Jamf ProとBeyondCorp Enterpriseを統合して会社のリソースへのアクセスを制御してみる

BeyondCorp Enterpriseとは?
BeyondCorp Enterpriseとは、Googleが提供するゼロトラストセキュリティサービスです。
昨今では、ファイアウォールやUTMなどによってネットワークの内側と外側を定義する、いわゆる境界型セキュリティだけでは十分とは言い難くなりました。
場所に関係なく、ユーザとデバイスに関する条件に基づいて会社のリソースへのアクセスを常に検証する「ゼロトラストネットワークアーキテクチャ(ZTNA)」の概念を取り入れたソリューションが、様々な企業から提供されています。
そういった流れの中、2021年1月に登場したのが「BeyondCorp Enterprise」。
2020年4月に先行リリースされていた「BeyondCorp リモートアクセス」を発展させた製品です。
そして今回、Jamf ProとBeyondCorp Enterpriseの統合によって、会社のリソースへアクセスするmacOSデバイスをより高いセキュリティレベルで適切に管理することが可能となりました。 設定の流れや実際の挙動を確認していきます!
目次
はじめに
今回の統合は 2020年10月頃からアナウンスされていましたが、3月にリリースされたJamf Pro 10.36.0より実装されました。
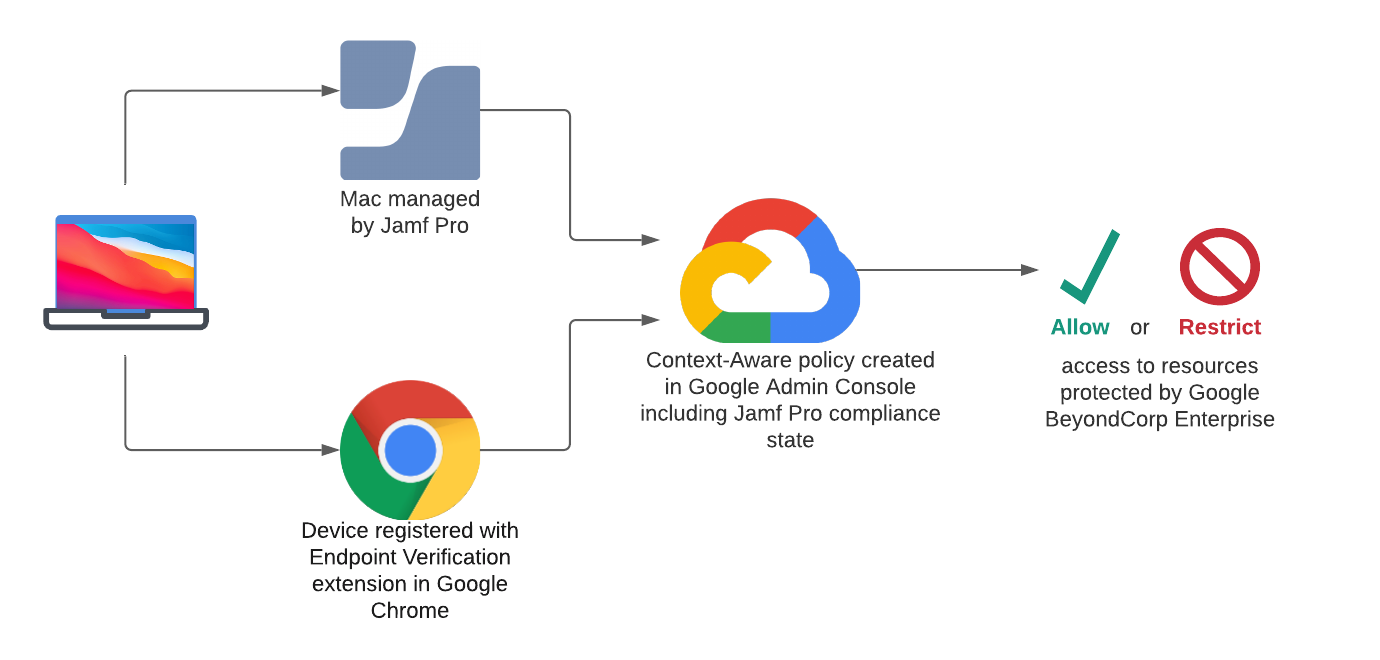
Google Zero Trust protection for macOS users with Jamf仕組みとしては、Jamf Proで定義したスマートグループに基づいてデバイスのコンプライアンス準拠状況を判断、およびGoogle側に共有します。そして、その情報をもとにコンテキストアウェアポリシーを作成することによって、会社のリソースへのアクセスを制御することが可能となります。

(Jamf Pro 管理者ガイド より引用)
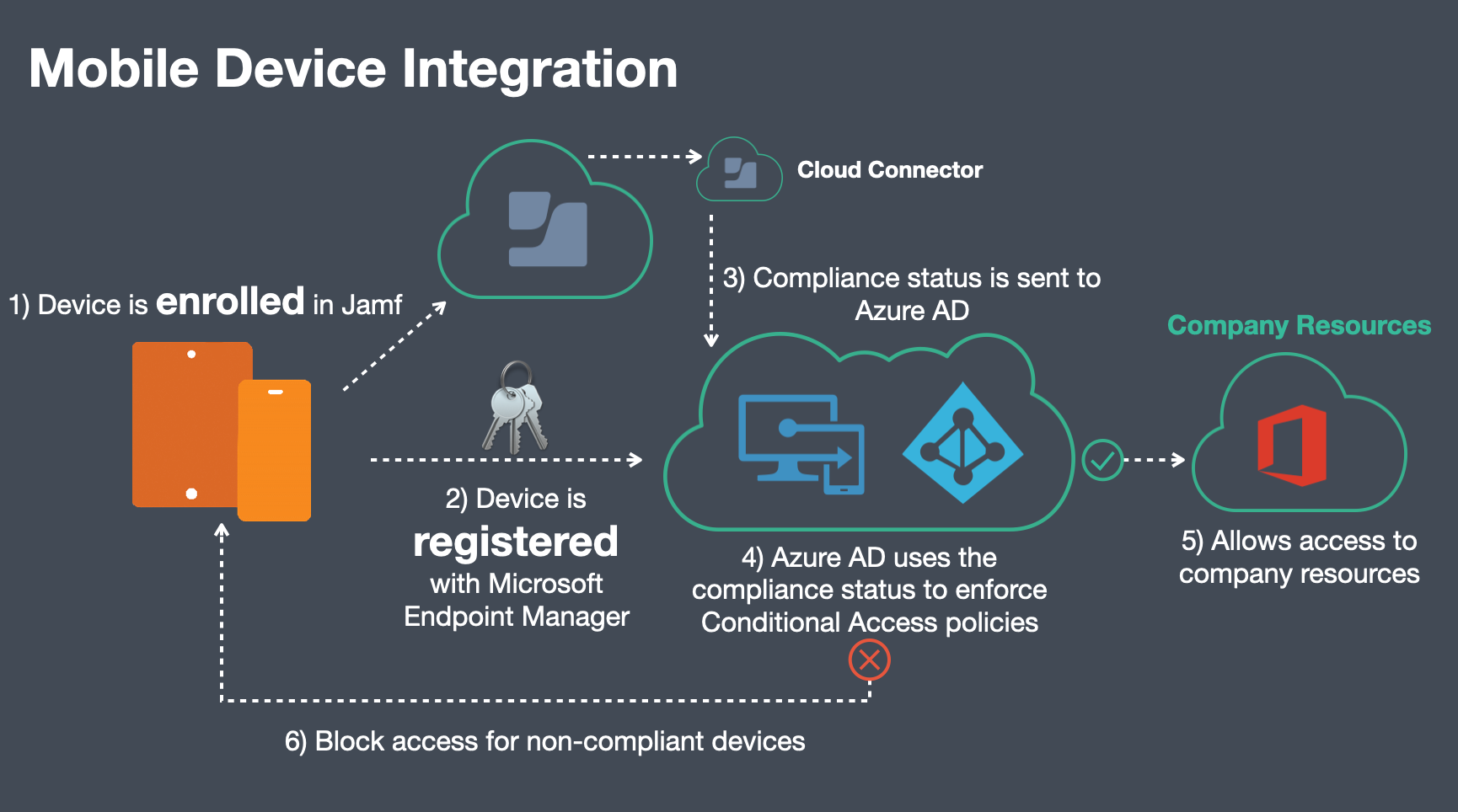
※すでにリリースされているデバイスコンプライアンス(Jamf Pro とMicrosoft Endpoint Manager を統合し、iOS/iPadOSデバイスに条件付きアクセスを適用するための機能)と同様の流れと思って頂くのがわかりやすいように思います。

(Jamf Technical Paper より引用)
準備
ということで実際に設定を行っていきます。 基本的には管理者ガイドに記載のとおりですが、補足事項があるため改めて確認していきたいと思います。
Google BeyondCorp Enterprise 統合 - Jamf Pro ドキュメント | Jamfステップ1:BeyondCorp Enterpriseスマートグループの作成
まずは、スマートグループを2つ作成します。
- 1つ目はコンプライアンス準拠状況をGoogle側に送信する対象を定義するグループです。
Jamf Proで管理しているすべてのデバイスが対象ということであれば、デフォルトで作成されている「All Managed Clients」を使用しても良いでしょう。
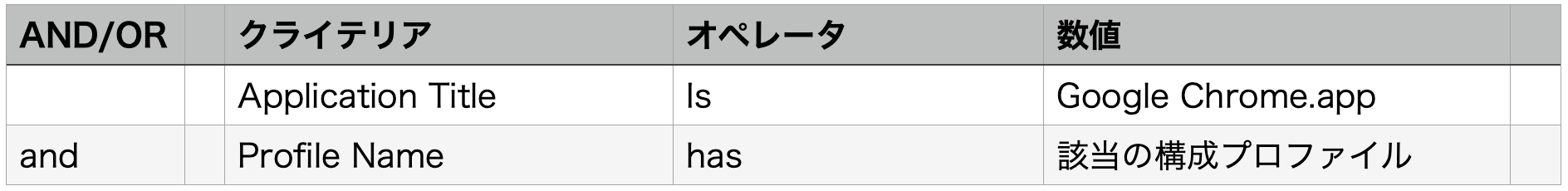
あるいは下記のような条件のグループを作成し、「Endpoint Verification拡張機能(後述)」展開用の構成プロファイルがインストールされているデバイスを対象としても良いと思います。

- 2つ目は実際にコンプライアンス準拠状況を判断するグループです。
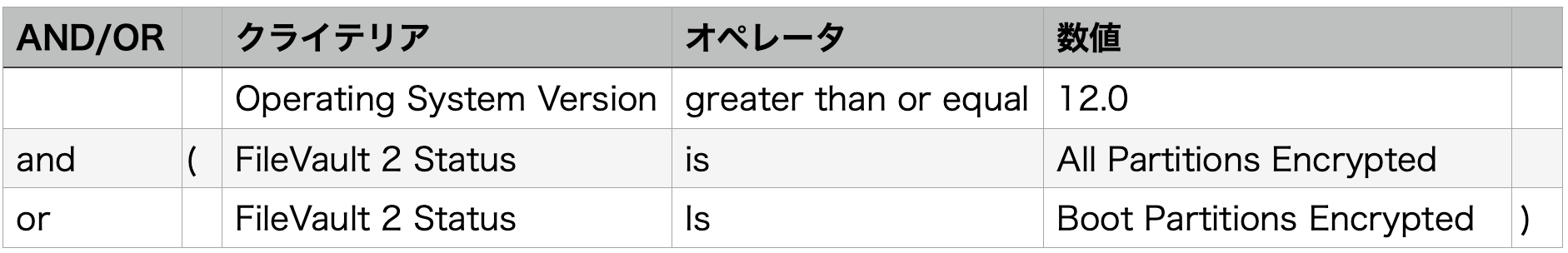
ここは会社によって様々な要件があるかと思いますので、ひとまずはシンプルに下記のような条件を指定します。

ステップ2:BeyondCorp Enterprise統合の有効化
次に、実際に統合を有効化していきます。
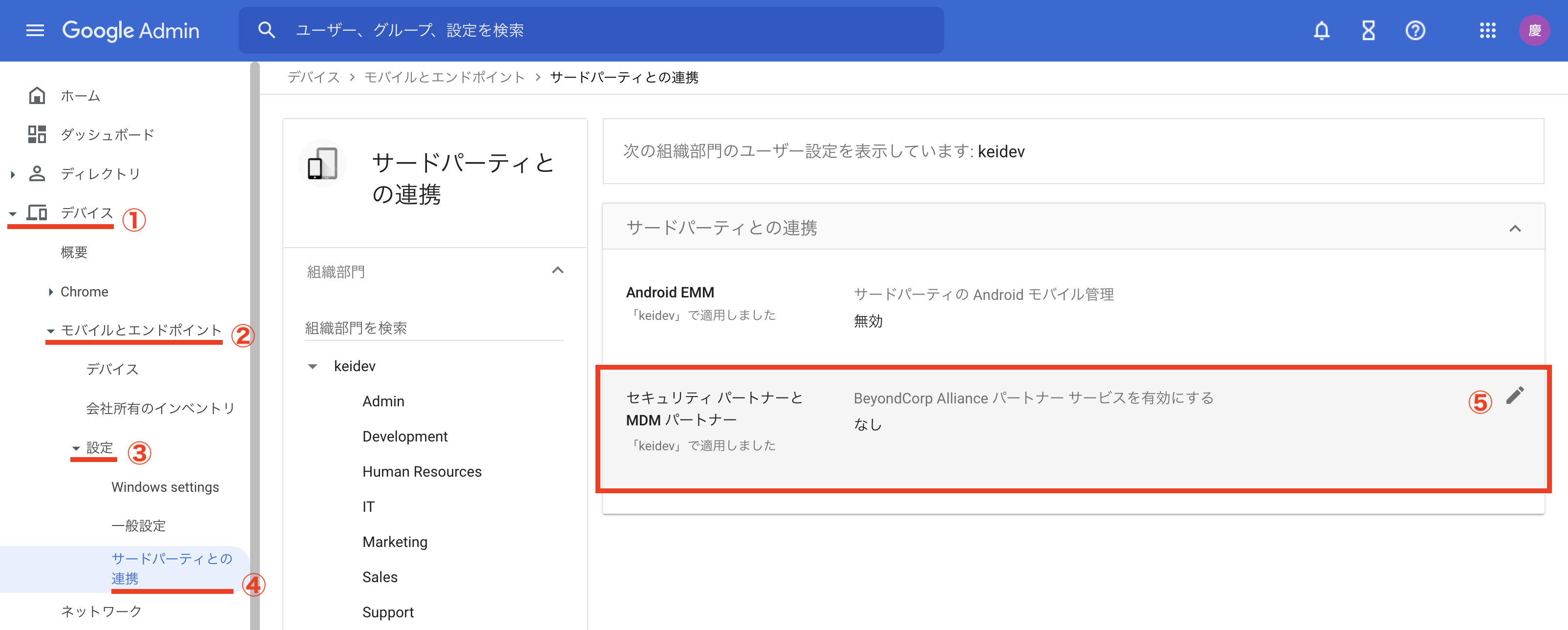
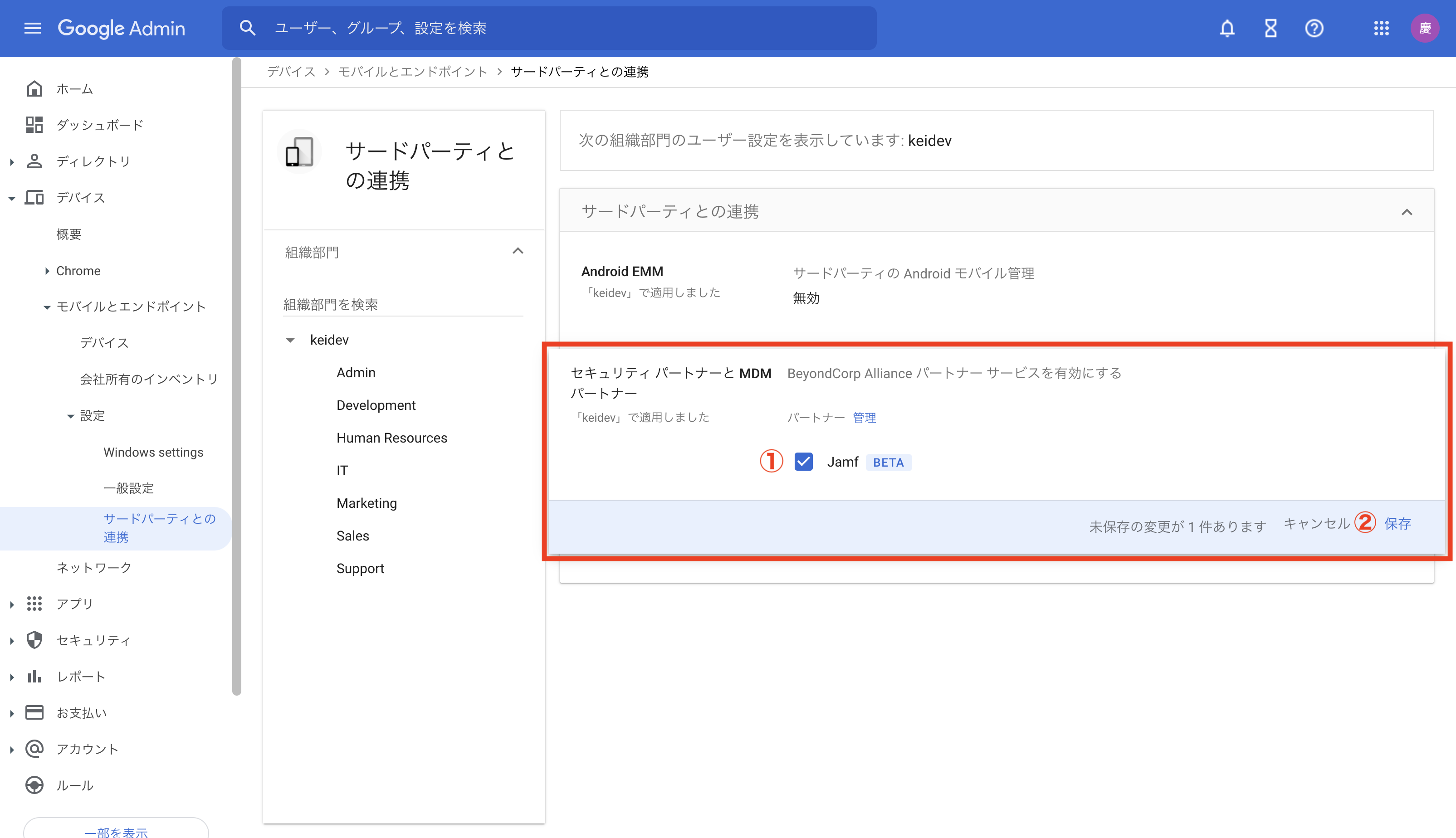
- Google Adminのデバイス > モバイルとエンドポイント > 設定 > サードパーティとの連携からセキュリティ パートナーとMDMパートナーの編集をクリックします。

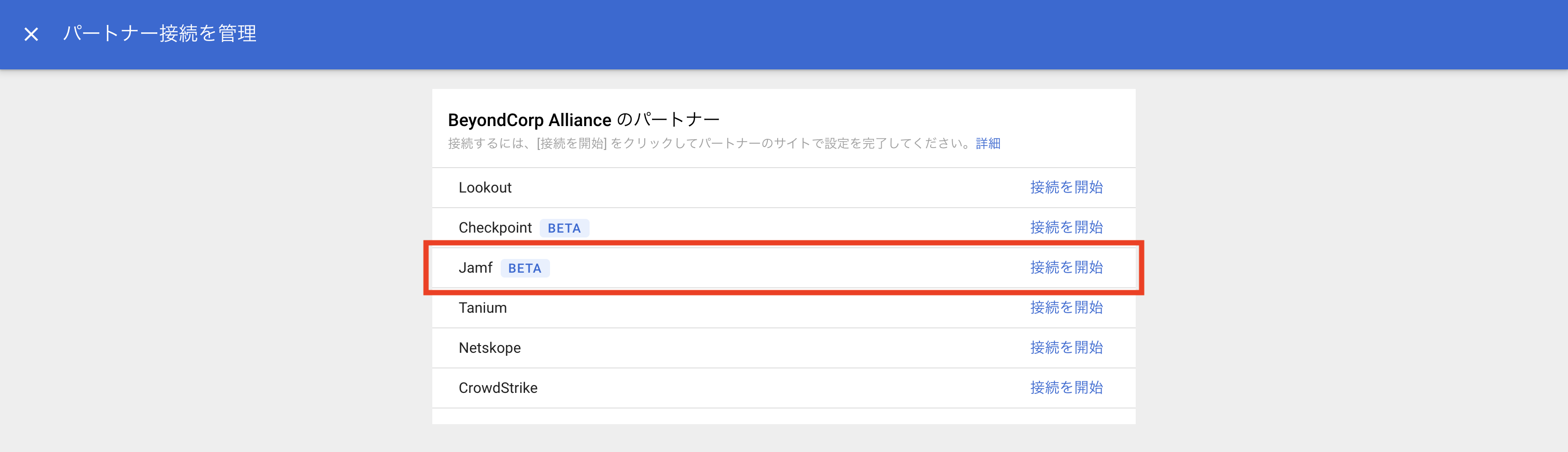
- BeyondCorp Allianceのパートナーの中からJamf [BETA]の接続を開始をクリックします。
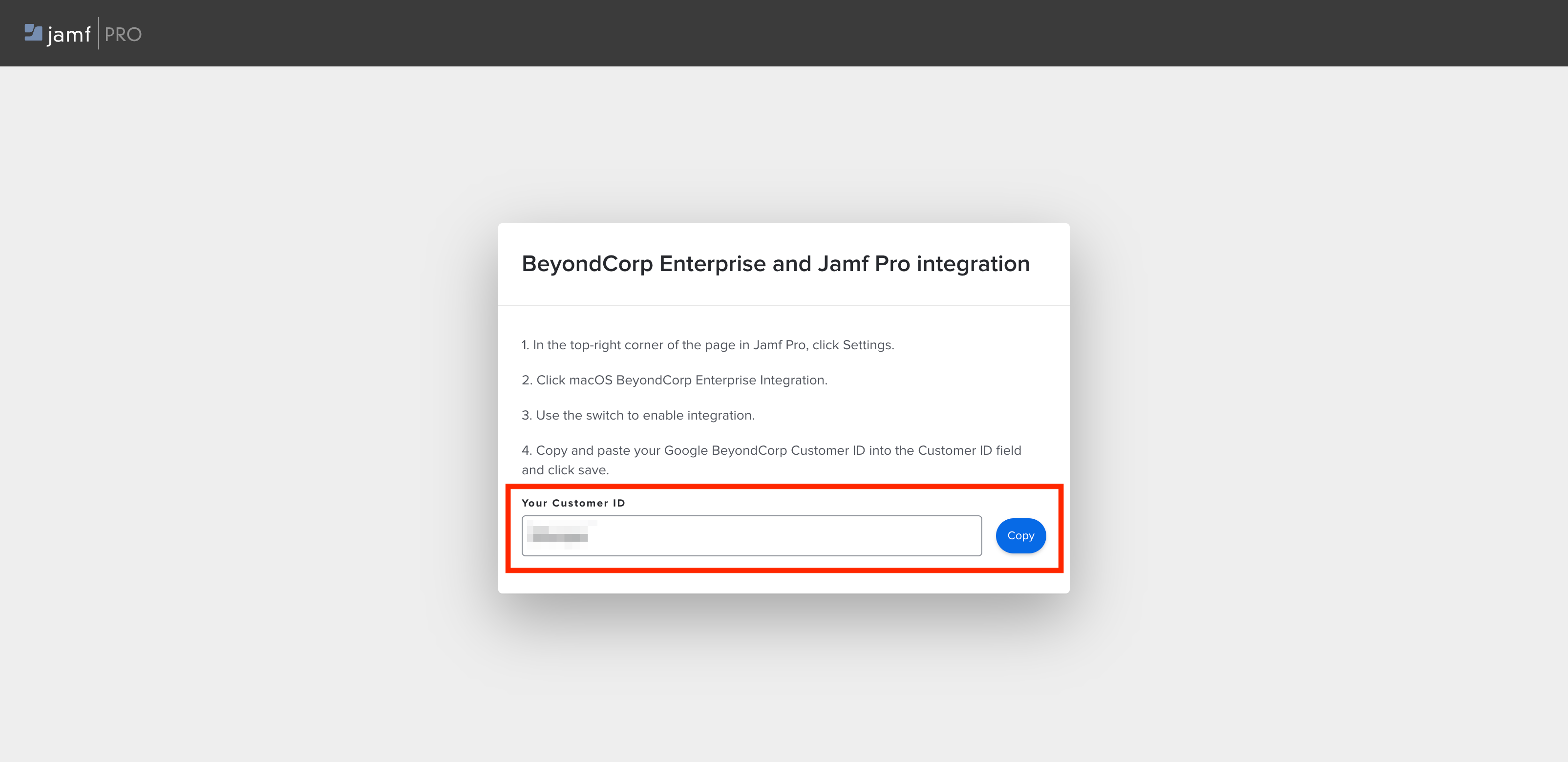
- 新しいタブが開きCustomer IDが表示されるので、Copyボタンをクリックします。


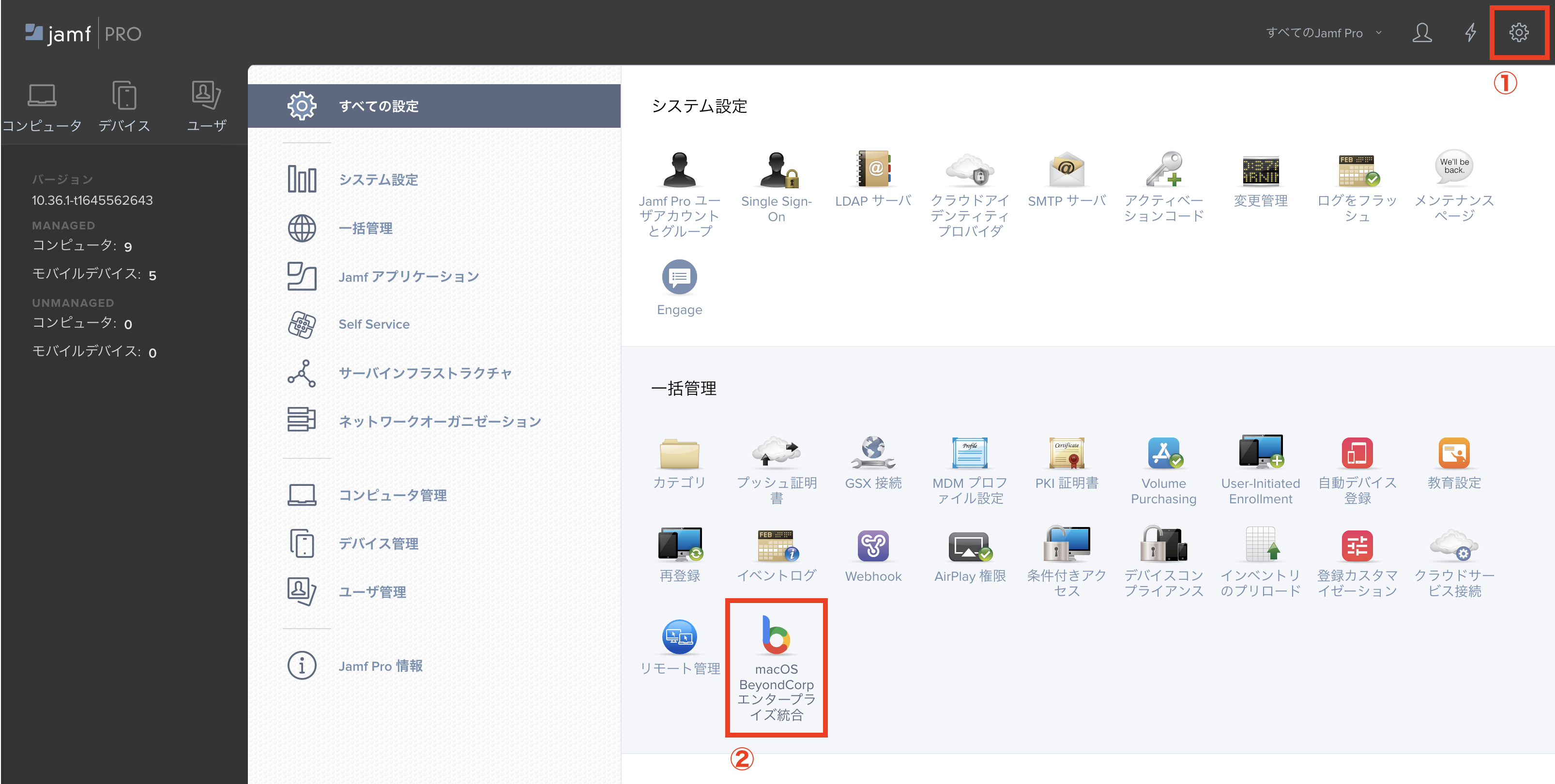
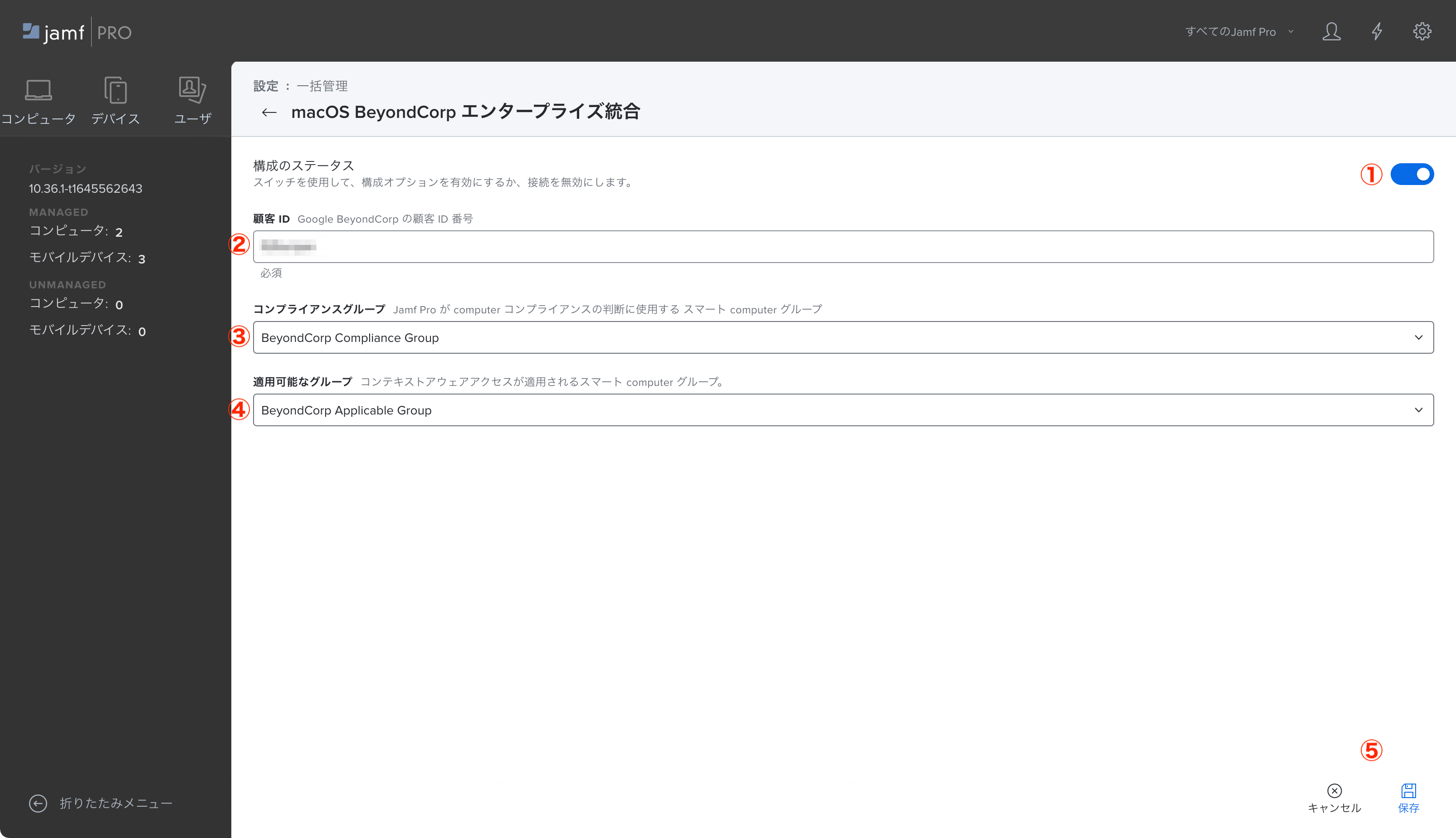
- Jamf Pro の設定 > 一括管理 > macOS BeyondCorp エンタープライズ統合にアクセスし、編集をクリックします。

- 先ほどコピーしたCustomer IDを貼り付け、作成した2つのスマートグループをそれぞれ選択した後、保存をクリックします。

- Google Adminに戻り、Jamf [BETA]にチェックを入れ、保存をクリックします。

以上で統合は完了です。
ステップ3:Googleへのデバイスの登録
今度はデバイス側の準備を行います。
この統合では、デバイス側にGoogle Chrome(アプリ)とEndpoint Verification(拡張機能)がインストールされている必要があります。
Endpoint Verification - Chrome ウェブストアGoogle Chromeの配布についてはJamf Proのポリシーを使用します。
作成方法については割愛しますが、パッケージファイルを入手するも良し、近年流行りのInstallomatorを使用するも良し、お好きな方法で配布してください。
※あるいはJamf Pro 10.37.0から追加された新機能Appインストーラを使用するのも良いかもしれません。
Endpoint Verificationの配布については、下記の3パターンがあります。
- GoogleのChromeブラウザクラウド管理を使用してユーザとブラウザの設定を定義
- Jamf Proの構成プロファイルを使用して拡張機能をインストール
- デバイス上で拡張機能を手動インストール
管理者ガイドでは①が推奨されていますが、シンプルに拡張機能だけ自動インストールできれば良い、ということであれば②でも配布は可能です。
※いずれにしても構成プロファイルは使用することになるため、今回はどちらのパターンについても確認していきます。
1. GoogleのChromeブラウザ クラウド管理を使用してユーザとブラウザの設定を定義
登録ブラウザに対してEndpoint Verificationを自動インストールする設定を定義します。
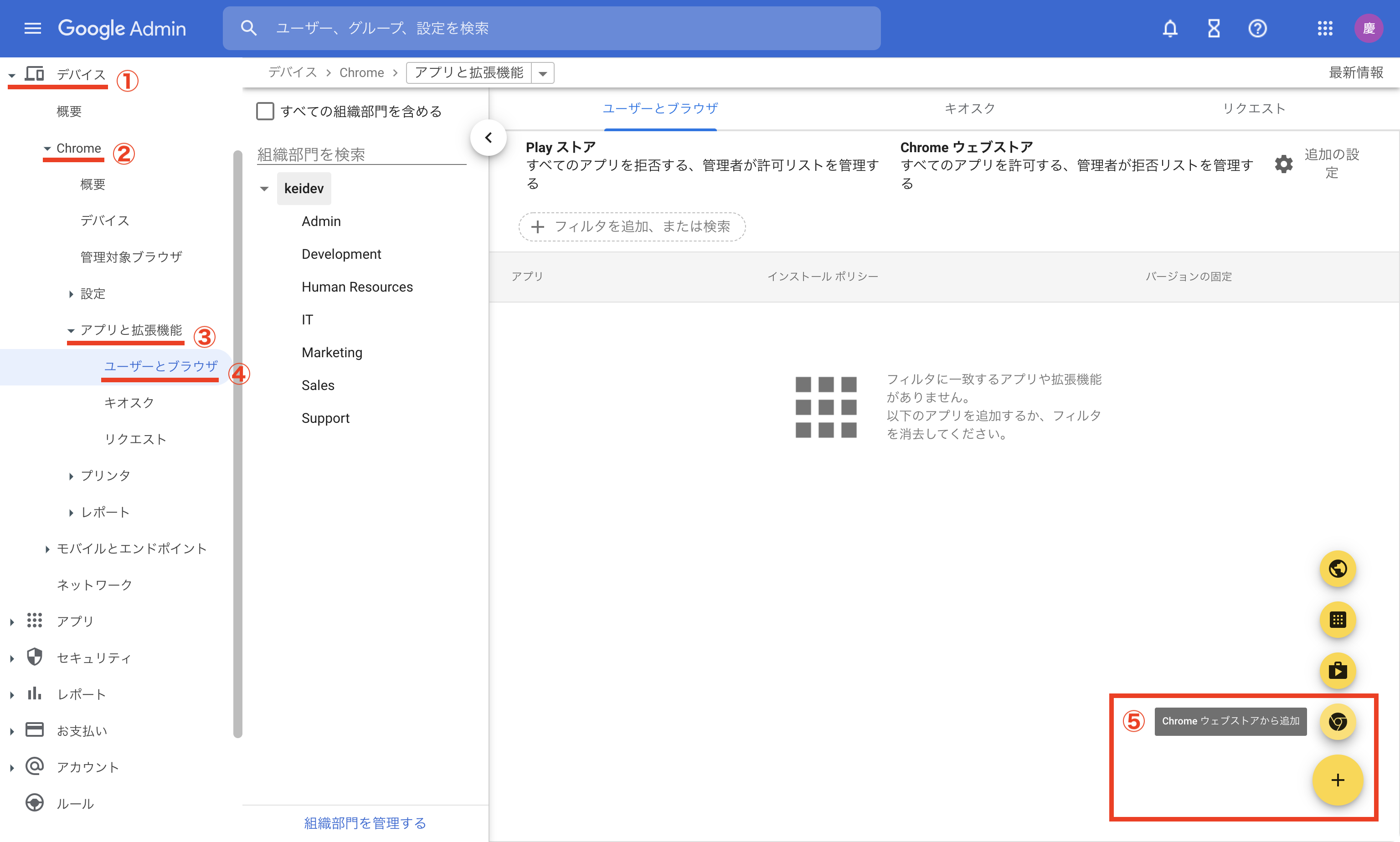
Google Adminのデバイス > Chrome > アプリと拡張機能 > ユーザとブラウザから+ボタン > Chromeウェブストアから追加を選択します。

Endpoint Verificationを検索し、選択ボタンをクリックします。

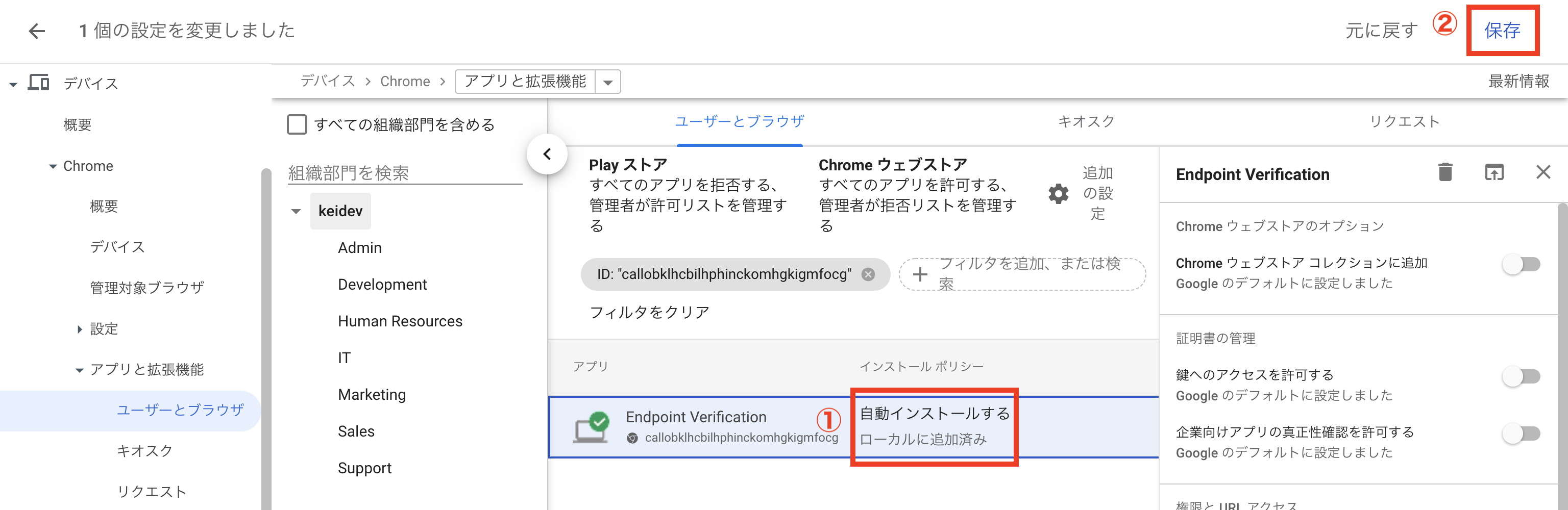
追加されたEndpoint Verificationのインストール ポリシーを「インストールを許可する」から「自動インストールする」に変更し、保存をクリックします。

その後、デバイスのChrome ブラウザを登録・管理するための設定を定義します。
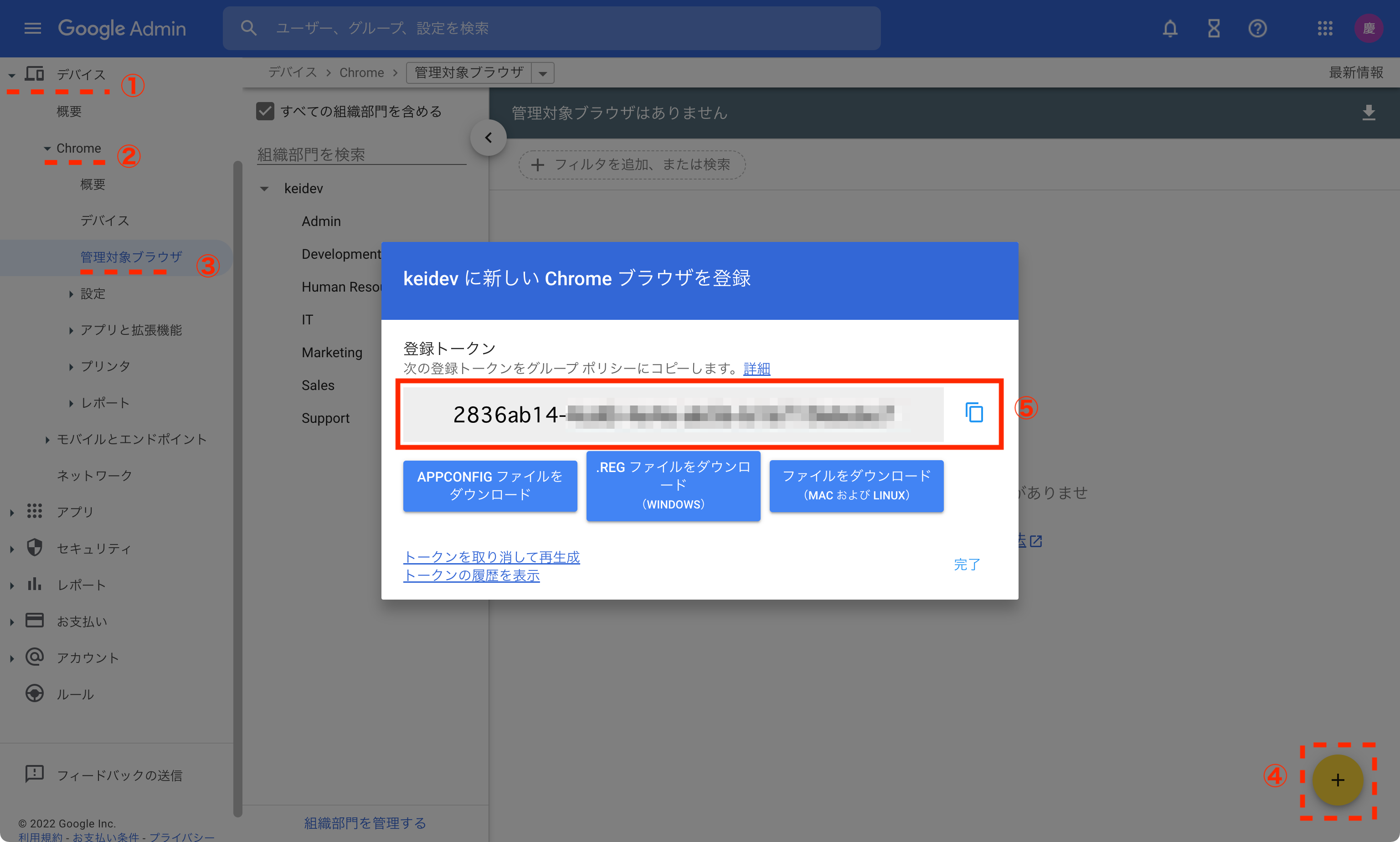
Google Adminのデバイス > Chrome > 管理対象ブラウザから+ボタンをクリックして登録トークンを生成、およびコピーします。

コピーした登録トークンはJamf Proの構成プロファイルを使用してデバイスに配布します。 構成プロファイルの作成方法についてもここでは割愛しますが、下記のドキュメントに参考に配布してください。
Jamf Pro(macOS)でブラウザを登録する - Chrome Enterprise and Education ヘルプ
構成プロファイルをデバイスに配布後Google Chromeを起動すると、ChromeブラウザがGoogle Admin の管理対象ブラウザに登録されています。

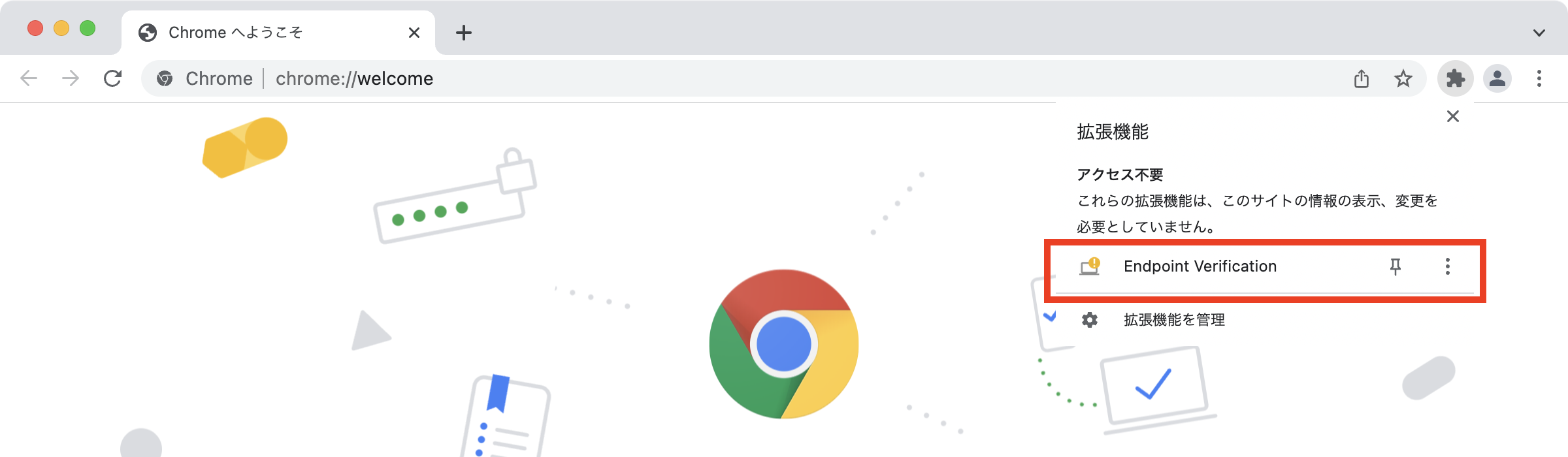
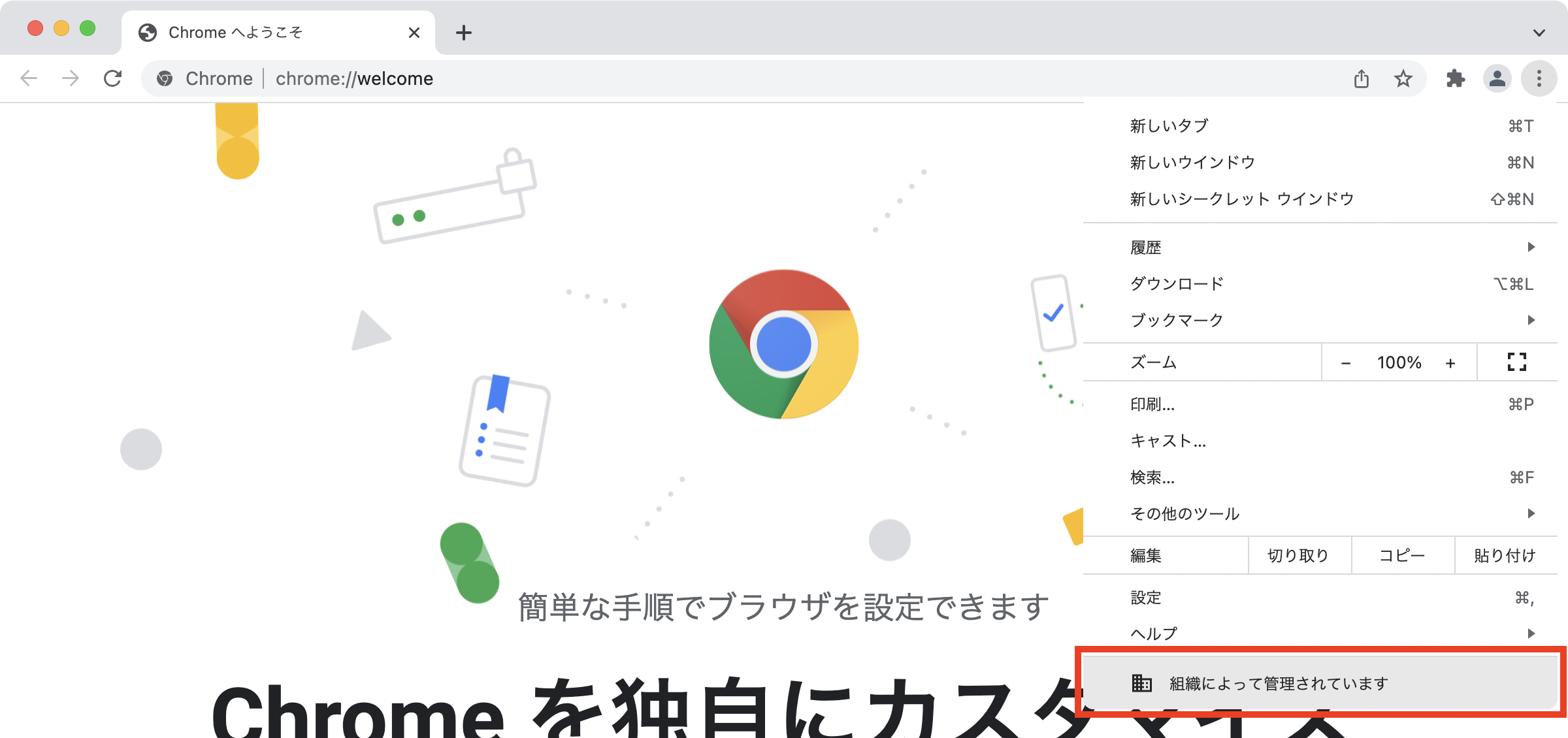
デバイス側についても、「組織によって管理されています」という表示と併せてEndpoint Verificationが自動インストールされていることが確認できました。


2. Jamf Proの構成プロファイルを使用して拡張機能をインストール
構成プロファイルを使用してデバイスのGoogle ChromeにEndpoint Verificationを強制インストールする設定を定義します。 Chromeの各種設定を配布する方法については下記ドキュメントにまとめられています。
Chrome Enterprise のポリシーリストと管理 | ドキュメント今回の場合はExtensionInstallForcelistというポリシーを使用して、下記のようなXMLを定義します。
See the Pen Untitled by 株式会社Too【Apple Business Team】 (@too_applebiz) on CodePen.
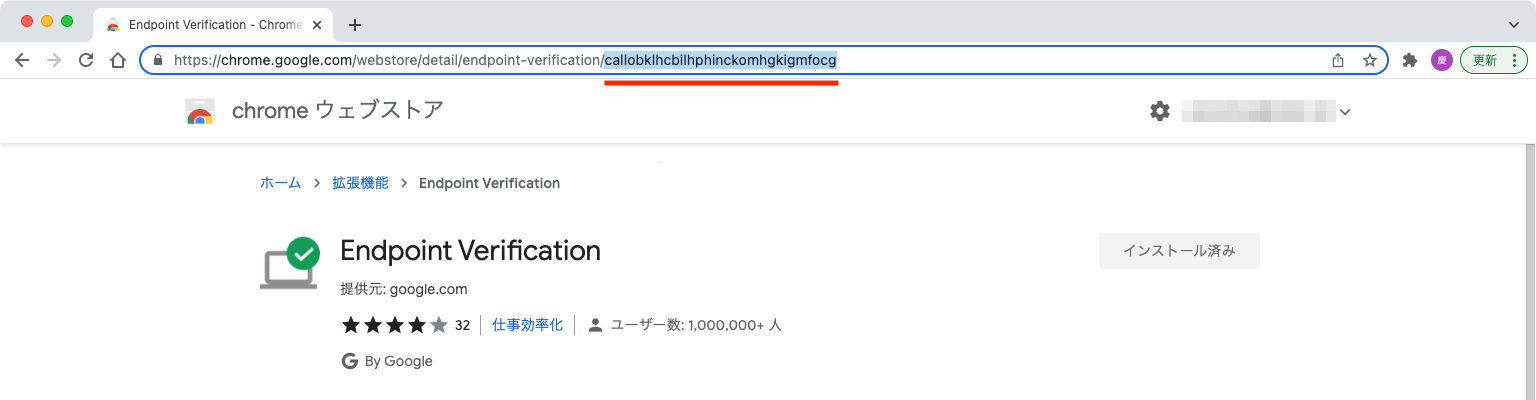
※"callobklhcbilhphinckomhgkigmfocg"の部分がEndpoint Verificationを示すID となります。ChromeウェブストアのURL などから確認することが可能です。

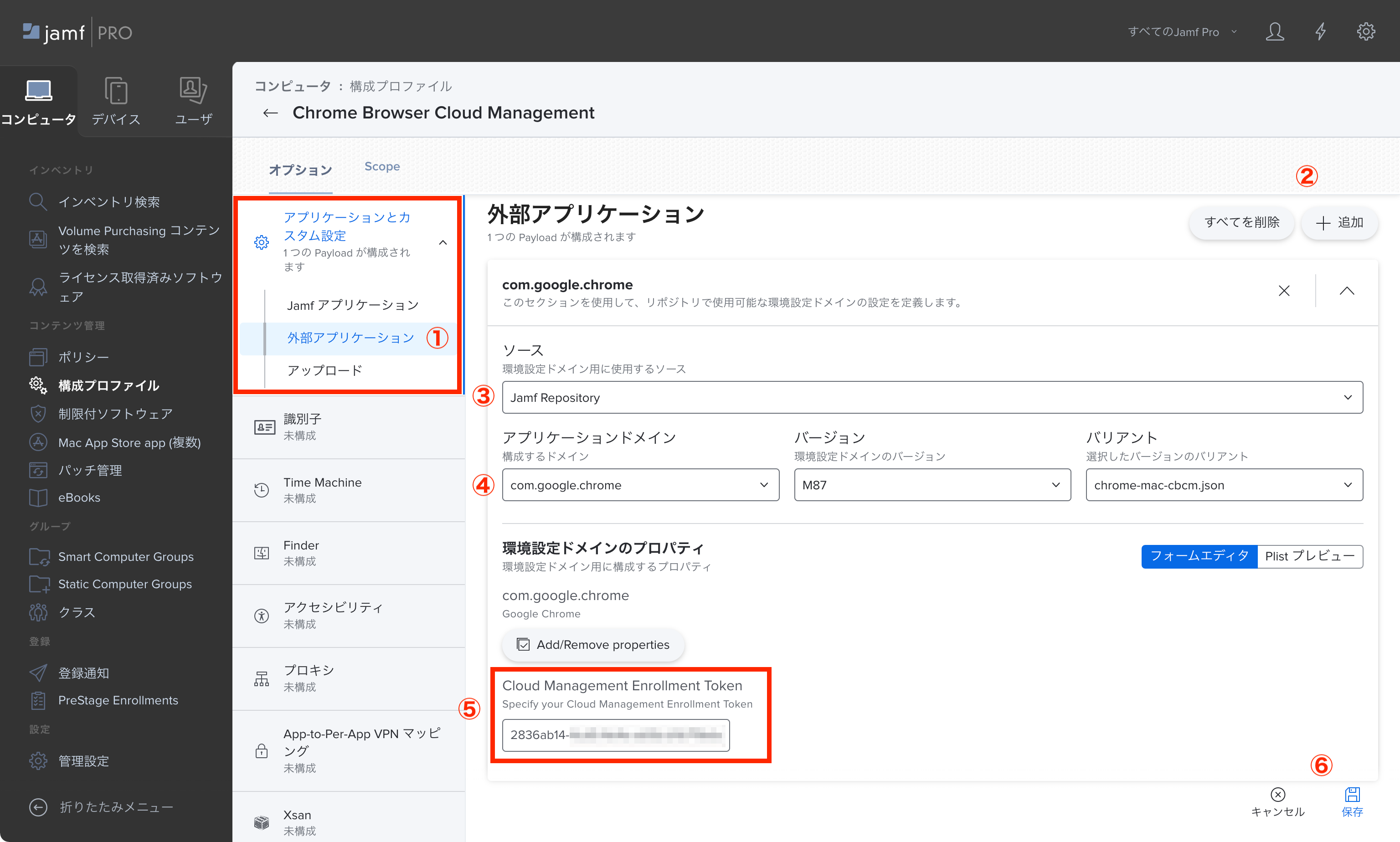
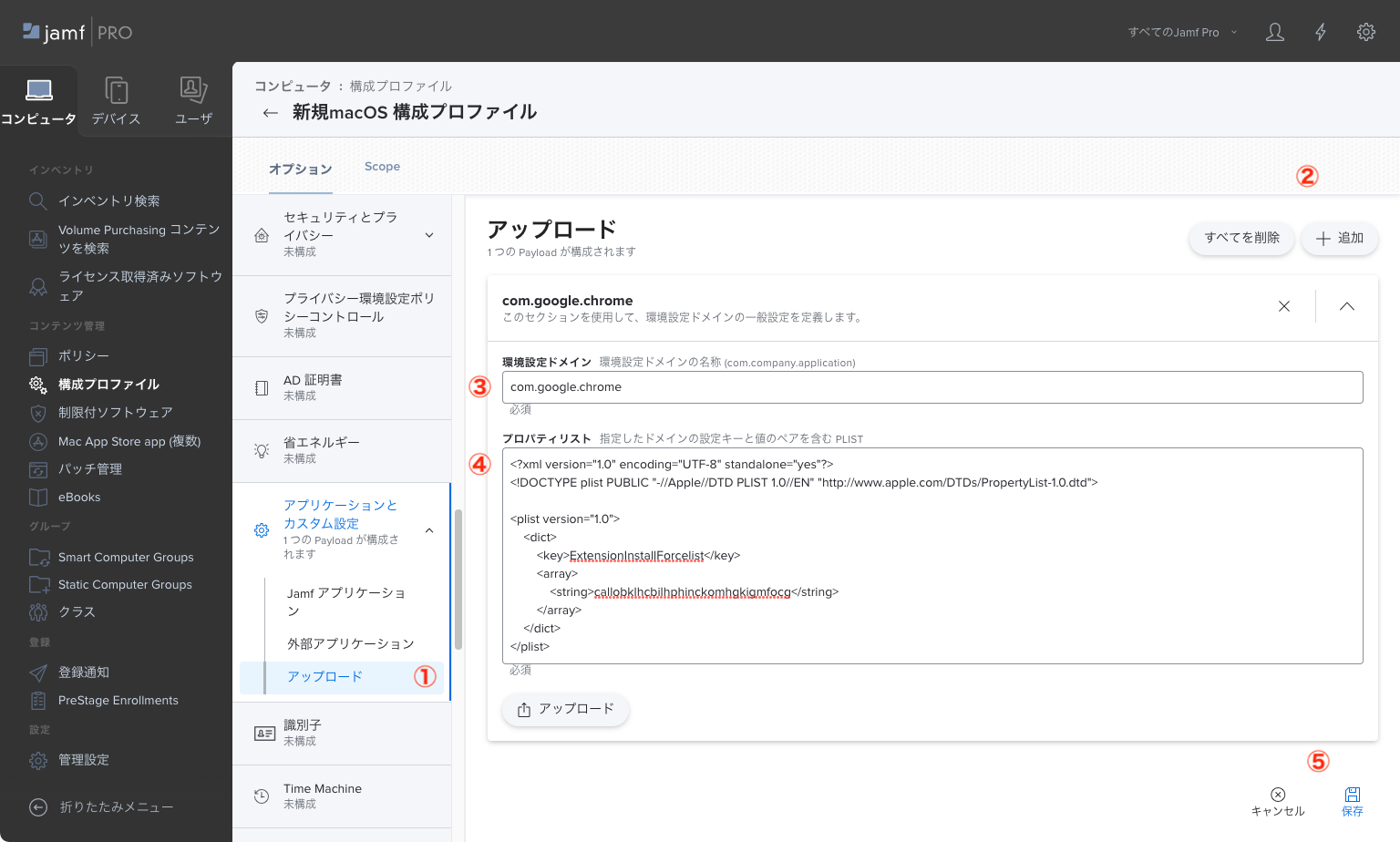
その後、構成プロファイルのアプリケーションとカスタム設定ペイロードを使用して配布を行います。 プロパティリストにXMLをペーストし、環境設定ドメインにcom.google.chromeと指定してください。

先程同様、構成プロファイルをデバイスに配布後Google Chromeを起動すると、Endpoint Verificationが自動インストールされていることが確認できるかと思います。
ステップ4:コンテキストアウェアポリシーの作成と割り当て
いよいよ最終段階です。 Jamf Proのスマートグループで判断したコンプライアンス準拠状況に基づいて、会社のリソースへのアクセスを制御するコンテキストアウェアポリシーを作成します。
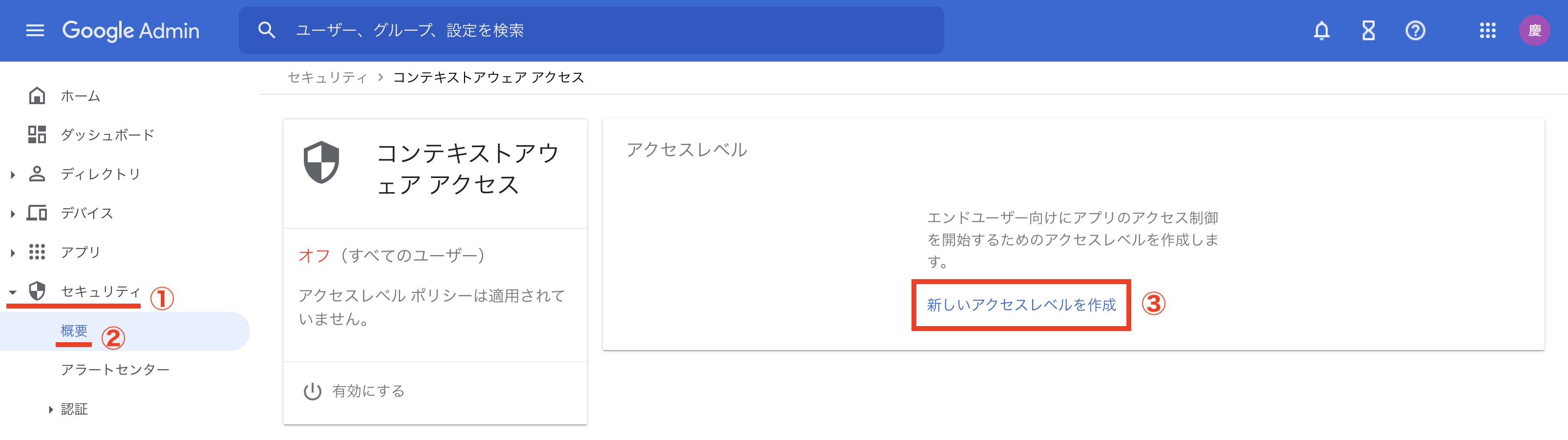
- Google Adminのセキュリティ > 概要 > コンテキストアウェア アクセスから新しいアクセスレベルを作成を選択します。
※コンテキストアウェア アクセス がすでに有効になっている場合は、セキュリティ > アクセスとデータ管理 > コンテキストアウェア アクセスから「アクセスレベルを作成」を選択してください。

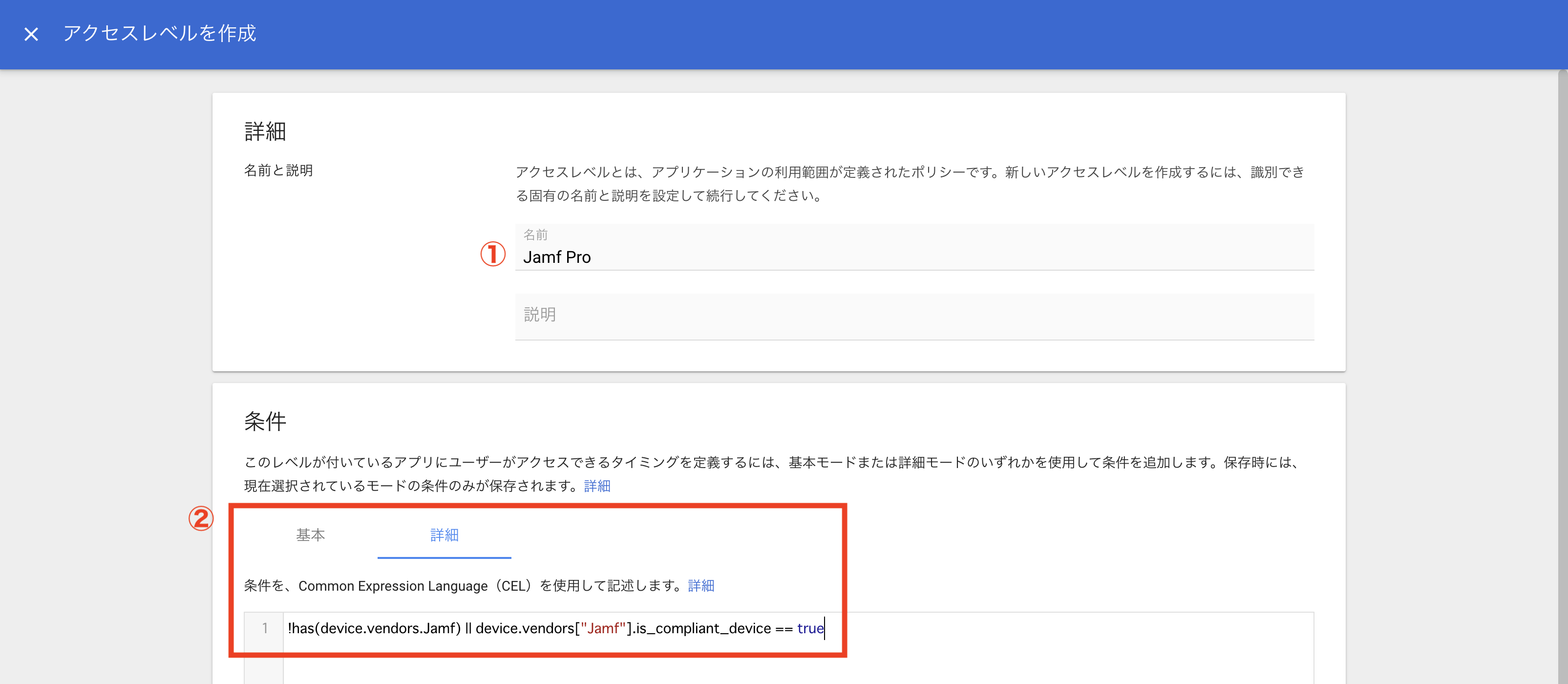
任意の名前を入力した後、条件の詳細タブを選択し、条件を入力していきます。

管理者ガイドに掲載されている下記のサンプルをペーストします。
!has(device.vendors.Jamf) || device.vendors["Jamf"].is_compliant_device == true
※補足
"!has(device.vendors.Jamf)" の部分については、"デバイスのベンダー名にJamf を含まないもの"というような意味合いを示しています。("||"は"or")
そのため、そもそもJamf Proに登録されていない、すなわちBYOD(個人所有のデバイス)は無条件でアクセスが可能な状態になっています。
下記のように冒頭部分を削ることによって、"コンプライアンスに準拠している会社所有のMacのみアクセスを許可する"という条件にすることも可能ですが、その場合WindowsやChromeなど他のプラットフォームに登録されているデバイスもアクセスできなくなってしまうため、テストする場合は十分ご注意ください。
device.vendors["Jamf"].is_compliant_device == true
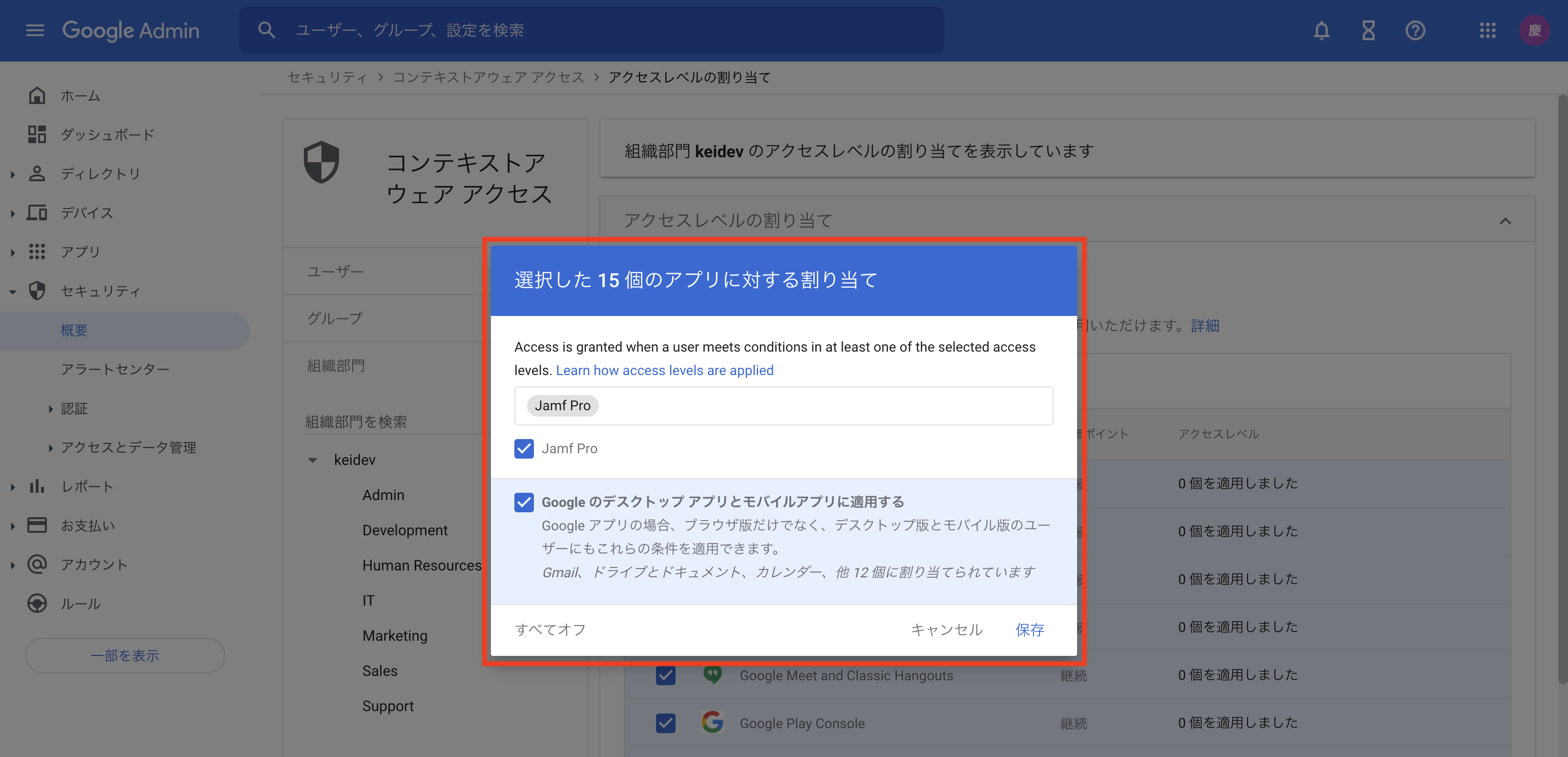
その後は、任意のアプリを選択し、今回作成したアクセスレベルへの割り当てを行い、保存を選択します。

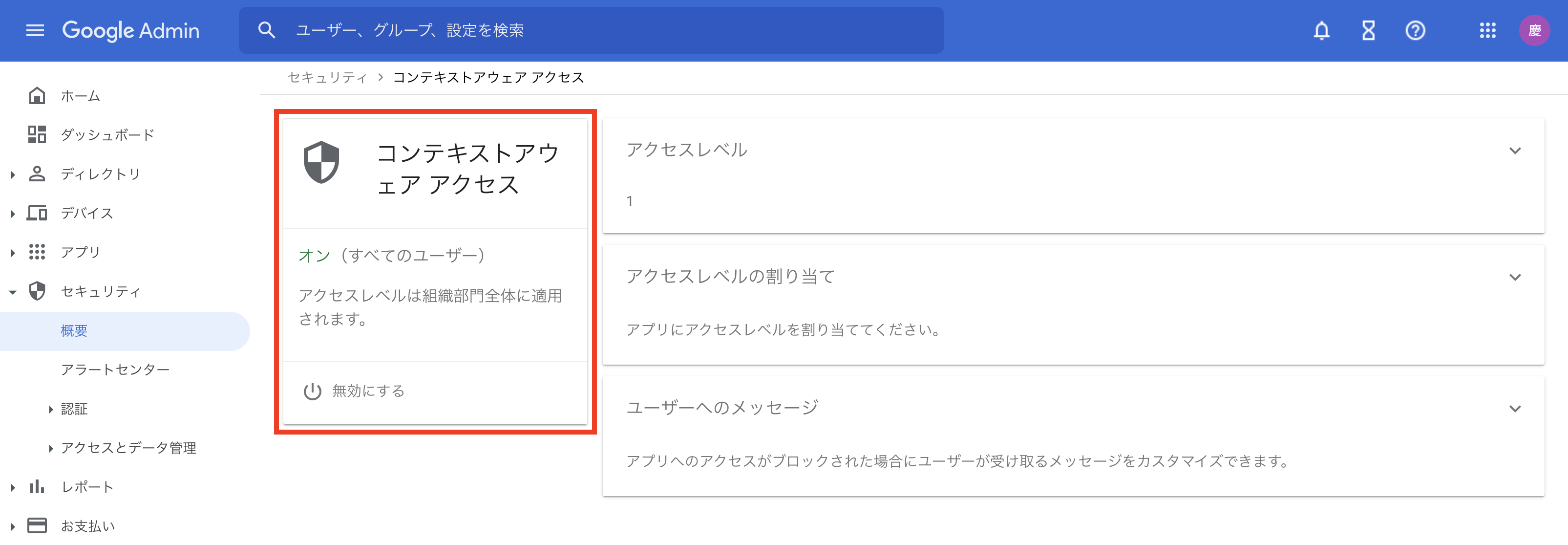
最後にコンテキストアウェア アクセスメニューの有効にするを選択し、オンになっていることを確認してください。

以上で すべての準備が完了しました。
適用確認
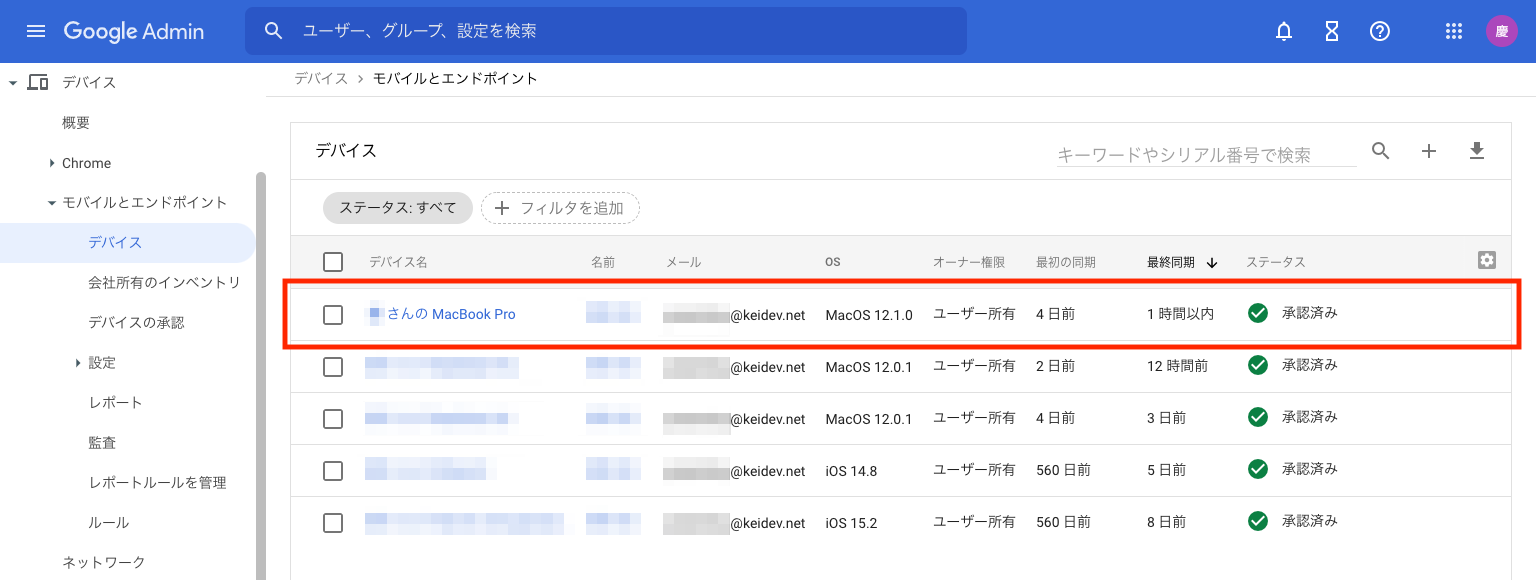
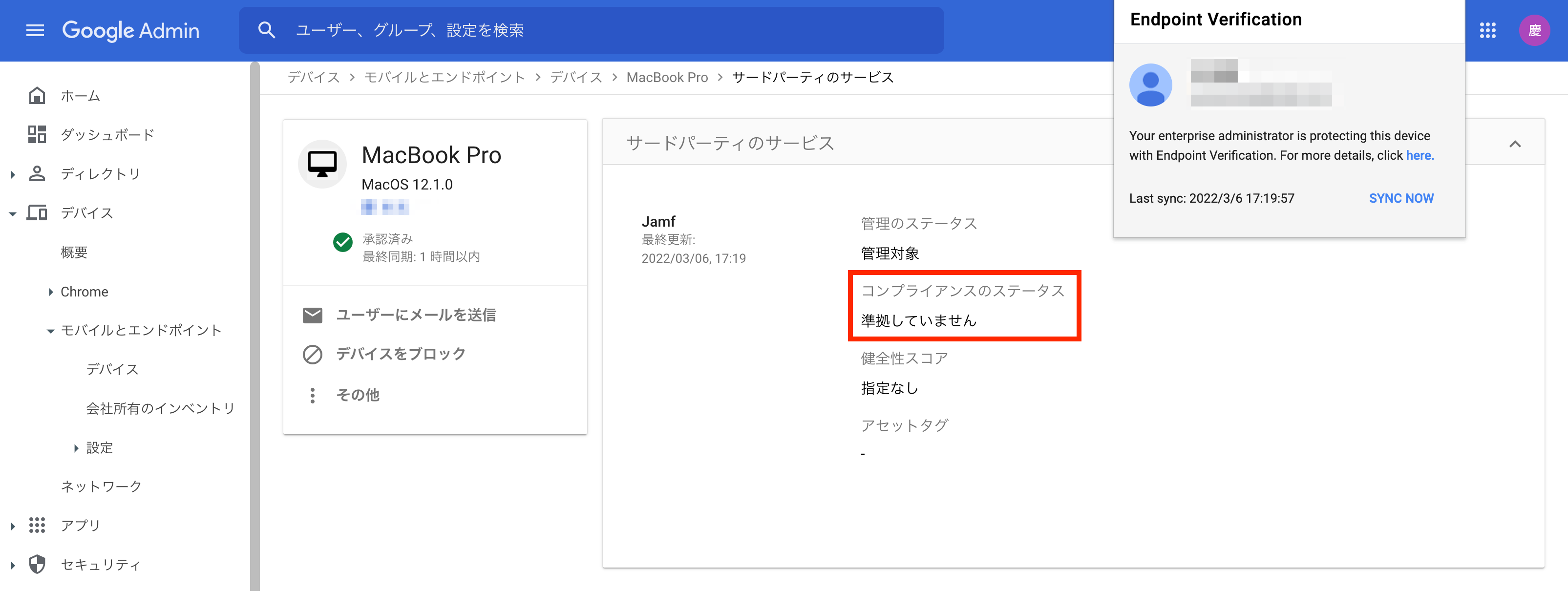
デバイス側でChromeにログインすると、Google Adminのデバイス > モバイルとエンドポイント > デバイス上に表示されます。

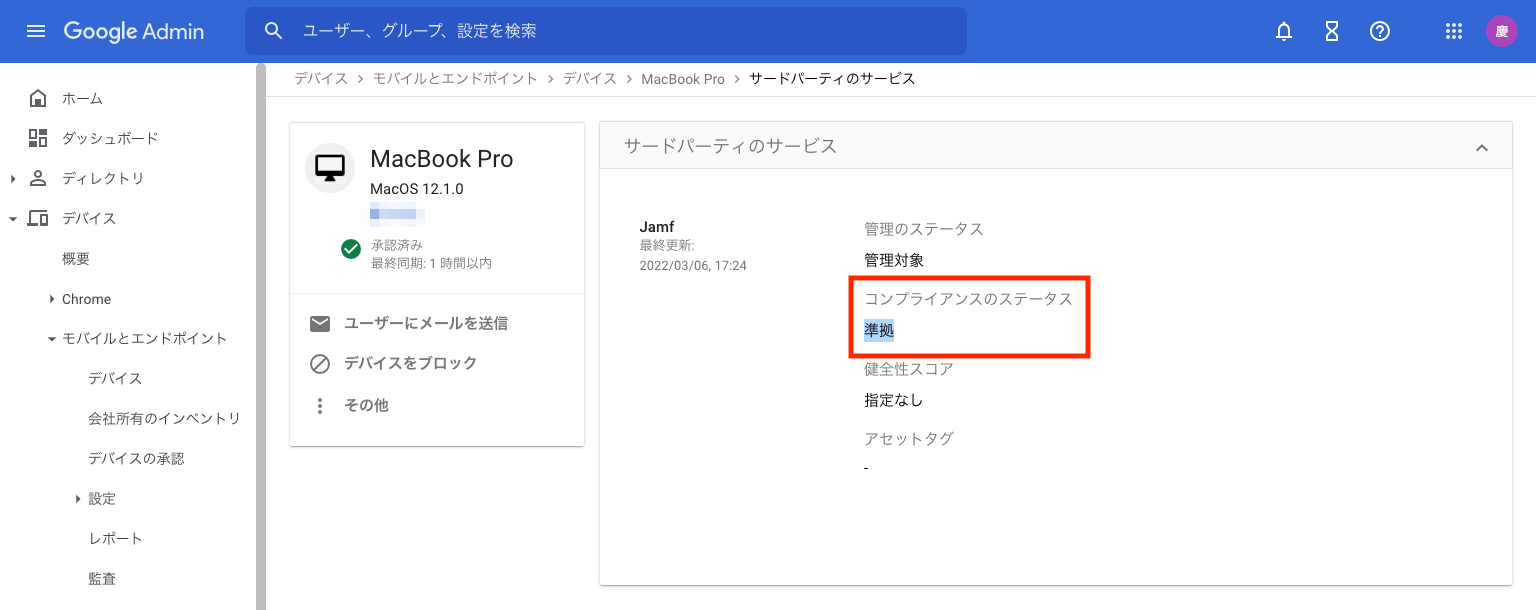
デバイス名をクリックし、 詳細画面からサードパーティのサービスを選択するとコンプライアンスの準拠状況を確認することができます。

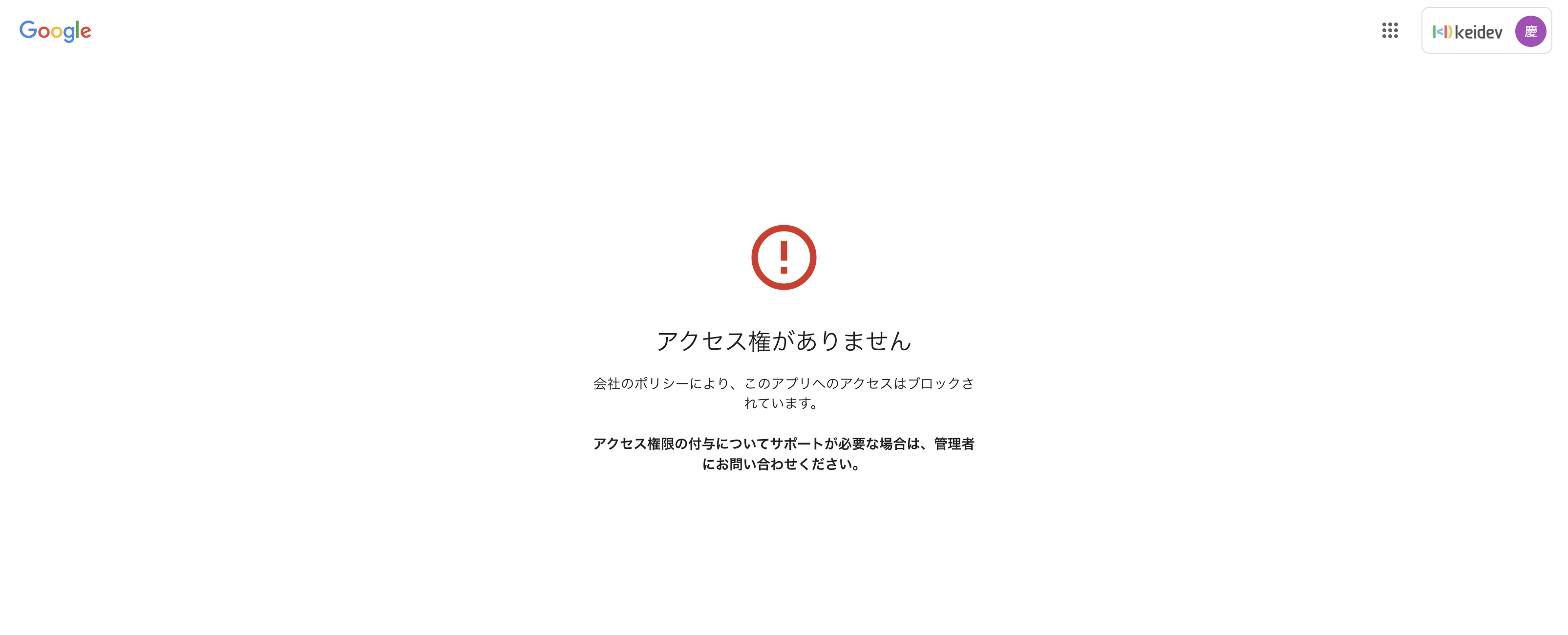
準拠しているデバイスからはコンテキストアウェアポリシーで割り当てたアプリやサービスにアクセスすることが可能ですが、準拠していないデバイスの場合は想定通り、アクセスが制限されました。


補足
BYODデバイスからのアクセスを制限する場合、デバイスからのアクセスに対して管理者の承認を必須にするというのも選択肢のひとつかもしれません。
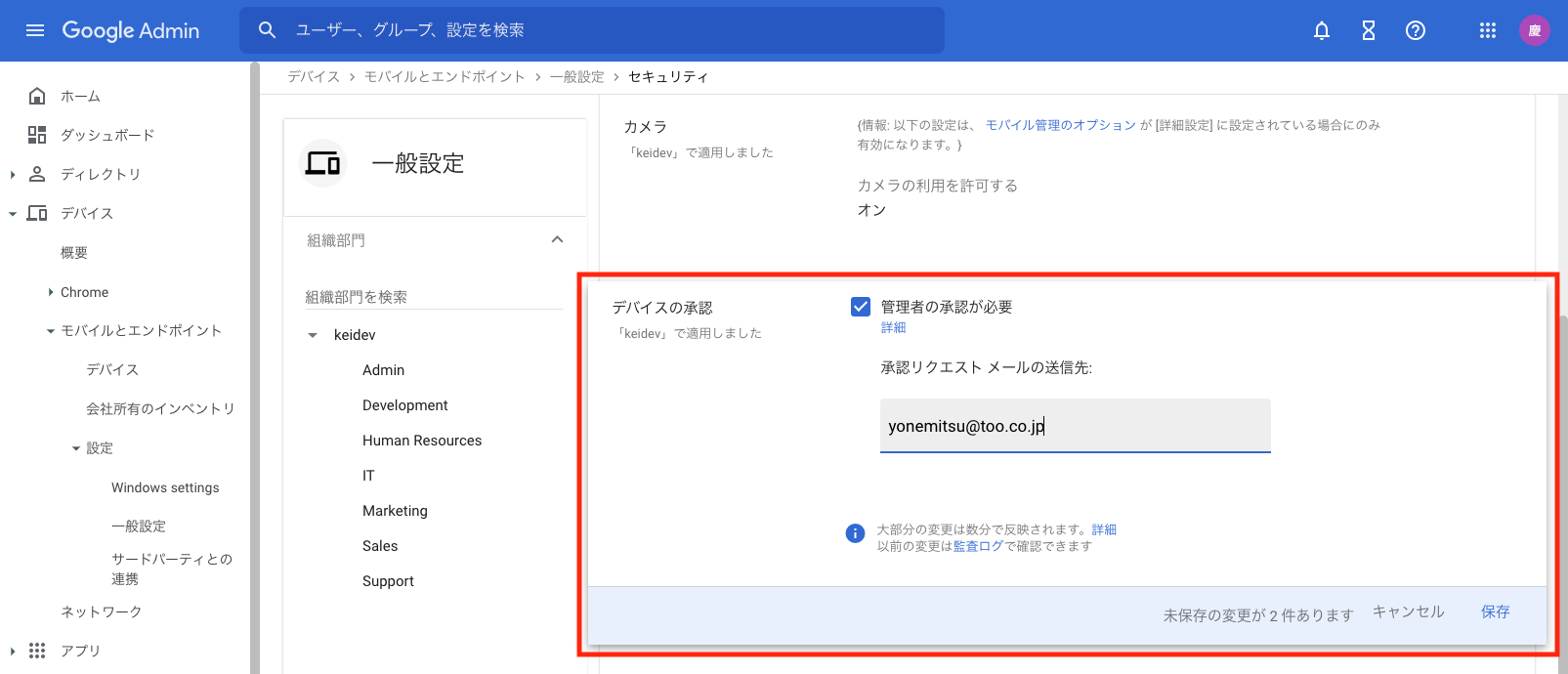
デバイスからのアクセスに対して管理者の承認を必須にする - Google Workspace 管理者 ヘルプGoogle Admin のデバイス > モバイルとエンドポイント > 設定 > 一般設定からセキュリティを選択し、デバイスの承認メニューで設定することが可能です。

デバイスの承認をオンにした場合、会社所有のデバイス、BYODいずれも「承認待ち」状態でGoogle Admin上に表示されるのですが、コンプライアンスに準拠しているデバイスについては承認待ちであっても会社のリソースにはアクセスできる状態です。
それに対して、BYODは管理者が承認するまでアクセスすることが出来ませんでした。
まとめ
いかがでしたでしょうか?
説明が非常に長くなってしまい恐縮です...。(ここまでお読み頂きありがとうございます。)
今回の統合に関しては、お客様の運用想定やセキュリティポリシーに応じて個別に詰めていかなければならない設定も含まれています。
- Google側のコンテキストアウェアポリシーやコンプライアンス準拠を判断するJamf Proのスマートグループの設定内容を具体的にどうするか
- デバイス側は基本的にGoogle Chromeの利用が前提となるので、Safariや他のブラウザの利用をJamf Proの「制限付きソフトウェア」でコントロールしていくかどうか
など
今回の機能に関する部分や、現状抱えている課題、導入のご相談、その他気になることがございましたら、ご提案、サポートさせて頂ければと思いますので、ぜひお気軽にお問い合わせください!
記事は2022年5月27日現在の内容です。
この記事に付けられたタグ
おすすめ記事を見る


