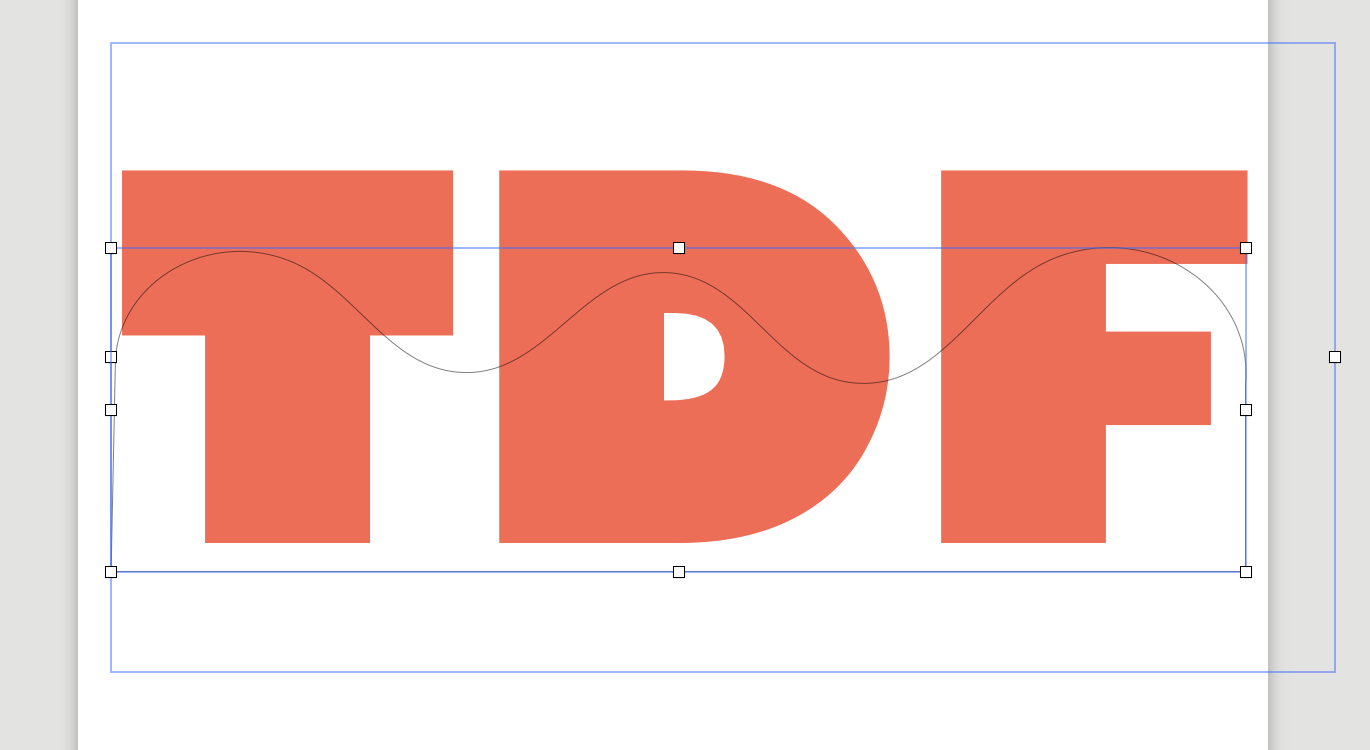
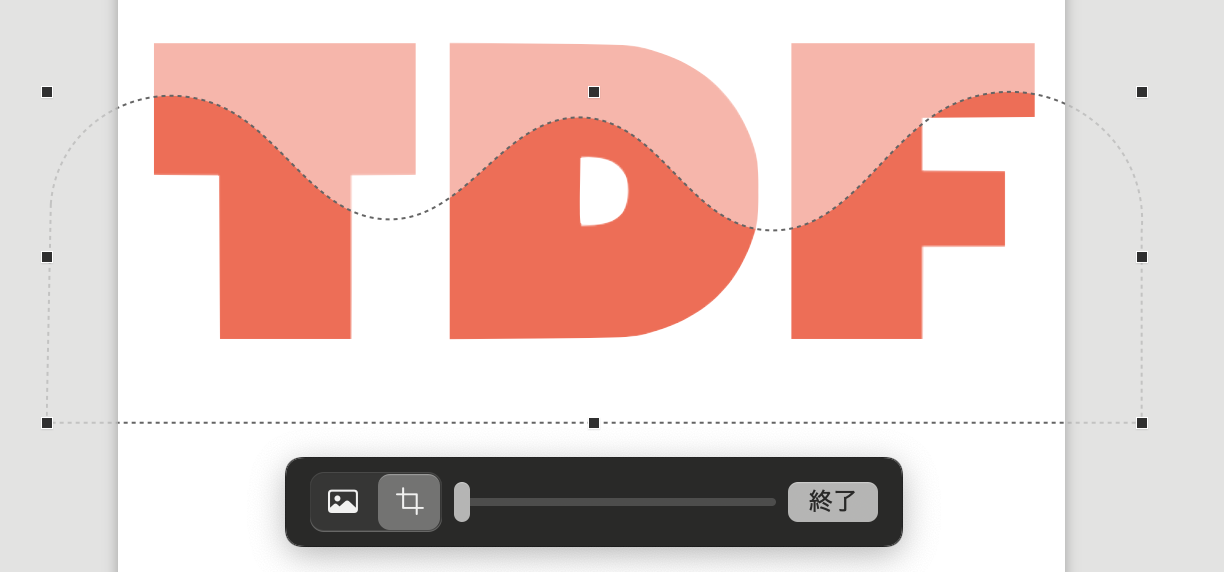
文字の画像の上に先ほどの波を重ね、文字と一緒に選択します。

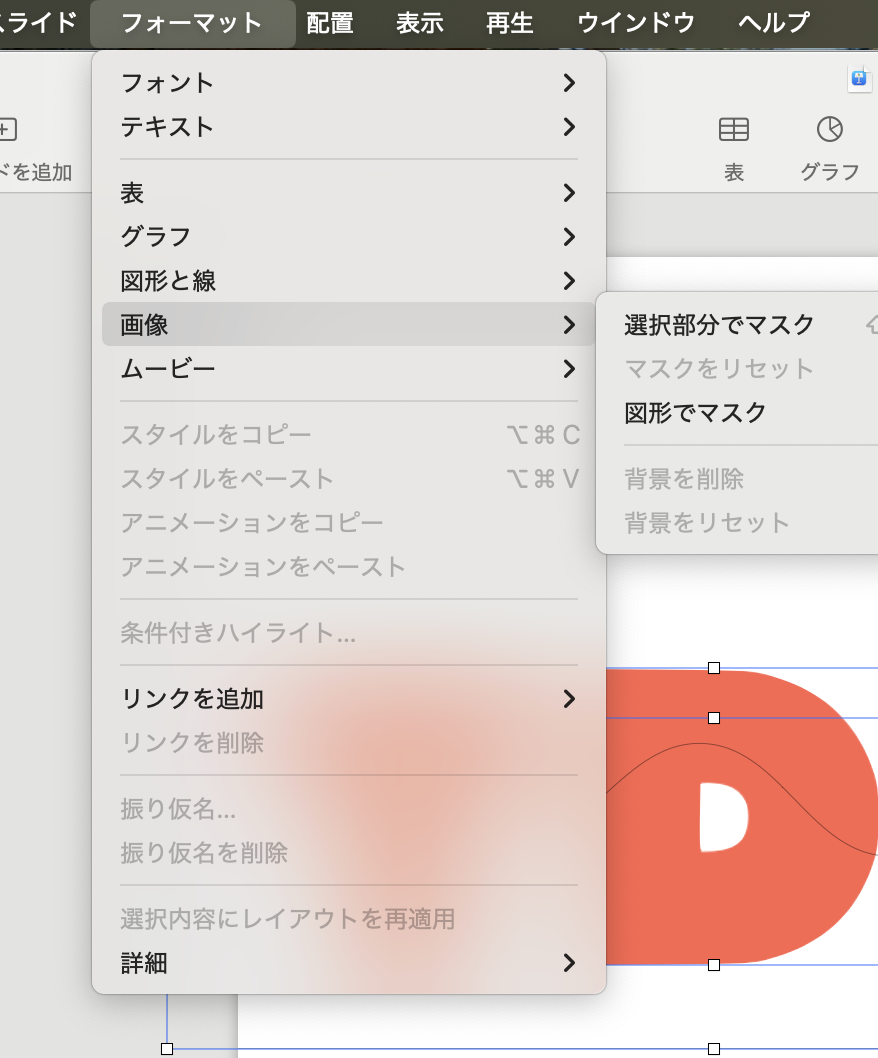
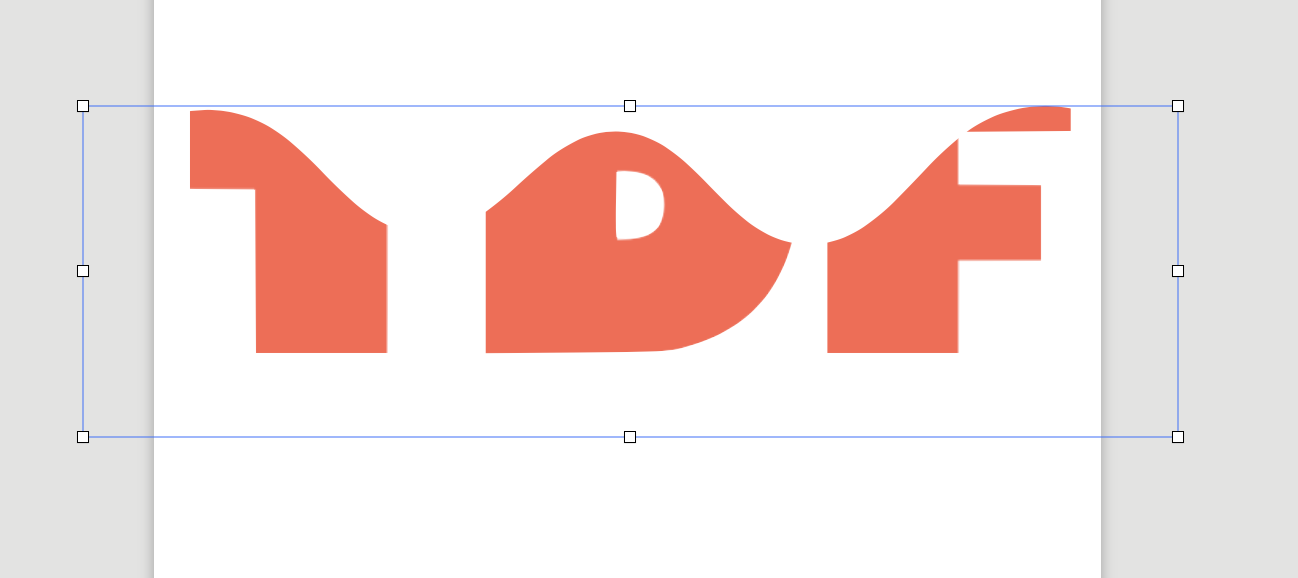
「フォーマット」の「画像」から、「図形でマスク」を行います。




このように、波の形に切り抜かれます。
ここまでできたら、最初のスライドに戻って白抜き文字を配置しましょう。

「スタイル」から不透明度を調整して、好きな色にします。


これで、波の装飾の入った文字は完成です。
波の装飾は、この記事のバナーのように不透明度を下げた白で作ってもおしゃれです。
結合・交差・減算・除外
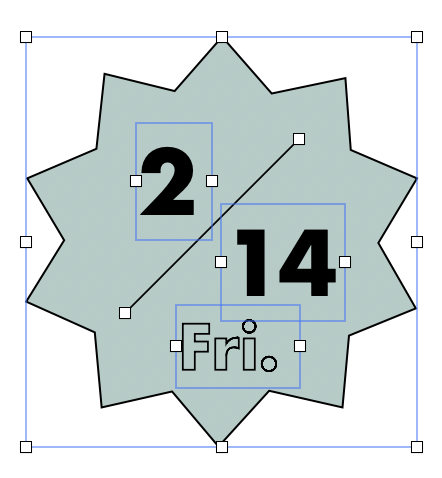
次に、開催日を伝えるモチーフを作ります。
素材と組み合わせても良いのですが、今回は練習も兼ねて図形から作ってみます。

この薄緑の図形をペンツールで描画するのは難しいのですが、Keynoteのプリセットの図形を配置して、「結合」を使えば簡単に作ることができます。

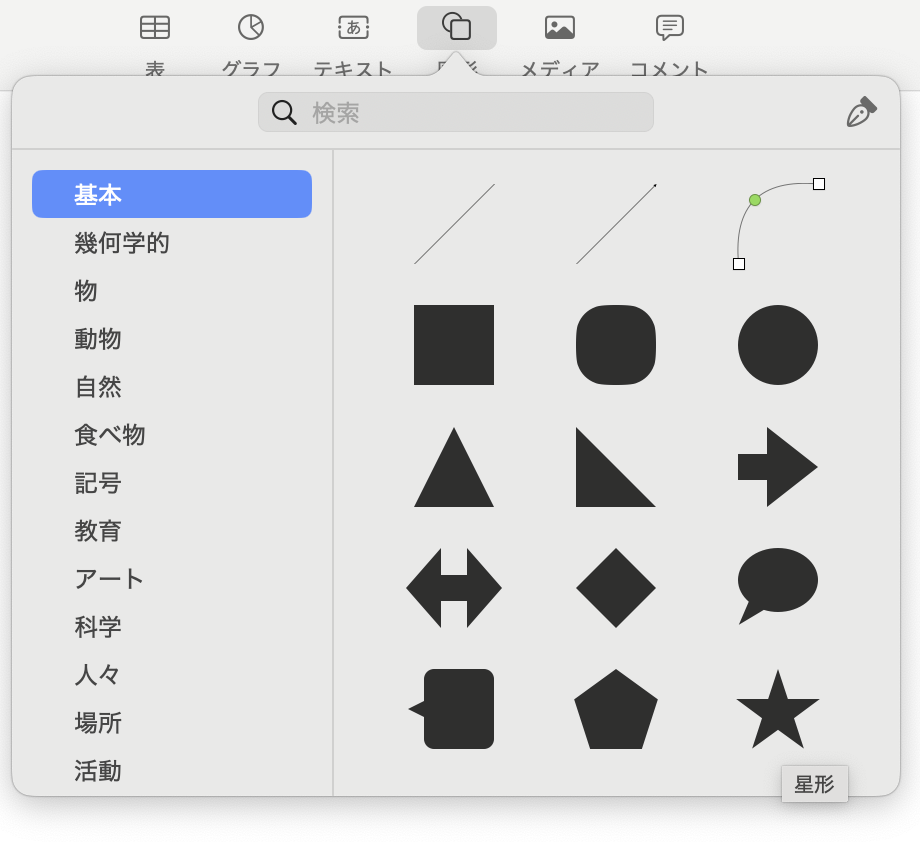
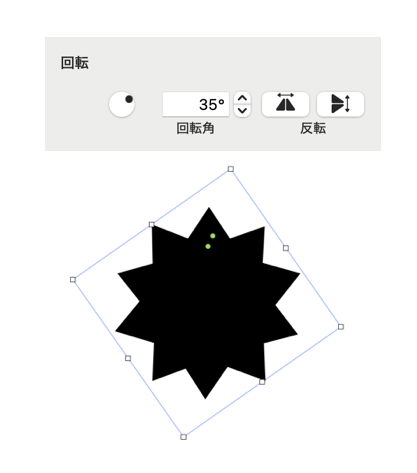
「基本」の図形から、「星形」を選択して配置します。
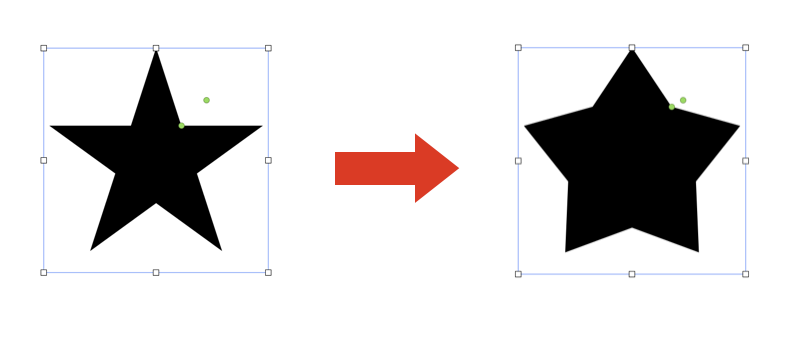
この「星形」などの一部の図形は、黄緑色の点をドラッグすることで形状を変えることができます。
今回は、点をドラッグして少し丸みのある星に変形しました。

次にこの星を⌘+Cでコピーし、⌘+Vでペーストして、二つをぴったり同じ場所に重ねます。
そのうち一つだけを選択し、「配置」の「回転」を35度にすると、このような図形になります。

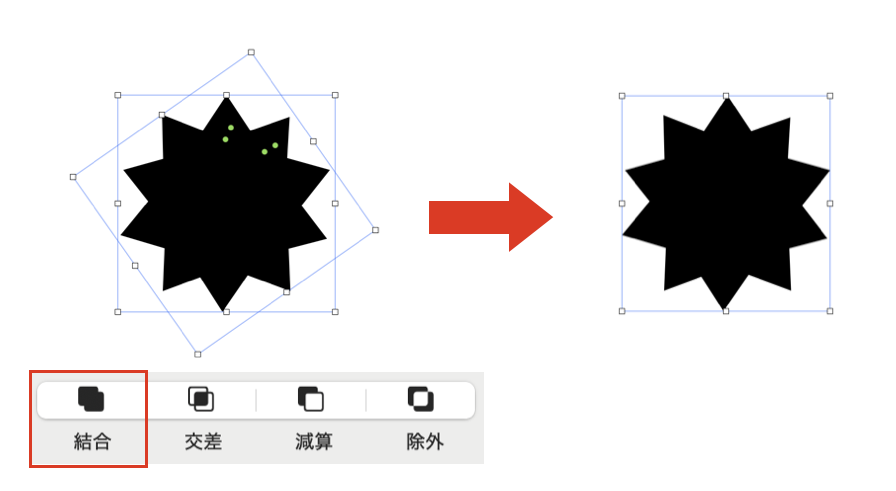
このままでは一つの図形ではないので、二つを選択して「配置」の「結合」を行います。

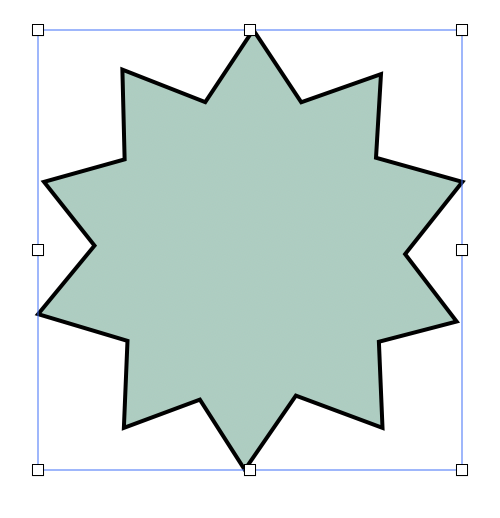
すると、一つの図形になって枠線などを適用できるようになります。

この、「結合」などについて少し解説します。

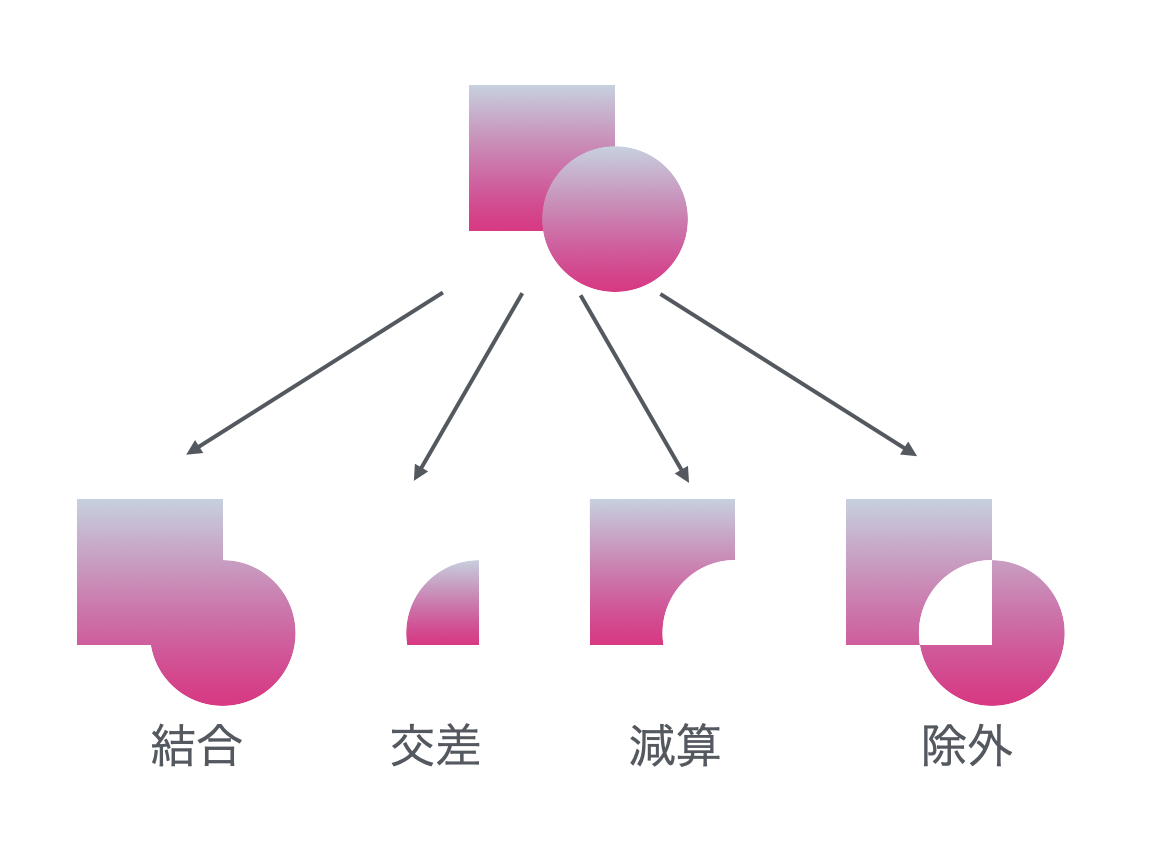
この機能は、図形を二つ以上選択している時に使えるもので、適用すると上のようになります。
・結合
図形を結合します。
結合した後の図形にグラデーションを適用すると、図形全体にグラデーションがかかっているのがわかると思います。
対して、結合する前の図形はそれぞれにグラデーションがかかっていますね。
このように、「結合」によって「一つの図形として扱う」ことができます。
・交差
二つの図形の重なる、交差部分が図形になります。
・減算
奥の図形を、手前の図形で切り抜きます。
・除外
二つの図形の交差部分以外が図形になります。
この機能は難しく感じるかもしれませんが、ペンツールと合わせて使いこなせば他のデザインツールのように様々な図形を作ることができます。
ぜひ、Keynoteで練習してみてください。
文字のアウトライン
Keynoteでは、文字の外側に線をつけることもできます。
※他のデザインソフトの「文字のアウトライン化」とは異なる概念であることに注意が必要です。
歯車のマークの「その他のテキストオプション」から、「アウトライン」にチェックを入れれば、文字の外側に線がつきます。
文字自体のカラーを「塗りつぶしなし」にすれば、線だけの文字にすることもできます。

字間の調整
次に、開場・開演時刻を表記します。
このように「OPEN」や「START」の右に半角スペースを2個入れて時刻を表記したのですが、オレンジの線でわかる通り、「OPEN」は4文字、「START」は5文字なので、時刻の位置が上下でずれてしまっています。

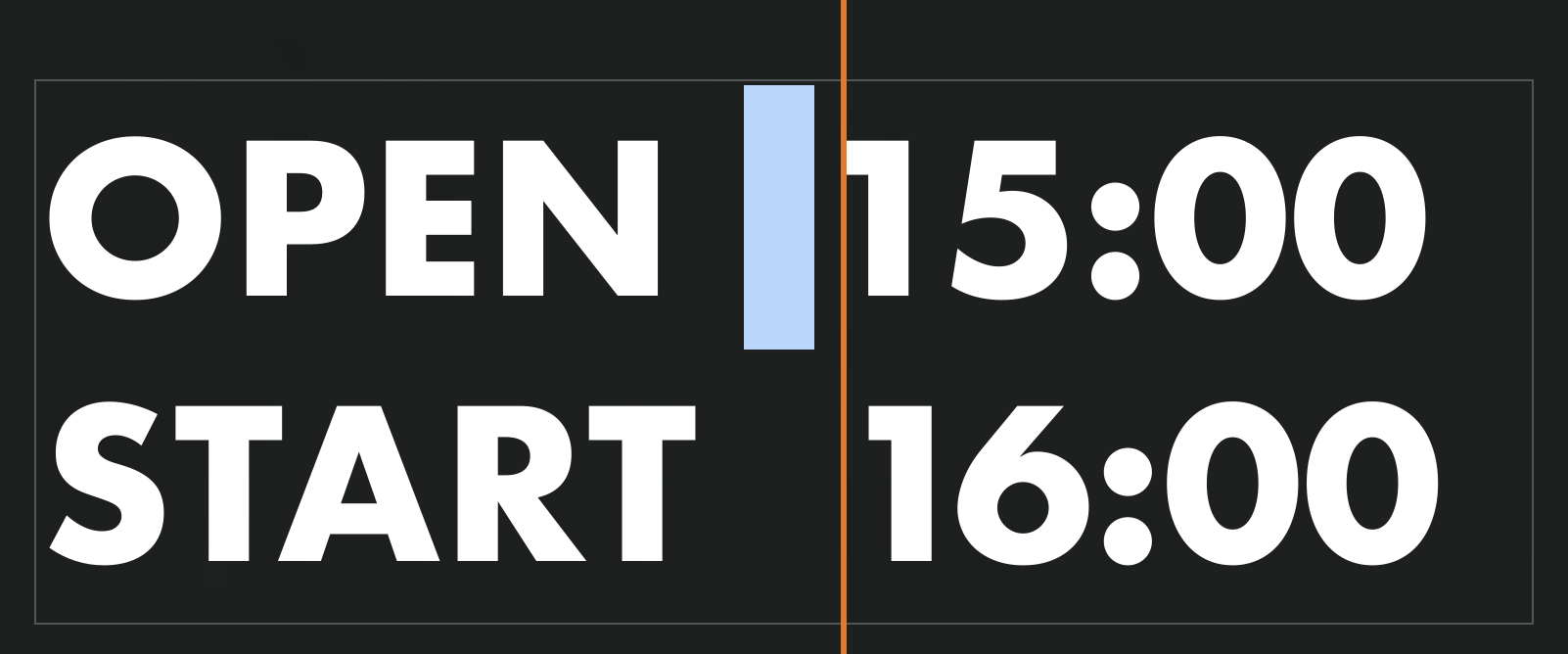
Keynoteには文字の間の間隔を調整する機能もあるので、これを使っていきましょう。
まず、間隔を広げたい文字の前の半角スペースを選択します。

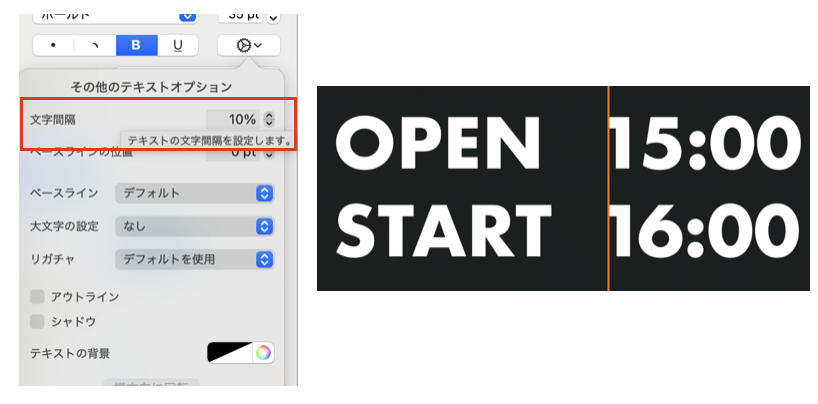
次に、「その他のテキストオプション」から、「文字間隔」の値を大きくします。

数字の先頭が揃いました。
均等配置
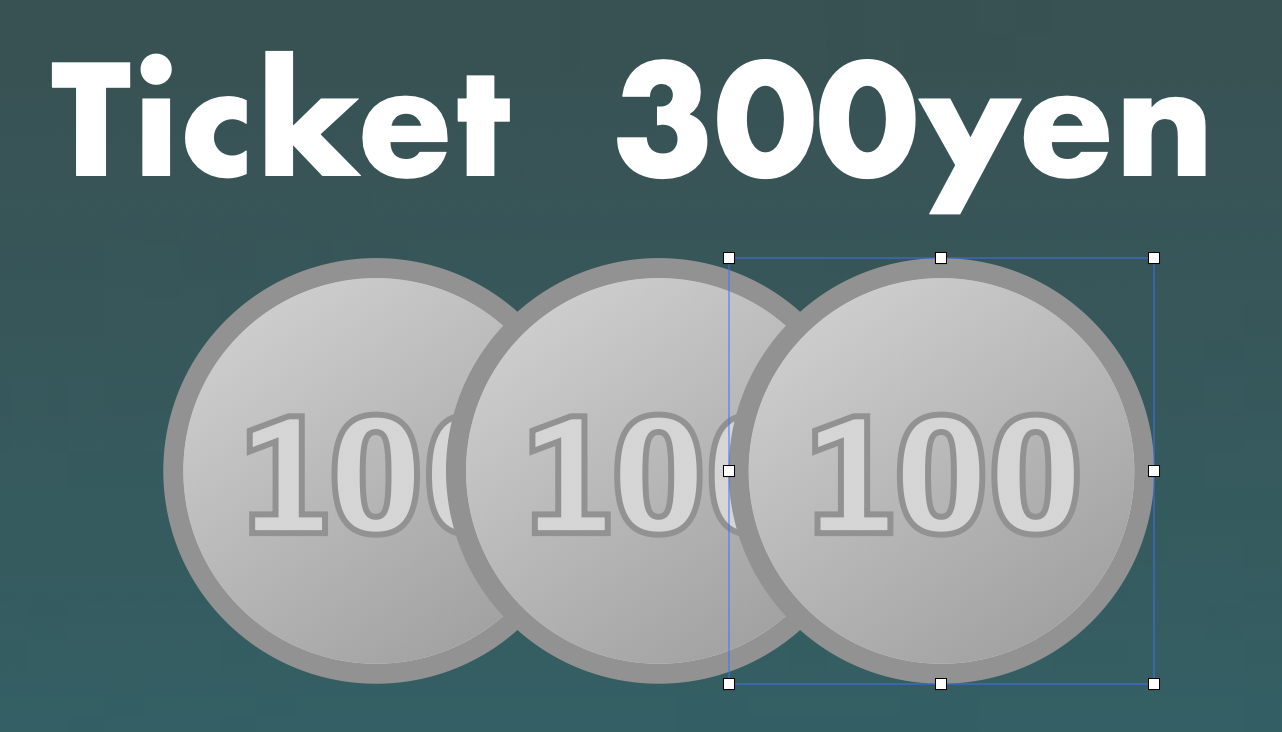
次に、この100円玉のイラストを作っていきます。
こちらも時間をかけたくない時は素材でも良いと思うのですが、今回はKeynoteでちょっとしたイラスト表現に挑戦してみました!


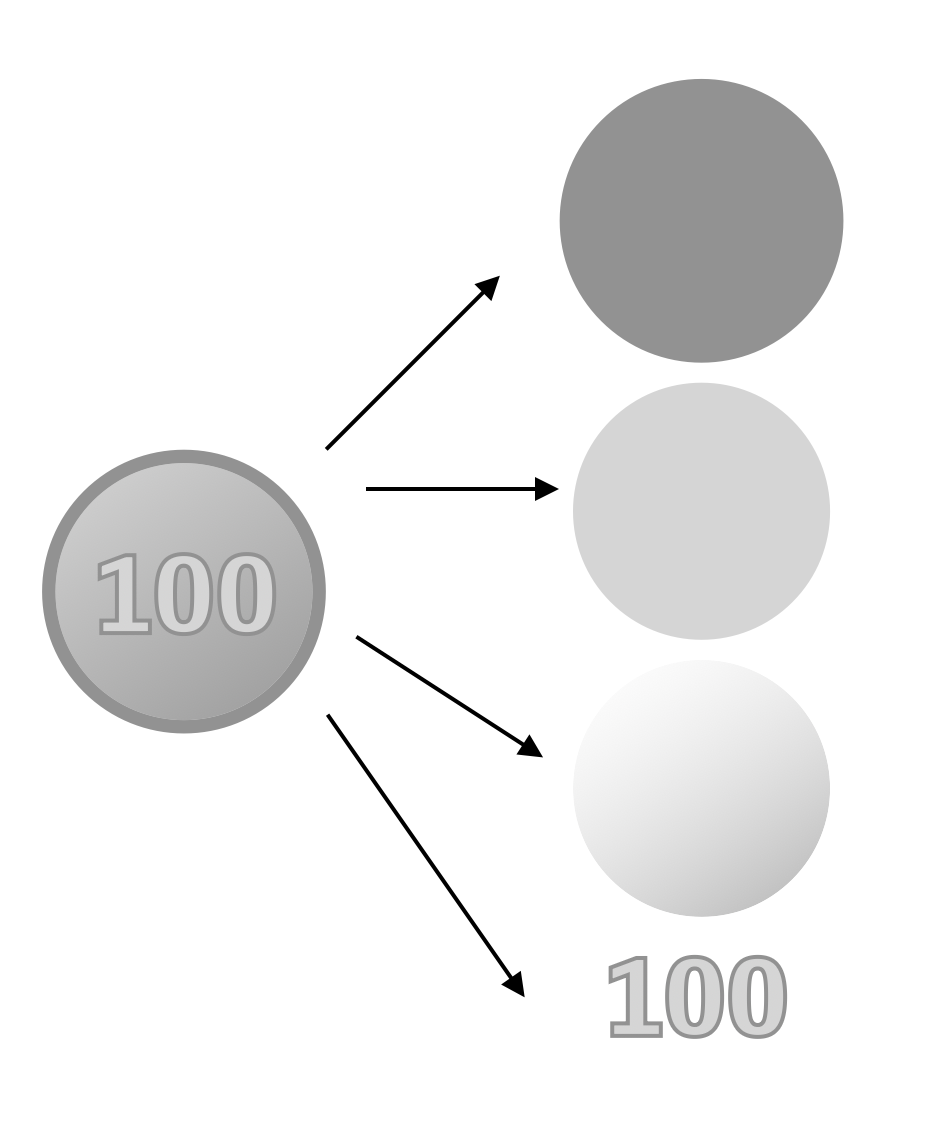
この100円玉は、上記のように「濃い灰色の円」、「ひとまわり小さい薄い灰色の円」、「斜めのグラデーションの円」、「アウトライン付きの100円の文字」でできています。
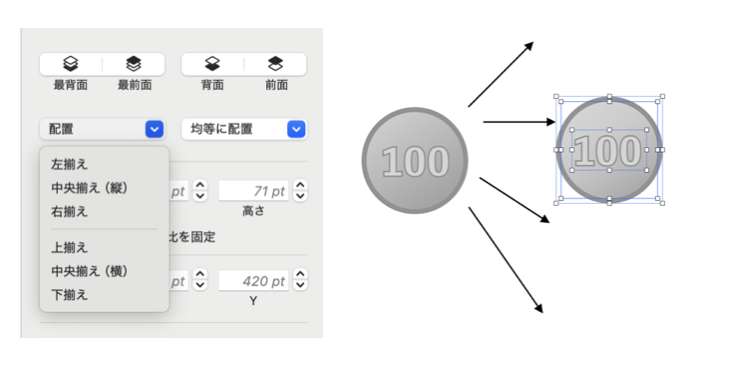
これらの要素を作って全て選択した後、「配置」から「中央揃え(縦)」と「中央揃え(横)」を行うことで、要素が全て中央に集まり、一つの絵柄になります。

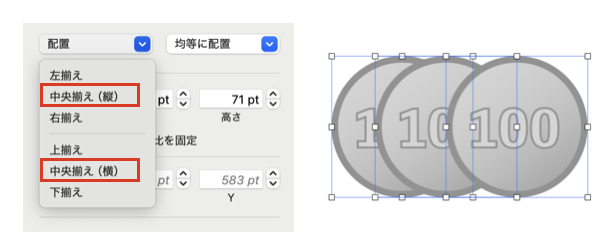
これをグループ化し、コピー&ペーストを行い3つにします。
このままでは配置がごちゃごちゃしているので、等間隔に配置します。
「配置」から「中央揃え(横)」を選択すると、まず高さが揃います。

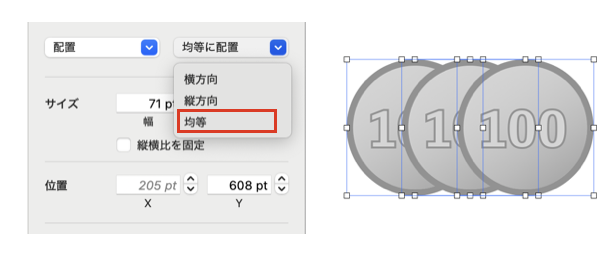
次に、「均等に配置」から「横方向」を選択すると、横の間隔が等間隔になります。

これで100円玉が揃いました。
完成!
その他文字を入れ、背景画像の空に沿ってグラデーションをかけて完成です!

グラデーションをかけた理由は、彩度の高い色を入れて華やかに、幻想的な雰囲気にしたかったからです。
さいごに
いかがでしたでしょうか。
今回は簡単なデザインツールとして、意外に多機能なMac標準搭載ソフト「Keynote」を提案させていただきました。
インターン生としてAdobeのライセンスのない状況でデザインを行うため、Keynoteを利用した結果、思いの外機能がたくさん見つかり、このような形で記事を書かせていただきました。
Macを持っている方なら誰でも無料で使えるKeynote。
ぜひ、有効に活用してみてください!
記事は2025年2月 7日現在の内容です。
この記事に付けられたタグ
おすすめ記事を見る